Note: In order to sort table rows, the
tbody
must be made sortable, not the
table
.//毕竟tbody是父级嘛
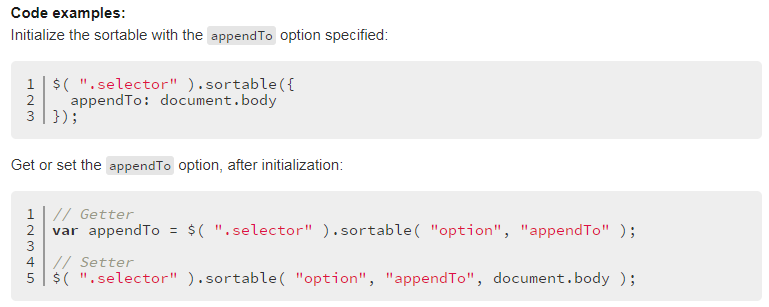
1、appendTo
说实话这个属性不是甚了解,大致是appendTo父级容器//
拖拽的父级节点


2、axis
If defined, the items can be dragged only horizontally or vertically. Possible values:
"x"
,
"y"
.
3、cancel
$(
"#s_item2"
).sortable({
cancel
:
".cancel_me"
});
移除sortable对某些元素的影响。拖不行


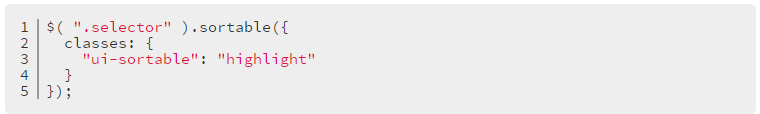
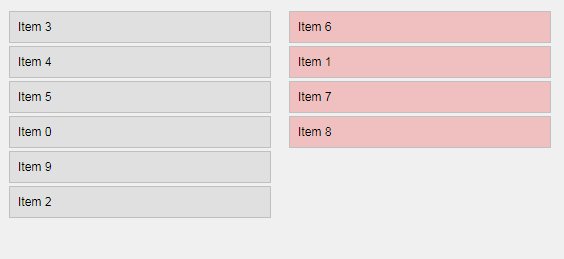
4、classes (最新版支持) 改变原有的一些风格,这个ui-sortable是它自己生成的


