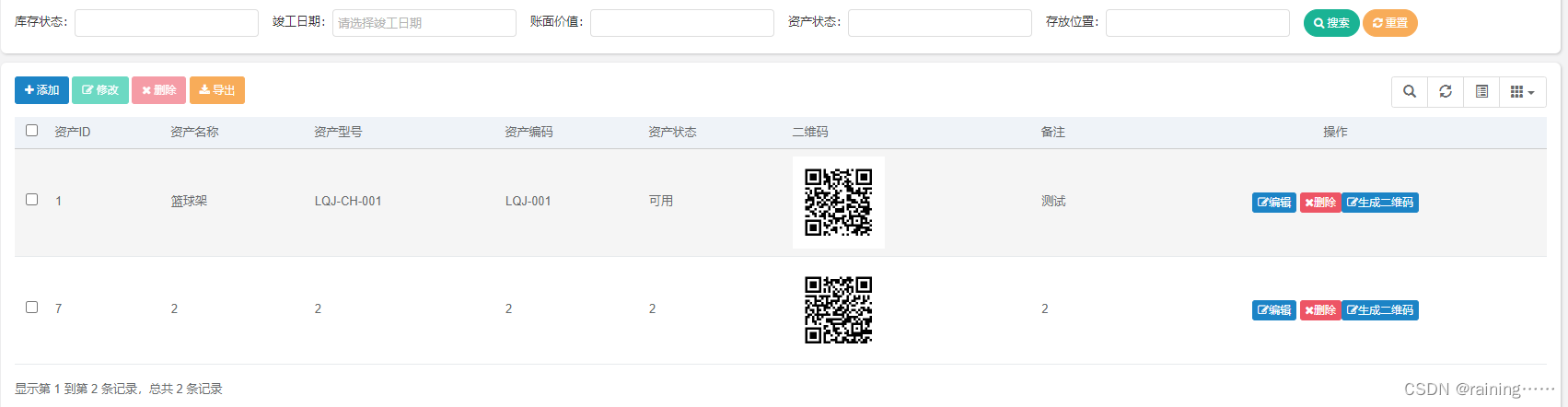
效果图:
一、前端
<!DOCTYPE html>
<html lang="zh" xmlns:th="http://www.thymeleaf.org" xmlns:shiro="http://www.pollix.at/thymeleaf/shiro">
<head>
<th:block th:include="include :: header('固定资产信息列表')" />
</head>
<body class="gray-bg">
<div class="container-div">
<div class="row">
<div class="col-sm-12 search-collapse">
<form id="formId">
<div class="select-list">
<ul>
<li>
<label>资产名称:</label>
<input type="text" name="zcmc"/>
</li>
<li>
<label>资产型号:</label>
<input type="text" name="zcxh"/>
</li>
<li>
<a class="btn btn-primary btn-rounded btn-sm" onclick="$.table.search()"><i class="fa fa-search"></i> 搜索</a>
<a class="btn btn-warning btn-rounded btn-sm" onclick="$.form.reset()"><i class="fa fa-refresh"></i> 重置</a>
</li>
</ul>
</div>
</form>
</div>
<div class="btn-group-sm" id="toolbar" role="group">
<a class="btn btn-success" onclick="$.operate.add()" shiro:hasPermission="biz:gdzcxx:add">
<i class="fa fa-plus"></i> 添加
</a>
<a class="btn btn-primary single disabled" onclick="$.operate.edit()" shiro:hasPermission="biz:gdzcxx:edit">
<i class="fa fa-edit"></i> 修改
</a>
<a class="btn btn-danger multiple disabled" onclick="$.operate.removeAll()" shiro:hasPermission="biz:gdzcxx:remove">
<i class="fa fa-remove"></i> 删除
</a>
<a class="btn btn-warning" onclick="$.table.exportExcel()" shiro:hasPermission="biz:gdzcxx:export">
<i class="fa fa-download"></i> 导出
</a>
</div>
<div class="col-sm-12 select-table table-striped">
<table id="bootstrap-table"></table>
</div>
</div>
</div>
<th:block th:include="include :: footer" />
<script th:inline="javascript">
var qrcodeFlag = [[${@permission.hasPermi('biz:gdzcxx:createQRCode')}]];
var editFlag = [[${@permission.hasPermi('biz:gdzcxx:edit')}]];
var removeFlag = [[${@permission.hasPermi('biz:gdzcxx:remove')}]];
var prefix = ctx + "biz/gdzcxx";
//生成二维码
function createQRCode(id){
$.ajax({
url: prefix + "/createQRCode",
data: {gdzcxxid:id},
type: 'POST',
success: function (result) {
$.table.refresh();
}
});
}
$(function() {
var options = {
url: prefix + "/list",
createUrl: prefix + "/add",
updateUrl: prefix + "/edit/{id}",
removeUrl: prefix + "/remove",
exportUrl: prefix + "/export",
modalName: "固定资产信息",
columns: [{
checkbox: true
},
{
field: 'gdzcxxId',
title: '资产ID'
},
{
field: 'zcmc',
title: '资产名称'
},
{
field: 'zcxh',
title: '资产型号'
},
{
field: 'ewm',
title: '二维码',
formatter:function(value, row, index){
var imageDataUrl = 'data:image/png;base64,' + value;
return "<img src='"+imageDataUrl+"' width='100' height='100' />";
}
},
{
field: 'bz',
title: '备注'
},
{
title: '操作',
align: 'center',
formatter: function(value, row, index) {
var actions = [];
actions.push('<a class="btn btn-success btn-xs ' + editFlag + '" href="javascript:void(0)" onclick="$.operate.edit(\'' + row.gdzcxxId + '\')"><i class="fa fa-edit"></i>编辑</a> ');
actions.push('<a class="btn btn-danger btn-xs ' + removeFlag + '" href="javascript:void(0)" onclick="$.operate.remove(\'' + row.gdzcxxId + '\')"><i class="fa fa-remove"></i>删除</a>');
actions.push('<a class="btn btn-success btn-xs ' + qrcodeFlag + '" href="javascript:void(0)" onclick="createQRCode(\'' + row.gdzcxxId + '\')"><i class="fa fa-edit"></i>生成二维码</a> ');
return actions.join('');
}
}]
};
$.table.init(options);
});
</script>
</body>
</html>二、后端
<!--二维码-->
<dependency>
<groupId>com.google.zxing</groupId>
<artifactId>core</artifactId>
<version>3.4.1</version>
</dependency>
<dependency>
<groupId>com.google.zxing</groupId>
<artifactId>javase</artifactId>
<version>3.4.1</version>
</dependency>@Controller
@RequestMapping("/biz/gdzcxx")
public class BizGdzcxxController extends BaseController
{
private String prefix = "biz/gdzcxx";
/**
* 创建二维码
*/
