本文转载自:http://blog.csdn.net/zk_2000/article/details/4759007
也可以参考: http://www.javadn.com/read.php?tid-146.html
准备:
JDK:sun jdk 1.6
开发工具:eclipse+flex builder
flex sdk版本: 3.2
应用服务器: tomcat 6.0
blazed:blazeds-turnkey-3.2.0.3978 下载地址是:http://flexorg.wip3.adobe.com/blazeds/3.0.x/milestone/3978/blazeds-turnkey-3.2.0.3978.zip
新建项目:
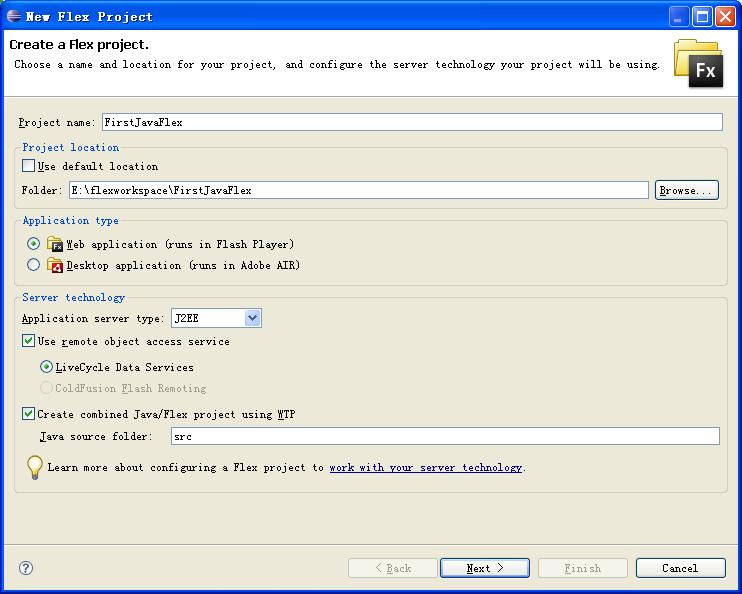
等全部环境安装好后,打开装了flex builder(flex 4.0以后叫flash builder了),选择Flex Development 视图,新建项目选择Flex Project ,填写新建项目的名称,项目存储的目录,在Server Technology标签中的application Server Type选择J2EE,选中Use remote object access service和Create combined Java/Flex project using WTP(这个一定要记的选上)选项,然后Next.如下图:
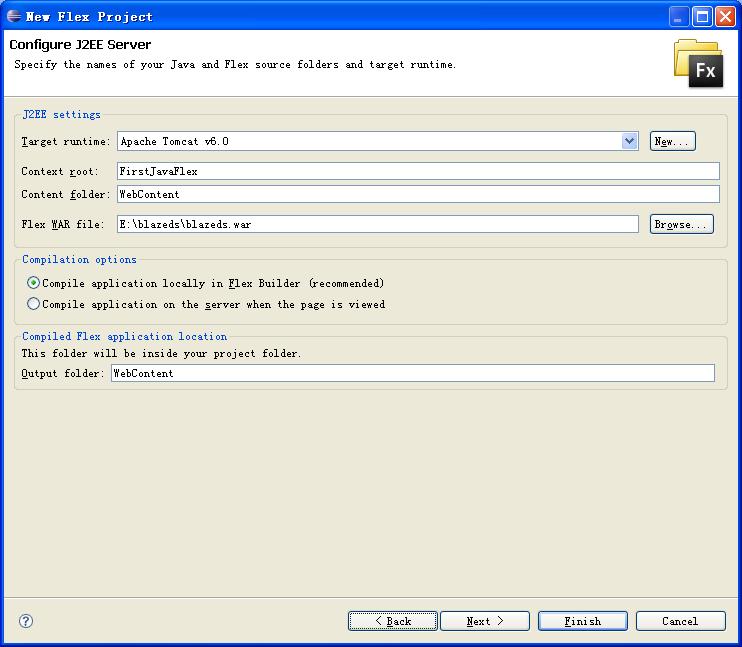
在第二页中J2EE settings,Target runtime如果还没有可以先添加一个预先准备后的tomcat环境。然后选择它。在Compiled Flex application location的Out Folder改成与上面Content Folder相同的WebContent,注意这个一定要改,否则无法自动编译过去,调试时浏览器无法访问。如下图:
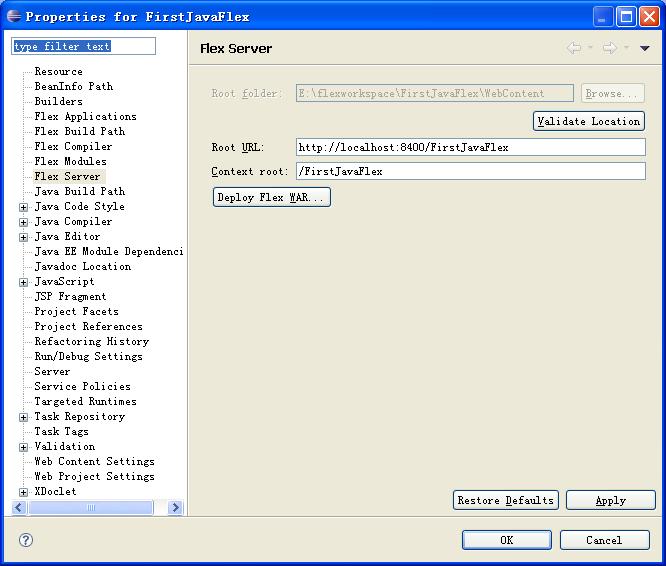
新建好项目后,还要修改一个关键的项目属性。将Flex Server标签中的Context Root修改为FirstJavaFlex(这一块很重要,在没有配置RemoteObject 的endPoint属性的时候,会用这个Context去编译Flex),还要注意一下Root URL参数中的端口号,因为默认是8080,可是如果你用的是blazeds-turnkey包中的tomcat的时候,那个端口号是8400记着一定也要改一下。如下图:
就这样新建好项目之后,java源文件放在src目录下,flex源文件放在flex_src目录下。
接下来就是写代码了。新建好项目之后会在flex_src下生成一个FirstJavaFlex.mxml的文件。
我的java类的代码如下:
- package com.java.flex;
- public class FirstJavaFlex {
- public String helloJavaFlex(String name) {
