场景:让input的字体为白色、背景色为#40a6f5、去除默认的边界、阴影
input:-webkit-autofill,select:-webkit-autofill {
-webkit-box-shadow: 0 0 0px 1000px #40a6f5 inset !important;
}
#loginForm input#login {
background-color: transparent;
margin: 0 auto auto 36px !important;
padding: 0 !important;
outline-color: invert !important;
outline-style: none !important;
outline-width: 0px !important;
border: none !important;
color: white !important;
border-style: none !important;
text-shadow: none !important;
-webkit-appearance: none !important;
-webkit-user-select: text !important;
outline-color: transparent !important;
width: 220px;
color: white;
box-shadow: none;
}
#loginForm input::-webkit-input-placeholder {
color: white !important; /* WebKit browsers */
}
#loginForm input:-moz-placeholder {
color: white !important; /* Mozilla Firefox 4 to 18 */
}
#loginForm input::-moz-placeholder {
color: white !important; /* Mozilla Firefox 19+ */
}
#loginForm input:-ms-input-placeholder {
color: white !important; /* Internet Explorer 10+ */
}
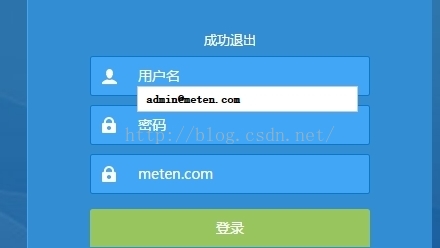
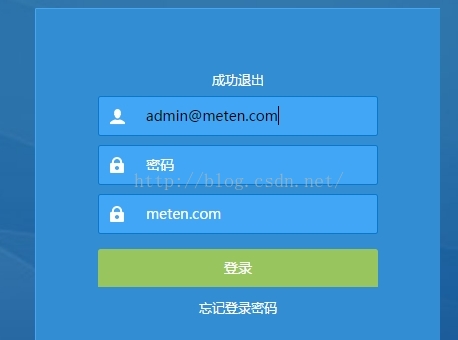
页面效果如下:
设置了input框的字体颜色为白色,但是手动选择填充(或自动填充)的字体的颜色却是黑色的!!如下图
解决方案:
使用text-fill-color样式属性,添加的内容如下
#loginForm input#login {
...
text-fill-color: white;
-webkit-text-fill-color: white;
}


























 822
822

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








