最近在跟着webpack官方文档练习,由于官方文档并没有及时更新,遇到了一些些问题,查了很多文档…
这是我的一点小总结。

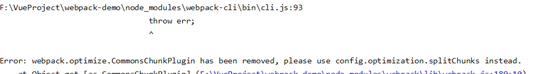
原因:
webpack4 移除了 CommonsChunkPlugin,所以需要作相应的修改。
解决办法
- 删除代码:
new webpack.optimize.CommonsChunkPlugin({
name:'manifest'
})
- 加入代码:
//optimization与entry/plugins同级
optimization: {
runtimeChunk: {
name: 'manifest'
},
splitChunks: {
maxInitialRequests: 10,
cacheGroups: {
common: {
name: 'common',
//chunks: 'all'
}
}
}
},
})
最终结果:


SplitChunks插件






















 217
217











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








