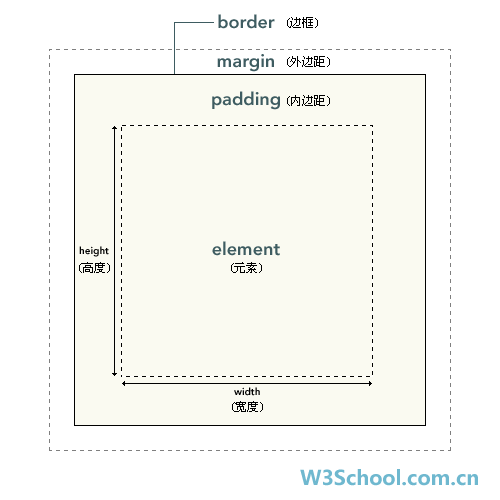
CSS盒子模型:

CSS定位:static, relative,fixed,absolute,flex
最近定位祖先:定位元素
absolute 是相对于其最近的定位祖先位置,不占空间
div、h1 或 p 元素常常被称为块级元素。这意味着这些元素显示为一块内容,即“块框”。与之相反,span 和 strong 等元素称为“行内元素”,这是因为它们的内容显示在行中,即“行内框”。
absolute :使用top,left,right,bottom 可以拉伸和偏移
您可以使用 display 属性改变生成的框的类型。这意味着,通过将 display 属性设置为 block,可以让行内元素(比如a元素)表现得像块级元素一样。还可以通过把 display 设置为 none,让生成的元素根本没有框。这样的话,该框及其所有内容就不再显示,不占用文档中的空间。
visualbility依然占空间
relative 相对位置:占用正常文档流 top,left
static是相对于视窗口
float :相对于父元素的移动;垂直位置与原本正常流中相同,水平位置则位于父元素内边距的左边或者右边
相对浮动:在常规流中
原子显示:覆盖重叠问题,元素内部不包含其他元素
flex: 相对灵活方便
行内元素:忽略margin-top margin-bottom






















 232
232











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








