vue.config.js文件
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false,
//开启代理服务器(方式一)
// devServer: {
// proxy: 'http://localhost:5000'
// }
// 开启代理服务器(方式二)
devServer: {
proxy: {
'/api': {
target: 'http://localhost:5000',
// 匹配所有以api开头的转换为空字符串
pathRewrite: { '^/api': '' },
// 用于支持websocket
ws: true,
// 不写的话,默认为true,用于控制请求头中的host值(请求来自于哪里)
changeOrigin: true
},
'/capi': {
target: 'http://localhost:5001',
pathRewrite: { '^/capi': '' },
}
}
}
})
<template>
<div>
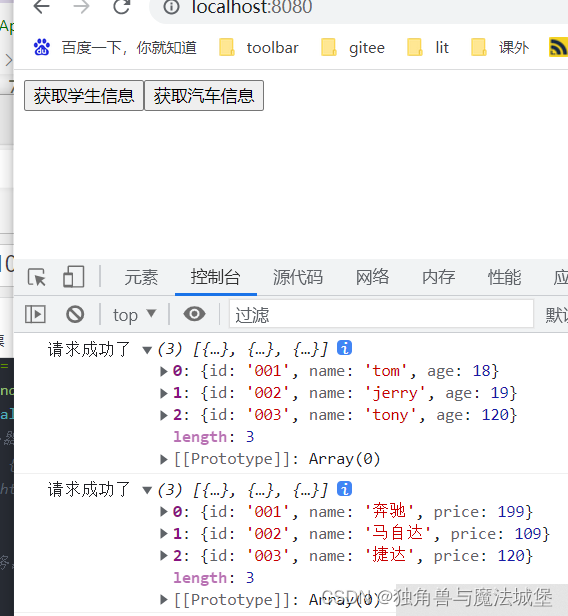
<button @click="getStudents">获取学生信息</button>
<button @click="getCars">获取汽车信息</button>
</div>
</template>
<script>
import axios from 'axios'
export default {
name: 'App',
methods: {
getStudents() {
axios.get('http://localhost:8080/api/students').then(res => {
console.log('请求成功了',res.data);
},err => {
console.log('请求失败了~',err.message);
})
},
getCars() {
axios.get('http://localhost:8080/capi/cars').then(res => {
console.log('请求成功了',res.data);
},err => {
console.log('请求失败了~',err.message);
})
},
}
}
</script>
<style>
</style>






















 7916
7916











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








