<div class='tree-container'>
<el-tree class="tree" :indent='0' ></el-tree>
</div>
.tree-container {
overflow: hidden;
}
.tree /deep/ .el-tree-node {
position: relative;
padding-left: 0 ;
}
.tree /deep/ .el-tree-node__children {
padding-left: 16px;
}
.tree /deep/ .el-tree-node :last-child:before {
height: 12px;
}
.tree /deep/ .el-tree > .el-tree-node:before {
border-left: none;
}
.tree-container /deep/ .el-tree > .el-tree-node:after {
border-top: none;
}
.tree /deep/ .el-tree-node:before {
content: '';
left: -4px;
position: absolute;
right: auto;
border-width: 1px;
border-left: 1px dashed #4386c6;
bottom: 0px;
height: 100%;
top: 0px;
width: 1px;
}
.tree /deep/ .el-tree-node:after {
content: '';
left: -4px;
position: absolute;
right: auto;
border-width: 1px;
border-top: 1px dashed #4386c6;
height: 20px;
top:12px;
width: 10px ;
}
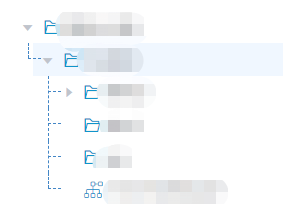
效果图:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