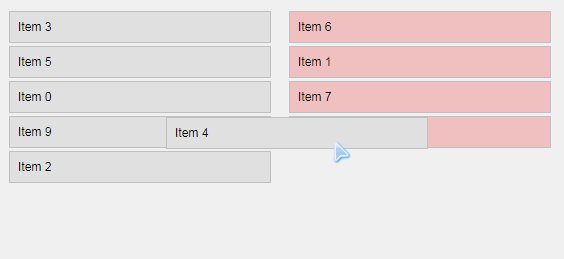
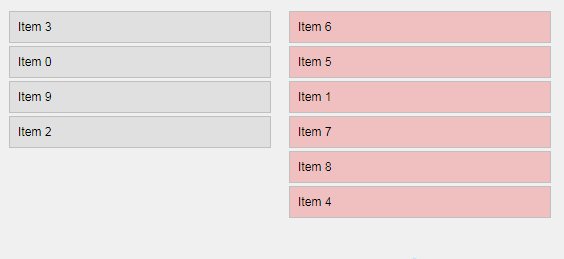
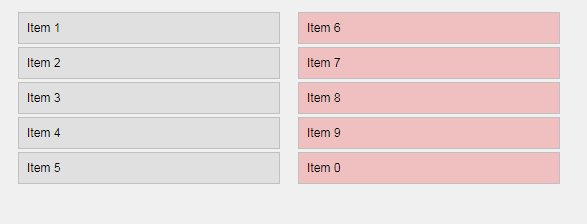
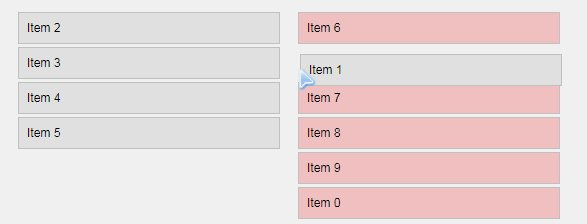
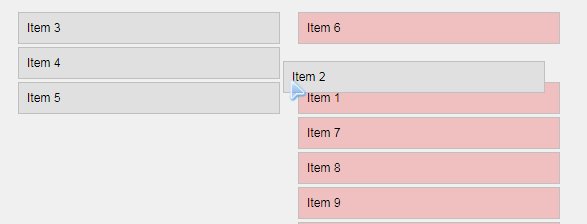
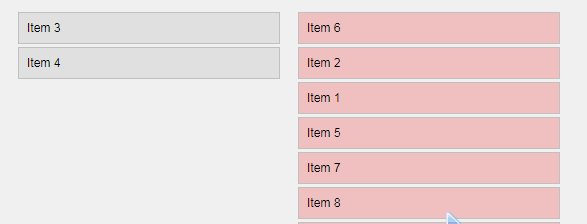
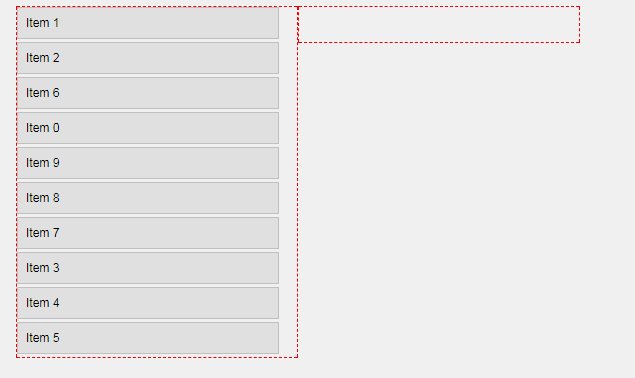
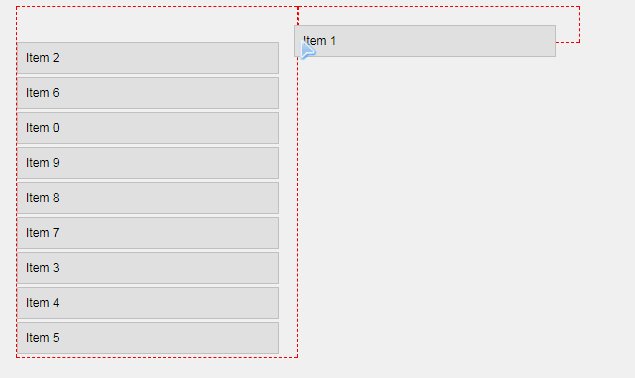
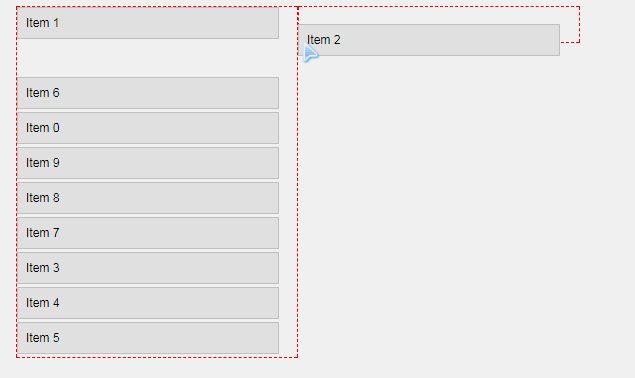
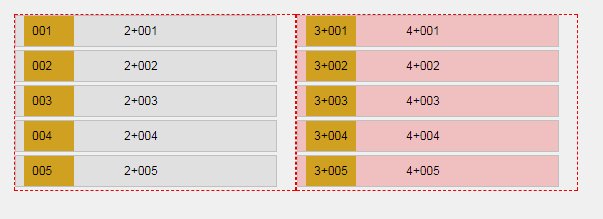
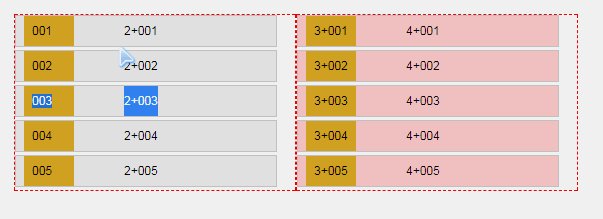
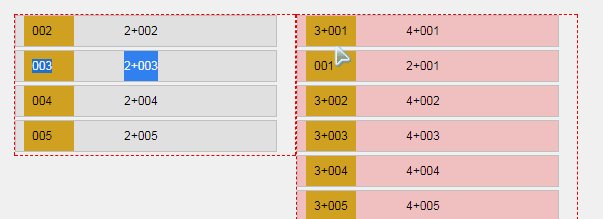
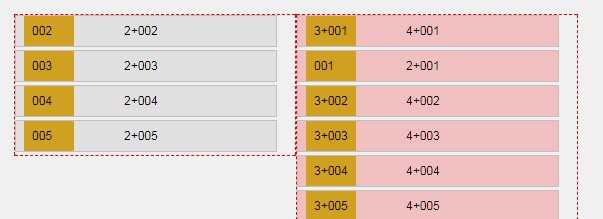
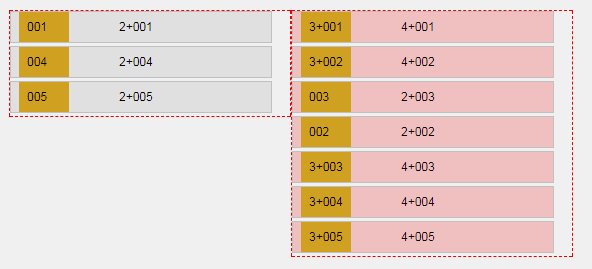
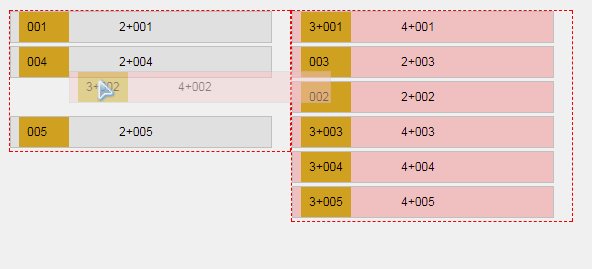
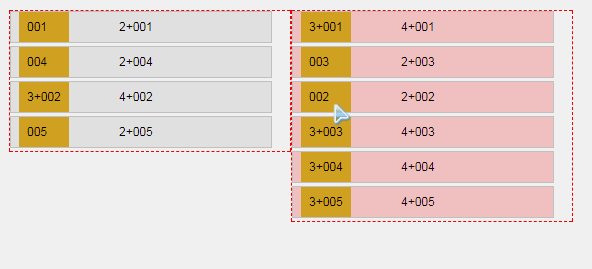
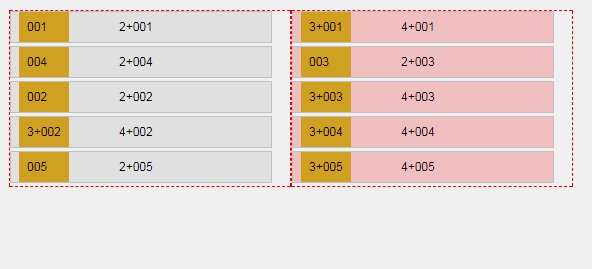
5、connectWith 相互之间可以拖动了