@RequiresPermissions("biz:gdzcxx:createQRCode")
@PostMapping("/createQRCode")
public String createQRCode(String gdzcxxid) throws IOException, WriterException {
//根据ID取记录,并为其生成二维码
BizGdzcxx bizGdzcxx = bizGdzcxxService.selectBizGdzcxxByGdzcxxId(Long.valueOf(gdzcxxid));
QRCode qrCode = new QRCode();
//二维码物理存放路径
String uploadPath = "D:/qrcode";
qrCode.setFilePath(uploadPath + "/ewm/gdzcxx/" + bizGdzcxx.getZcmc() + ".png");
//二维码内容:http://localhost:8088/prefix/info/1
qrCode.setQrCodeData("/" + prefix + "/info/" + bizGdzcxx.getGdzcxxId());
//创建二维码
qrCodeService.createQRCode(qrCode);
//将二维码转二进制
FileInputStream fis = new FileInputStream(qrCode.getFilePath());
byte[] bytes = FileCopyUtils.copyToByteArray(fis);
//二进制入库
bizGdzcxx.setEwm(bytes);
bizGdzcxxService.updateBizGdzcxx(bizGdzcxx);
return prefix + "/gdzcewm";
}
import com.google.zxing.BarcodeFormat;
import com.google.zxing.EncodeHintType;
import com.google.zxing.WriterException;
import com.google.zxing.client.j2se.MatrixToImageWriter;
import com.google.zxing.common.BitMatrix;
import com.google.zxing.qrcode.QRCodeWriter;
import com.google.zxing.qrcode.decoder.ErrorCorrectionLevel;
import com.chenf.biz.domain.QRCode;
import com.chenf.biz.service.IQRCodeService;
import org.springframework.stereotype.Service;
import java.io.IOException;
import java.nio.file.Files;
import java.nio.file.Path;
import java.nio.file.Paths;
import java.util.HashMap;
import java.util.Map;
@Service
public class QRCodeServiceImpl implements IQRCodeService {
@Override
public void createQRCode(QRCode qrCode) throws IOException, WriterException {
QRCodeWriter qrCodeWriter = new QRCodeWriter();
Map<EncodeHintType, Object> hintMap = new HashMap<>();
hintMap.put(EncodeHintType.ERROR_CORRECTION, ErrorCorrectionLevel.L);
hintMap.put(EncodeHintType.CHARACTER_SET, qrCode.getCharset());
BitMatrix matrix = qrCodeWriter.encode(new String(qrCode.getQrCodeData().getBytes(qrCode.getCharset()), qrCode.getCharset()),
//BitMatrix matrix = qrCodeWriter.encode(qrCode.getQrCodeData(),
BarcodeFormat.QR_CODE, qrCode.getQrCodeWidth(), qrCode.getQrCodeHeight(), hintMap);
Path path = Paths.get(qrCode.getFilePath());
if (!Files.exists(path)) {
try {
Files.createDirectories(path);
System.out.println("Path created!");
} catch (Exception e) {
System.out.println("An error occurred while creating the path: " + e.getMessage());
}
} else {
System.out.println("Path already exists!");
}
MatrixToImageWriter.writeToPath(matrix, qrCode.getFilePath().substring(qrCode.getFilePath().lastIndexOf('.') + 1), path);
}
}
import com.google.zxing.WriterException;
import com.chenf.biz.domain.QRCode;
import java.io.IOException;
public interface IQRCodeService {
void createQRCode(QRCode qrCode) throws IOException, WriterException;
}
/**
* 二维码
*/
public class QRCode {
//二维码内容
private String qrCodeData;
//二维码存放路径
private String filePath;
private String charset="UTF-8";
//二维码调度
private int qrCodeHeight=200;
//二维码宽度
private int qrCodeWidth=200;
public String getQrCodeData(){return this.qrCodeData;}
public void setQrCodeData(String qrCodeData){ this.qrCodeData = qrCodeData;}
public String getFilePath(){return this.filePath;}
public void setFilePath(String filePath){ this.filePath = filePath;}
public String getCharset(){return this.charset;}
public void setCharset(String charset){ this.charset = charset;}
public int getQrCodeHeight(){return this.qrCodeHeight;}
public void setQrCodeHeight(int qrCodeHeight){ this.qrCodeHeight = qrCodeHeight;}
public int getQrCodeWidth(){return this.qrCodeWidth;}
public void setQrCodeWidth(int qrCodeWidth){ this.qrCodeWidth = qrCodeWidth;}
}《完结》






















 1227
1227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








