- 首先我们要布局一下,使用sizeclass来布局:
- 连线过来:
@property (weak, nonatomic) IBOutlet UIButton *bird;
@property (strong, nonatomic) IBOutletCollection(UIImageView) NSArray *ices;对于冰块的连线,因为我们这里的冰块有4块,所以我们直接连的是一个数组
- 懒加载一个UIDynamicAnimator
@property (strong, nonatomic) UIDynamicAnimator *animator;
- (UIDynamicAnimator *)animator
{
if ( !_animator) {
_animator = [UIDynamicAnimator new];
}
return _animator;
}- 接下来,我们给监听鸟的点击事件
- (IBAction)birdAction:(id)sender
{
// 给鸟和冰添加重力
NSMutableArray *tempArrM = [NSMutableArray array];
[tempArrM addObject:self.bird];
[tempArrM addObjectsFromArray:self.ices];
UIGravityBehavior *gravity = [[UIGravityBehavior alloc] initWithItems:tempArrM];
[self.animator addBehavior:gravity];
// 给鸟和冰添加碰撞
UICollisionBehavior *collision = [[UICollisionBehavior alloc] initWithItems:tempArrM];
[collision setTranslatesReferenceBoundsIntoBoundary:YES];
// 添加屏幕边缘碰撞
UIBezierPath *path = [UIBezierPath bezierPathWithRect:self.view.bounds];
[collision addBoundaryWithIdentifier:@"BoundsTest" forPath:path];
[self.animator addBehavior:collision];
/**
UIPushBehaviorModeContinuous, 持续的力
UIPushBehaviorModeInstantaneous 瞬间的力
*/
// 给鸟添加推力
UIPushBehavior *push = [[UIPushBehavior alloc] initWithItems:@[self.bird] mode:UIPushBehaviorModeInstantaneous];
// 力的方向
push.magnitude = 5.0;
push.angle = 2 * M_PI;
[self.animator addBehavior:push];
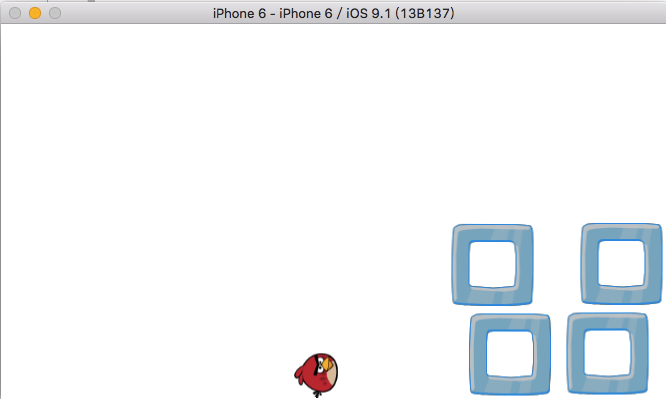
}看一下效果:
能简单的实现 这个小游戏,大家可以自己把剩下的功能完善。谢谢


























 3957
3957

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