$(function(){
$(
"#s_item,#s_item2"
).sortable({
connectWith
:
".connect"
});
})
</
script
>
</
head
>
<
body
>
<
ul
id
=
"s_item"
class
=
"connect"
>
<
li
>Item 1</
li
>
<
li
>Item 2</
li
>
<
li
>Item 3</
li
>
<
li
>Item 4</
li
>
<
li
>Item 5</
li
>
</
ul
>
<
ul
id
=
"s_item2"
class
=
"connect"
>
<
li
>Item 6</
li
>
<
li
>Item 7</
li
>
<
li
>Item 8</
li
>
<
li
>Item 9</
li
>
<
li
>Item 0</
li
>
</
ul
>
</
body
>
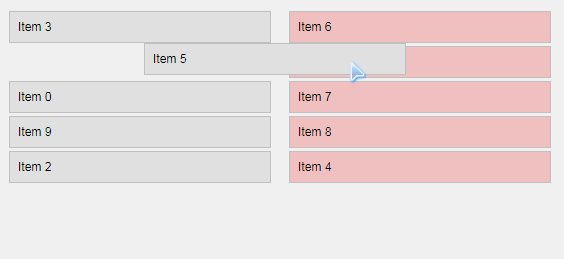
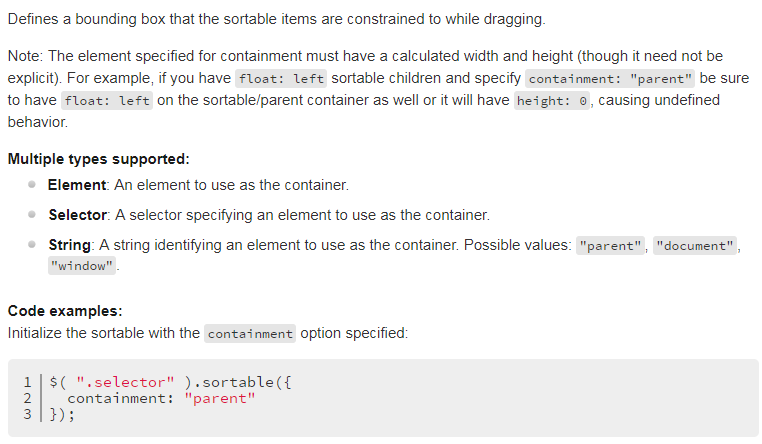
6、containment //规定只能在一定的范围内拖动


