环境:
bootstrap 3
bootstrap table 1.5.5 (功能挺强大的)
1、代码
HTML
<div style="height: 100%;">
<div id="div-toolbar">
</div>
<table
id="table"
data-toolbar="#div-toolbar"
data-search="false"
data-show-refresh="true"
data-show-toggle="true"
data-show-fullscreen="true"
data-show-columns="true"
data-show-columns-toggle-all="true"
data-detail-view="false"
data-show-export="true"
data-minimum-count-columns="2"
data-show-pagination-switch="false"
data-pagination="false"
data-id-field="monitor_time"
data-show-footer="false"
data-side-pagination="client"
data-response-handler="responseHandler">
</table>
</div>JS
function responseHandler(res) {
if (Utils.isEmpty(res)) {
return res;
}
$.each(res, function (i, row) {
row["id"] = i + 1;// 新增一列id
});
return res;
}
function initTable() {
$('#table').bootstrapTable({
height: 200,
exportDataType: 'all',
exportTypes: ['excel', 'txt', 'csv'],
locale: 'zh-CN',
columns: [
[{
field: 'id',
title: '序号',
rowspan: 2,
align: 'center',
valign: 'middle'
}, {
field: 'monitor_time',
title: '采集时间',
rowspan: 2,
align: 'center',
valign: 'middle'
}, {
title: '设定值',
colspan: 7,
align: 'center',
valign: 'middle'
}, {
title: '实际值',
colspan: 7,
align: 'center',
valign: 'middle'
}]
, [ /* 共14个元素 */
{
field: 'xxx',
title: 'XXX成分',
align: 'center',
valign: 'middle'
}, {
field: 'yyy',
title: 'YYY成分',
align: 'center'
},...
{
field: 'xsj',
title: '稀释剂',
align: 'center'
}]
]
});
}
// 刷新
function query(url) {
$('#table').bootstrapTable('refreshOptions', {
url: url
});
}
2、效果

导出,选择“MS-Excel”;

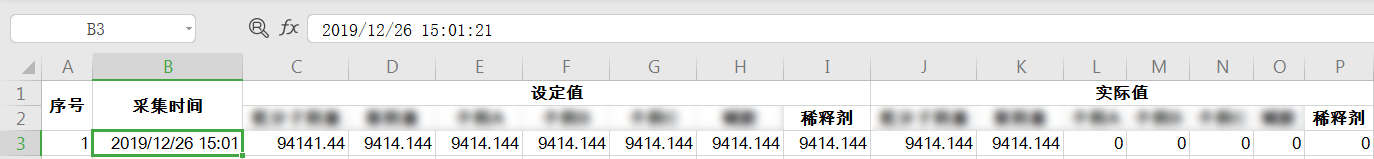
3、打开Excel;

采集时间 单元格,显示是“2019/12/26 15:01”,精确到分钟;而实际值是“2019/12/26 15:01:21”;
所以,bootstrap table导出的数据时没问题的,只需要重新调整Excel中 采集时间 列,自定义,显示秒即可;

参考:
https://bootstrap-table.com/docs/getting-started/download/
https://bootstrap-table.com/docs/getting-started/introduction/





















 8481
8481











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








