注意:如果不是使用this.$set动态添加属性值,这个属性值是可以添加上,但是不会作为响应式数据,也就是不会重新解析模板。
下面以例子来说明:
1、直接用this.propertyName添加属性(错误的写法)
App.vue
<template>
<div>
<img v-show="dataObj.isShowImg" src="./assets/logo.png"/>
<hr>
<button @click="showImage">点击切换显示图片</button>
</div>
</template>
<script>
export default {
name: "App",
data: function(){
return {
dataObj: {
name: "dataObj"
}
}
},
methods:{
showImage: function(){
this.dataObj.isShowImg = !this.dataObj.isShowImg;
console.log(this)
}
}
}
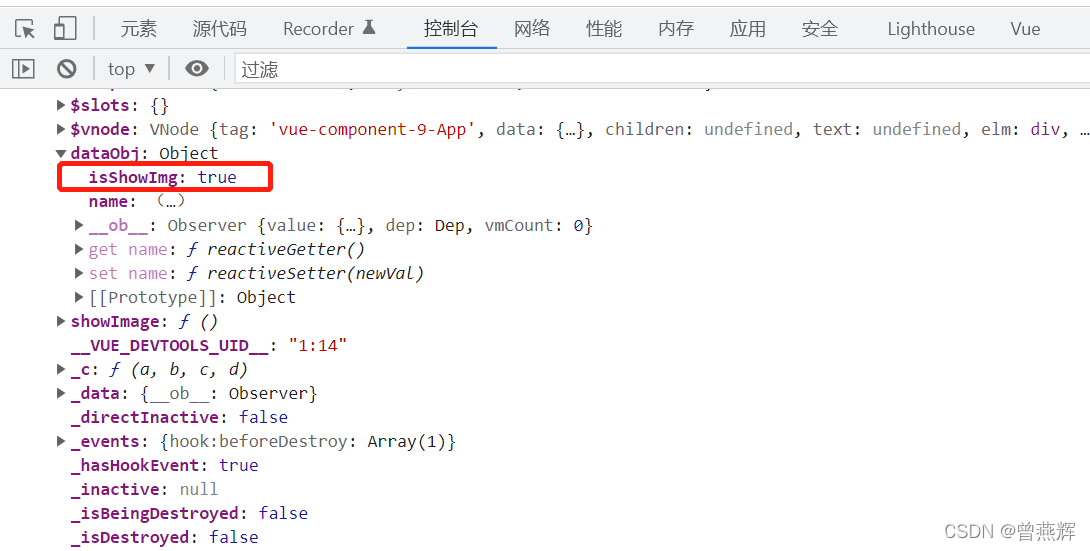
</script>效果如下图:
点击切换图片显示按钮,图片出不来!

通过控制台输出的组件实例对象,可以看出 isShowImg属性已经添加上,但是没有get和set方法!
2、使用this.$set动态添加属性值(正确)
App.vue
<template>
<div>
<img v-show="dataObj.isShowImg" src="./assets/logo.png"/>
<hr>
<button @click="showImage">点击切换显示图片</button>
</div>
</template>
<script>
export default {
name: "App",
data: function(){
return {
dataObj: {
name: "dataObj"
}
}
},
methods:{
showImage: function(){
let isShowImg = !this.dataObj.isShowImg;
this.$set(this.dataObj, "isShowImg", isShowImg);
console.log(this)
}
}
}
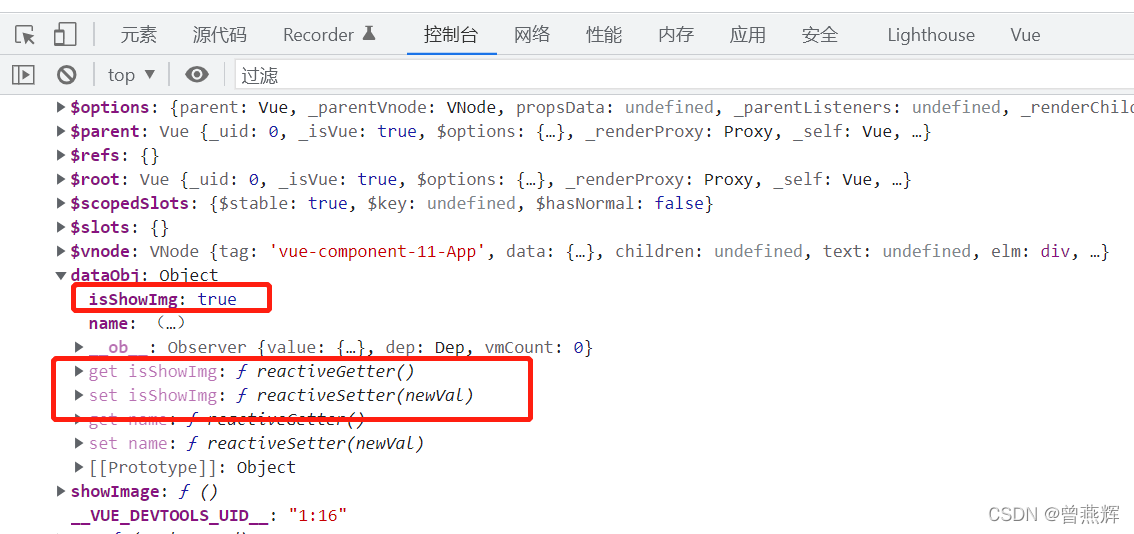
</script>效果如下图:
点击切换按钮,可以来回切换显示图片


通过控制台输出的组件实例对象,可以看出 isShowImg属性已经添加上,也有get和set方法!
3、完美案例(通过判断对象身上有没有isShowImg属性,没有则通过this.$set动态添加,否则直接用this.propertyName修改属性值)
App.vue
<template>
<div>
<img v-show="dataObj.isShowImg" src="./assets/logo.png"/>
<hr>
<button @click="showImage">点击切换显示图片</button>
</div>
</template>
<script>
export default {
name: "App",
data: function(){
return {
dataObj: {
name: "dataObj"
}
}
},
methods:{
showImage: function(){
let isShowImg = !this.dataObj.isShowImg;
if(Object.prototype.hasOwnProperty.call(this.dataObj, "isShowImg")){
this.dataObj.isShowImg = isShowImg;
}else{
this.$set(this.dataObj, "isShowImg", isShowImg);
}
console.log(this)
}
}
}
</script>




















 464
464











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