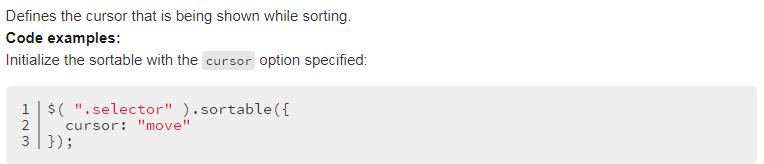
7、cursor //拖动过程中鼠标展示类型 (move,defualt,pointer等等)


8、cursorAt //拖动过程中鼠标在该元素的哪个位置
下面是left:0时候的样子




9、delay //顾名思义,响应拖放的时候会有延迟


10、disabled //disabled值为true 当然就失效了


11、distance //拖动要达到一定距离才开始算起


12、dropOnEmpty //如果值为false,那么就没法往空的格子里面拖放东西




13、forceHelperSize //这个没清楚怎么个意思


14、forcePlaceholderSize //这个也不清楚


15、grid //写了之后,将容器弄成了一个一个的小格子,一格一格的走(其实我感觉是限定了xy方向的最小步长)


16、handle //目的是限制拖拽区域,只有这个区域可以用来拖拽




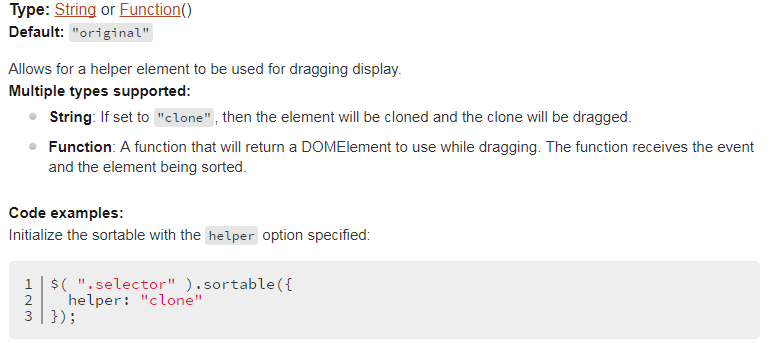
17、helper //在拖拽元素的时候,调用一个函数(那个clone还是没弄懂草!)
<
script
type
=
"text/javascript"
>
function
damn
(){
alert(
"fuckyou"
);
}
</
script
>
<
script
language
=
"javascript"
type
=
"text/javascript"
>
$
(
function
(){
$(
"#s_item,#s_item2"
).sortable({
connectWith
:
".connect"
,
cursor
:
"move"
,
disabled
:
false
,
dropOnEmpty
:
true
,
forceHelperSize
:
true
,
handle
:
".handleboy"
,
helper
:
damn
});
})
</
script
>


