HTML部分
<el-switch :disabled="!test(scope.row)" class="switchStyle" v-model="scope.row.isNull" active-color="#1990ff" inactive-color="#cccccc"></el-switch>
JS部分
test(row) {
// 判断后台调到此处的数据的name中是否包含指定的三个字段‘name’、‘id’、‘type’等,如果包含返回true的相反值 false,相反,返回true。
return !['name', 'id', 'type'].includes(row.name);
},
此处用JavaScript array的includes方法 检测数组中是否包含指定的值,返回值为false和true。
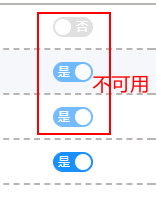
效果图:






















 1504
1504











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








