最近在网上的一个例子中,发现运用了此属性。之前一直没有用过,也不知道是用来做什么。网上搜索,原来calc是css3的一个新增的功能。而且,这个属性4年前就在使用了。真是学海无涯呀。
calc是英文单词calculate的缩写,有计算功能,可以动态设置元素的宽高。这里的计算跟我们以往的计算不同,它不能得出具体的值,而是一个表达式。
语法: calc(expression)
例如:width:calc(100% - 10px);括号中的,就是表达式。
在标准模式下,父元素宽度固定,子元素宽度被设置为100%,再添加border,padding,margin,盒子会被撑开。
例如:有2个盒子,有padding,border,以px为单位。
html代码:
<div class="box">
<div class="innerbox"></div>
</div>css代码:
.box{
width: 500px;
background: #f00;
padding: 10px 0;
margin: 50px auto;
}
.innerbox{
width: 100%;
height: 50px;
padding: 10px;
border: 5px solid green;
background: #ddd;
}效果:子元素撑开了父元素。
而使用calc它会给元素做计算,就不用我们手动去计算。所以,通常calc会用来实现自适应布局。
html代码:
<div class="box">
<div class="innerbox"></div>
</div>css代码:
.box{
width: 500px;
background: #f00;
padding: 10px 0;
}
.innerbox{
background: #ddd;
height: 30px;
padding: 10px;
border: 5px solid green;
width:-moz-calc(100% - (10px + 5px) * 2);
width:-webkit-calc(100% - (10px + 5px) * 2);
width: calc(100% - (10px + 5px) * 2);
width: 470px;/*针对不支持calc方法的,要给一个值*/
}
效果:

在使用calc时,有一些要注意的地方:
1、calc()语法非常简单,可以使用“+”、“-”、“*” 和 “/”四则运算;
但在使用"+"、"-" 运算时,符号的前后必须要有空格。
如:width: calc(50% + 4em);
2、calc不仅仅会使用px,也使用百分比、em、rem等单位;
例如:width: calc(100% - 2em);
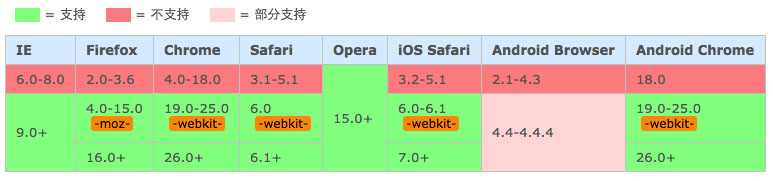
兼容性:























 5898
5898

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