18、items //告诉你 下面哪种元素要排序用


19、opacity
//控制拖拽时候的透明程度


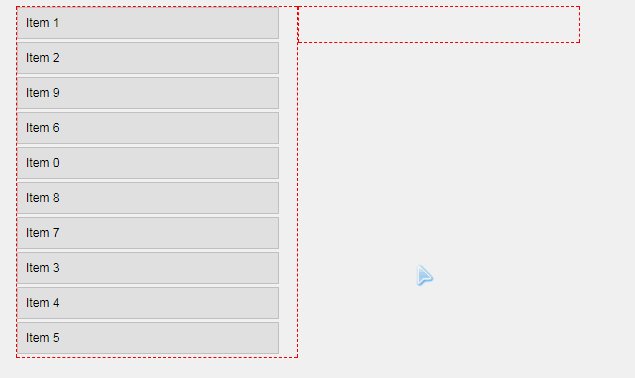
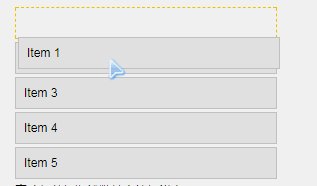
20、placeholder //就是你移入时候 排序元素在着陆点位置的样式(实际上会给目标着陆点添加指定类)


#s_item
li
.holderCss
{
border
:
1
px
dashed
#fc0
;
background
:
#fff
;
}
</
style
>
<
script
language
=
"javascript"
type
=
"text/javascript"
>
$
(
function
(){
$(
"#s_item"
).sortable({
placeholder
:
"holderCss"
});
21、revert //降落的时候会添加过渡效果




22、scroll //边缘滚动条问题处理 (我自己试验的时候没什么效果)


23、scrollSensitivity (拖动元素距离滚动条多远时出现滚动条)(自己试没效果)


24、scrollSpeed (滚动条出现速度)(自己试没效果)


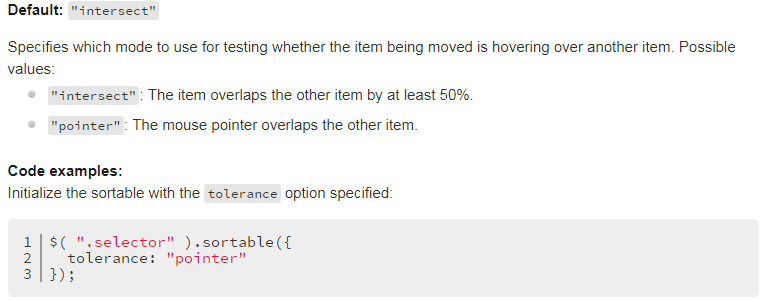
25、tolerance //什么时候给新进来的元素空开位子,一种是超过50%的面积占用 第二种是光标进入