- System.err.println("call java success!");
- return "welcome to JavaFlex world: "+name;
- }
- }
这个代码也很简单吧不多说了。
下面是最关键的一步打开WEB-INF/flex目录中的remoting-config.xml文件在里面
添加一段远程目录的注册,
<destination id="firstJavaFlex">
<properties>
<source>com.java.flex.FirstJavaFlex</source>
</properties>
</destination>
添加完后的remoting-config.xml文件如下:
- <?xml version="1.0" encoding="UTF-8"?>
- <service id="remoting-service"
- class="flex.messaging.services.RemotingService">
- <adapters>
- <adapter-definition id="java-object"
- class="flex.messaging.services.remoting.adapters.JavaAdapter"
- default="true"/>
- </adapters>
- <default-channels>
- <channel ref="my-amf"/>
- </default-channels>
- <destination id="firstJavaFlex">
- <properties>
- <source>com.java.flex.FirstJavaFlex</source>
- </properties>
- </destination>
- </service>
接下来修改FirstJavaFlex.mxml,代码如下:
- <?xml version="1.0" encoding="utf-8"?>
- <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
- <mx:Script>
- <!--[CDATA[
- import mx.rpc.events.FaultEvent;
- import mx.controls.Alert;
- import mx.rpc.events.ResultEvent;
- public function callJava():void {
- remoteHello.dd(myName.text);
- remoteHello.addEventListener(ResultEvent.RESULT,getRomoteHelloRes);
- }
- private function getRomoteHelloRes(e: ResultEvent):void{
- Alert.show(e.result.toString());
- }
