<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no" />
<title>Document</title>
<link href="../Build/CesiumUnminified/Widgets/widgets.css" rel="stylesheet">
</link>
<script src="../Build/CesiumUnminified/Cesium.js"></script>
<style>
html,
body,
#cesiumContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script>
const viewer = new Cesium.Viewer('cesiumContainer', {
animation: false,
timeline: false,
baseLayerPicker: false,
vrButton: false,
homeButton: false,
fullscreenButton: false,
navigationHelpButton: false,
geocoder: false,
sceneModePicker: false,
//使用第三方定义的瓦片,baseLayer的类型为ImageryLayer
baseLayer: new Cesium.ImageryLayer(new Cesium.UrlTemplateImageryProvider({
url: "http://yoururl/g1/tile.g?m=1&x={x}&y={y}&z={z}"
})),
})
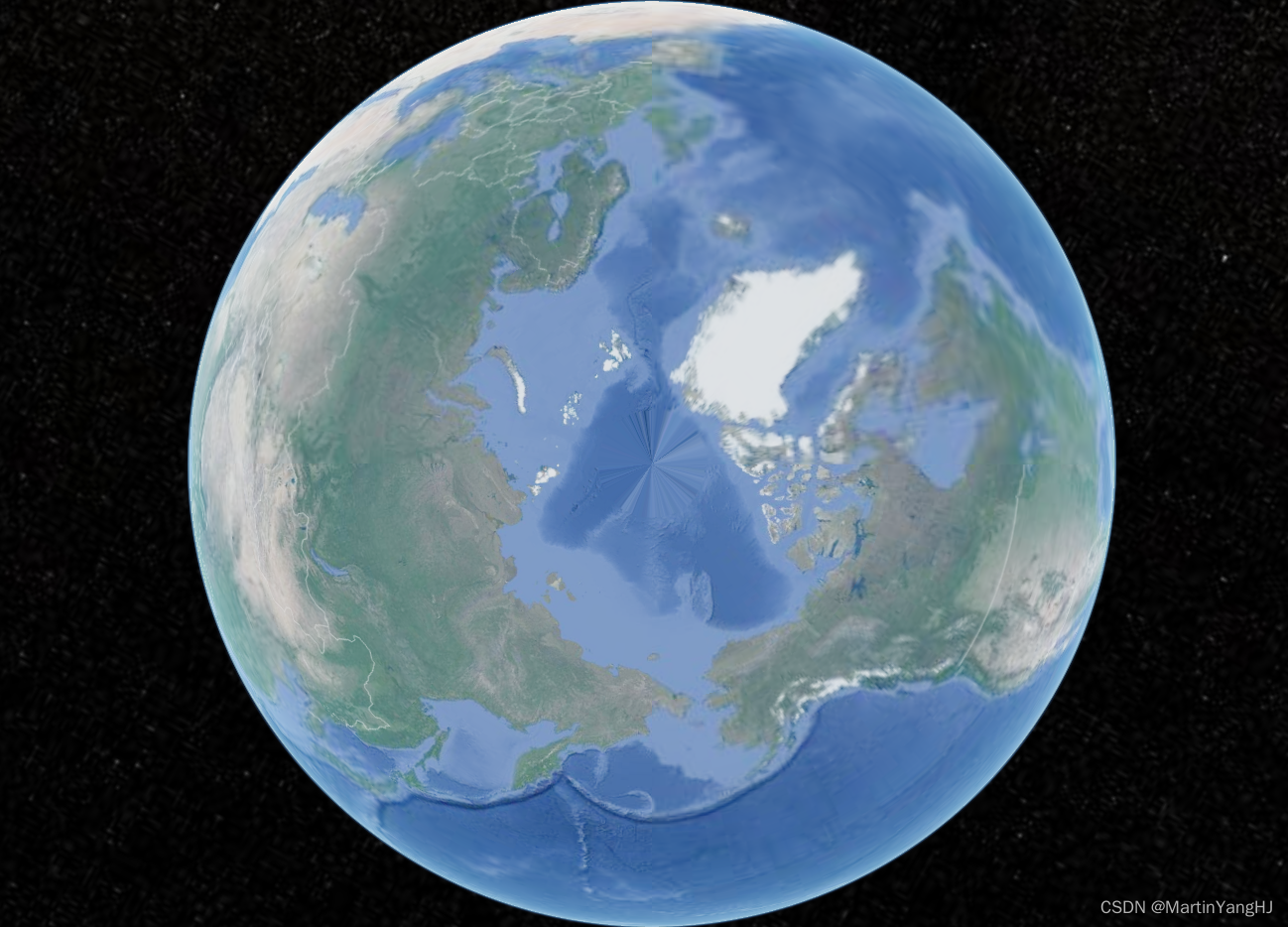
//视野定位到北极中心点
viewer.camera.setView({
destination:Cesium.Cartesian3.fromDegrees(180,90,17263256.248715397)
});
</script>
</body>
</html>
加载的瓦片:











 本文介绍了如何在HTML页面中通过Cesium库创建一个定制的3D地图视图,使用UrlTemplateImageryProvider加载自定义瓦片,并将视野定位到北极中心点。展示了基础的JavaScript代码实现。
本文介绍了如何在HTML页面中通过Cesium库创建一个定制的3D地图视图,使用UrlTemplateImageryProvider加载自定义瓦片,并将视野定位到北极中心点。展示了基础的JavaScript代码实现。














 6495
6495











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