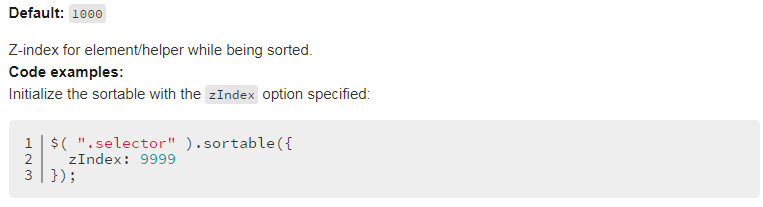
26、zIndex //规定拖放时候的zindex值


接下来略去其方法直接看event事件
27、activate //开始时激活




28、beforeStop //在完全停止之前




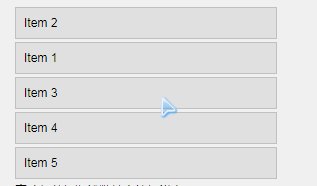
29、change //位置不变不会激活,中途只要位置变化就会激活




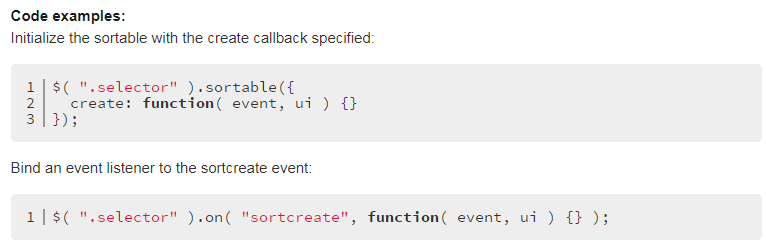
30、create //创建的时候激活,也就一开始初始化的时候激活


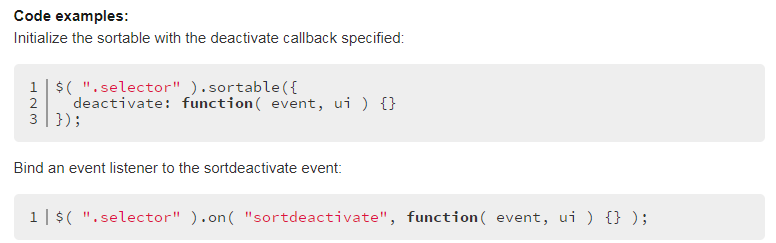
31、deactivate //这个单词本意是停用 停止的时候调用


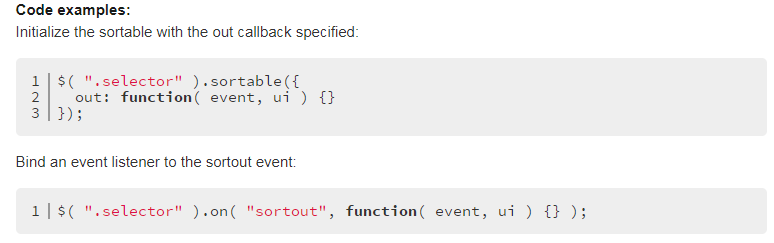
32、out //成员从一个表格离去的时候(这个有点儿诡异,会莫名搞两次出来)


33、over //进入到一个新列表的时候(也会触发两次)




34、receive //完全落入另外一个列表时激活(在stop和deactivate之间)




35、remove // 在接受与beforestop中间






36、sort //几乎每一小点儿的移动都会触发




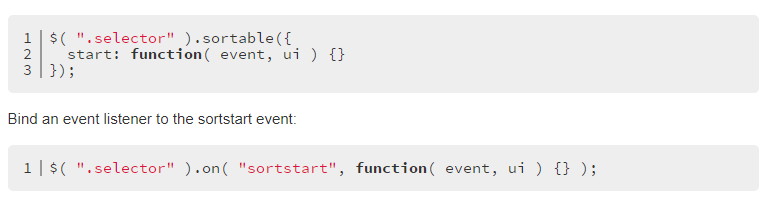
37、start //start这个动作在所有动作之前(我观察到的所有动作之前)




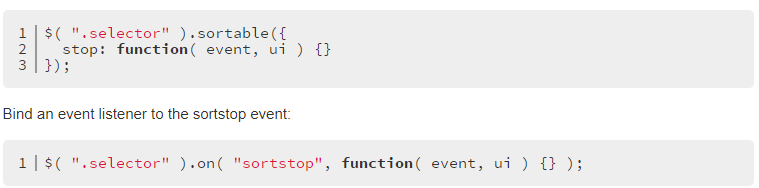
38、stop //stop这个动作在所有动作之后(几乎)




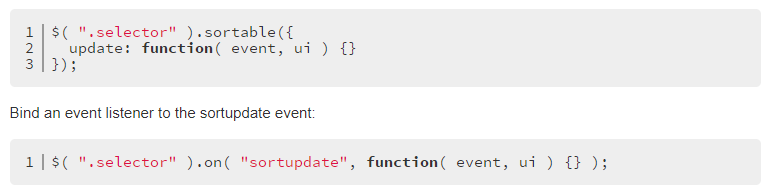
39、update // 位置改变了才会激活 介于receive和deactivate之间




至此,基本上接触到的都介绍完了








 本文详细介绍了jQuery UI中的Sortable插件,包括如何使用Sortable进行元素排序,如设置appendTo、axis、cancel、classes等属性,以及connectWith、containment、cursor等功能。此外,还探讨了handle、helper、items等选项,以及各种事件如activate、sort、stop等的使用场景。
本文详细介绍了jQuery UI中的Sortable插件,包括如何使用Sortable进行元素排序,如设置appendTo、axis、cancel、classes等属性,以及connectWith、containment、cursor等功能。此外,还探讨了handle、helper、items等选项,以及各种事件如activate、sort、stop等的使用场景。
















 2234
2234

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