- private function error(e:FaultEvent):void {
- errorMsg.text=e.message.toString();
- }
- ]]-->
- </mx:Script>
- <mx:RemoteObject destination="helloJavaFlex" id="remoteHello" fault="error(event)">
- </mx:RemoteObject>
- <mx:Button x="338" y="103" label="call java" click="callJava()"/>
- <mx:TextInput x="155" y="103" id="myName"/>
- <mx:Text x="78" y="105" text="your name:
- " height="20" width="74"/>
- <mx:Text x="56" y="174" text="error message:" height="20" width="96"/>
- <mx:TextArea id="errorMsg" width="256" height="200" x="155" y="173">
- </mx:TextArea>
- </mx:Application>
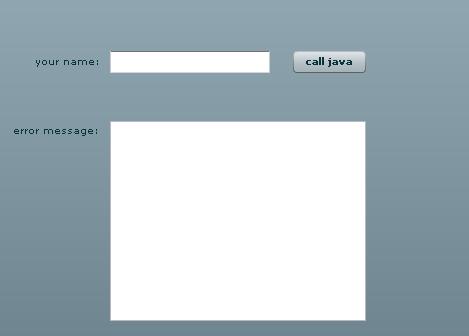
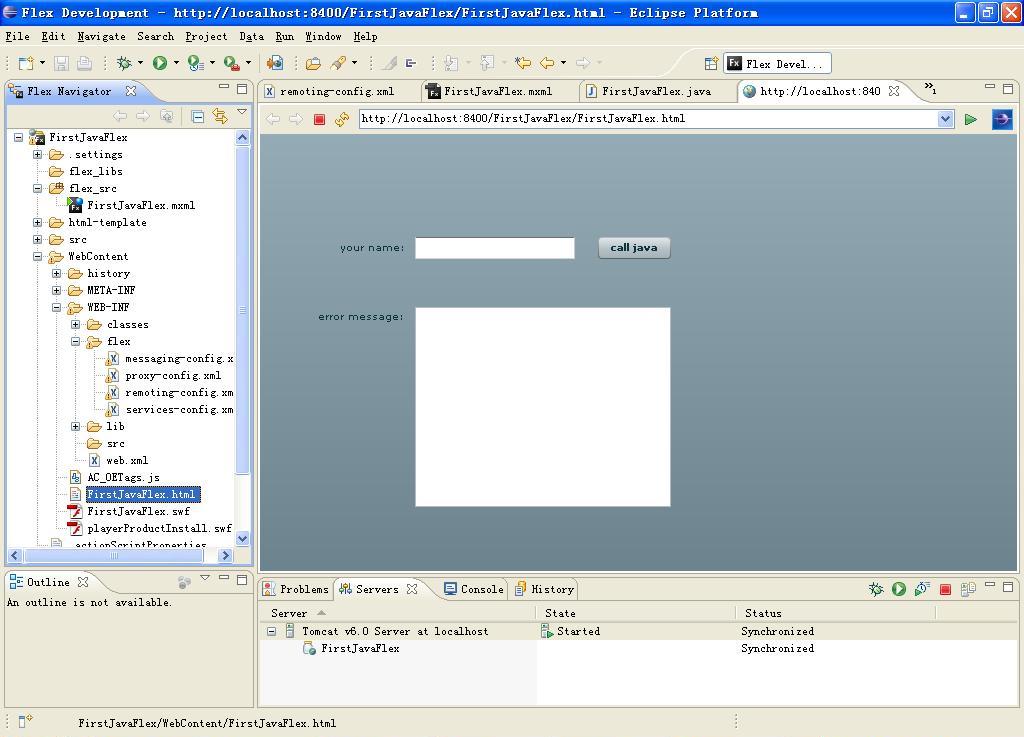
最后界面是这样的,如下图:
简单解释一下:
界面上有一个TextInput用来输入调用远程java类的参数。TextArea用来显示调用不成功的错语信息。Button的click事件用来触发调用远程java方法。还有一个在界面上不显示的RemoteObject对象是用来注册远程java目标的。
好了运行一下吧。
右键WebContent目录中的FirstJavaFlex.html文件选择Run as->Run on Server.看一下运行结果吧。如下图:
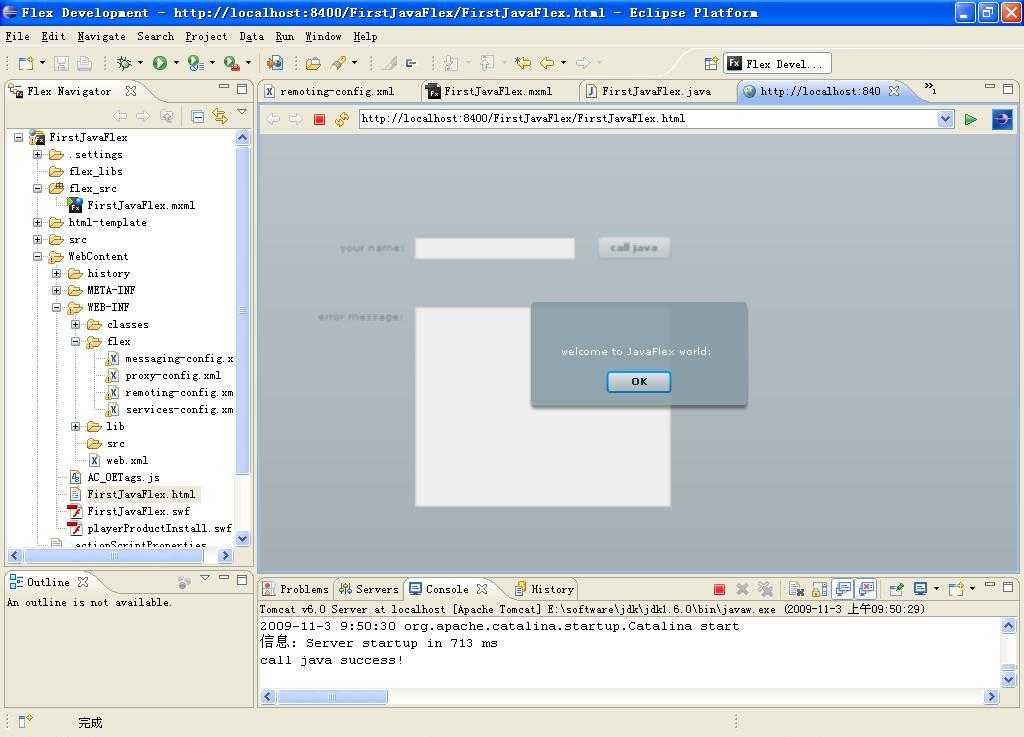
点击一下call java 按钮,看什么什么情况?如下图:
恭喜你成功了!
这个例子很简单,但因为不熟,我也是调了好久才成功。容易出错的地址就好个Context的问题了。当然也可以在RemoteObject中明确声明EndPoint属性,建议使用相对路径。
<mx:RemoteObject destination="firstJavaFlex" id="remoteHello" fault="error(event)" endpoint="messagebroker/amf"/>
就写到这吧,下一篇准备写写在真实开发中会用到的与spring结合的使用。






























 147
147











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








