Lison《vue技术栈开发实战》(二)
状态管理bus的使用
父子组件通信
父组件向子组件传值一定是通过属性,而子组件向父组件传值一定是通过事件的方式


v-model语法糖
v-modal是一个语法糖,相当于如下的写法:

使用bus通信
兄弟组件通信:


那么如果时跨文件的组件通信呢?我们就用到了bus:

注入bus

然后在其中一个组件传入参数

另一个组件进行接收

bus的原理就是通过$emit来触发事件,通过$on来监听这个事件,从而进行组件之间的通信
状态管理Vuex(一)
vuex原理图

基本配置


state和getter
可以在任何地方使用state中的属性



getter


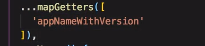
也可以使用mapgetters

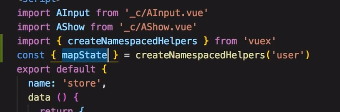
辅助函数的使用
也可以用mapState来进行赋值

模块中的state和getter的使用
模块中的getter


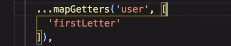
使用命名空间时辅助函数的使用
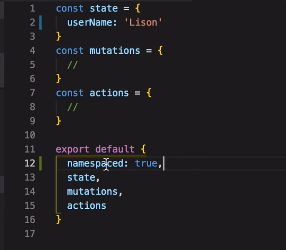
如果使用了命名空间:


此时使用模块中的数据的时候就只需要state点就可以了

状态管理Vuex(二)
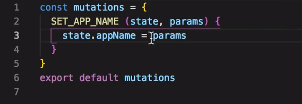
mutation
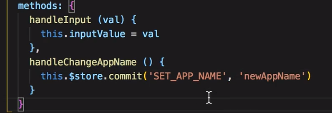
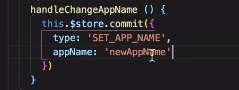
通过mutation更新数据


一个参数的写法

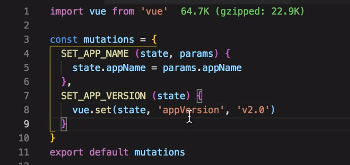
mutation添加数据

注意:一开始没有的数据是不会添加get和set方法的,需要所以直接赋值时没用的,需要调用vue的set方法。
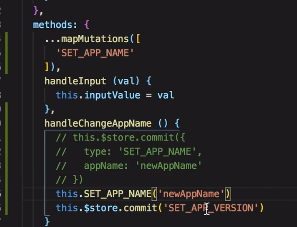
mapMutation的使用:

模块中的使用:


可以看到在模块中定义的可以直接拿来用,不需要进行模块的区分,但是如果给这个模块加上命名空间的话,就需要在调用的时候加上命名空间的名字了。
action
mutation只能做一些同步的操作,一些异步的操作需要放到action里面去

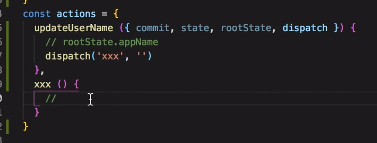
这里用到了解构赋值

也可以用this.$store.dispatch来触发更新

module
当项目非常大的时候就要进行模块的拆分

可以通过rootState进行根节点state的获取。
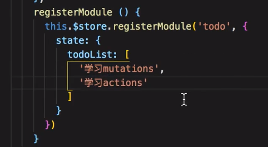
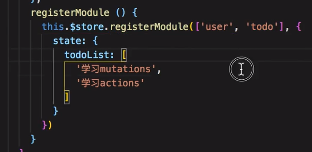
注册模块:

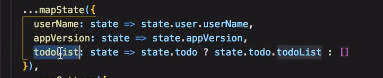
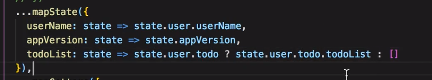
使用的时候需要做出判断:

为模块添加子模块则需要使用数组的形式:


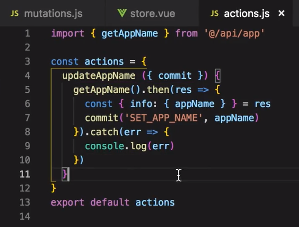
在action调用接口实操
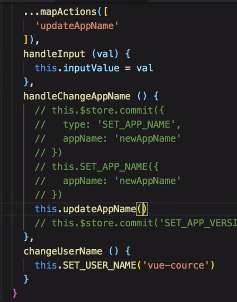
action之间可以通过dispatch相互触发:

async/await使用
将上述的请求改成async和await的方式

状态管理Vuex进阶
Vuex插件的开发与使用
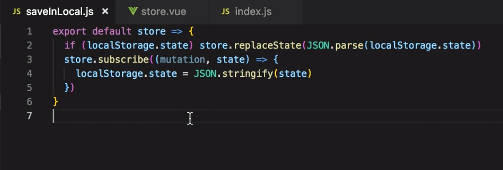
当浏览器刷新的时候,store中的内容会被刷新,因为它时存在内存中的,不是存在本地的。我们希望有内容能存在本地,就要定义一个存储的插件,在store初始化的时候如果local中有store则做替换,每次mutation都把更新的值存下来:

使用插件:

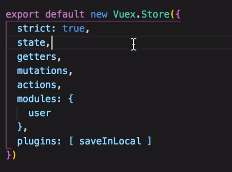
严格模式
严格模式是在开发的时候对规范的要求,将strict设置为true即开启了严格模式。在严格模式下,我们必须要通过commit mutation的形式才能修改store中的值,不能直接进行赋值(能成功,但是页面会报错)。

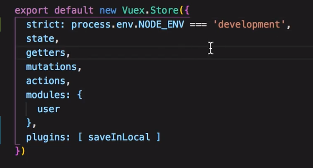
可以设置在开发环境下会报错,生产环境不会

Vuex+双向绑定
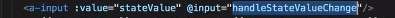
我们都知道v-model是一个语法糖,那么将store中的数据直接用到v-model中则很明显会产生问题,因为修改值不能直接去修改,必须要通过提交mutation进行修改

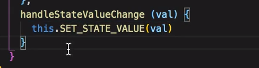
将v-model做拆分


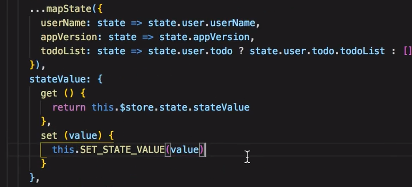
如果还是要v-model的写法呢?将state从mapState中取出来,单独定义它的set和get方法























 9594
9594











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








