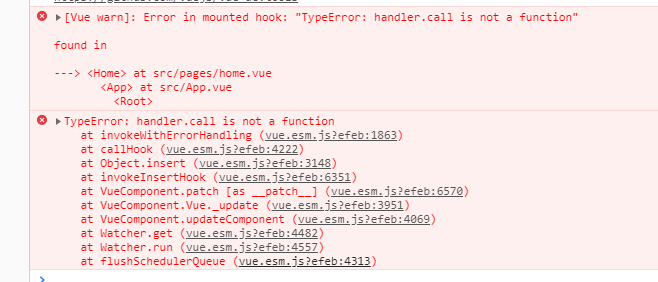
进入组件页面时,vue报错:Error in mounted hook: “TypeError: handler.call is not a function”

造成报错原因就是生命周期钩子函数mounted: {} 是否有声明了未定义方法或是只声名了钩子函数。
处理方法:
1.把mounted: {}删除掉,
2.把mounted: {}改为mounted(){},
“TypeError: handler.call is not a function“ 的问题
最新推荐文章于 2023-09-02 10:31:56 发布






















 5375
5375

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








