系统包含三种角色:管理员、用户,维修工主要功能如下。
采用B/S模式架构系统,开发简单,只需要连接网络即可登录本系统,不需要安装任何客户端。开发工具采用VSCode,前端采用Vue+ElementUI,后端采用Node.js,数据库采用MySQL。
涉及的技术栈
1) 前台页面:
页面结构布局采用Vue框架,可能会使用到第三方组件库Element-ui或View Design组件库、axios发送请求、html和less语法。
2) 后台服务器:
服务器搭建采用基于node的Express框架快速搭建服务器,需要引入mysql模块进行对数据库的操作
3) 数据库:
mysql数据库,Navicat可视化工具辅助操作数据库






开发语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
【维修工功能】
1.首页:获取系统最新消息。
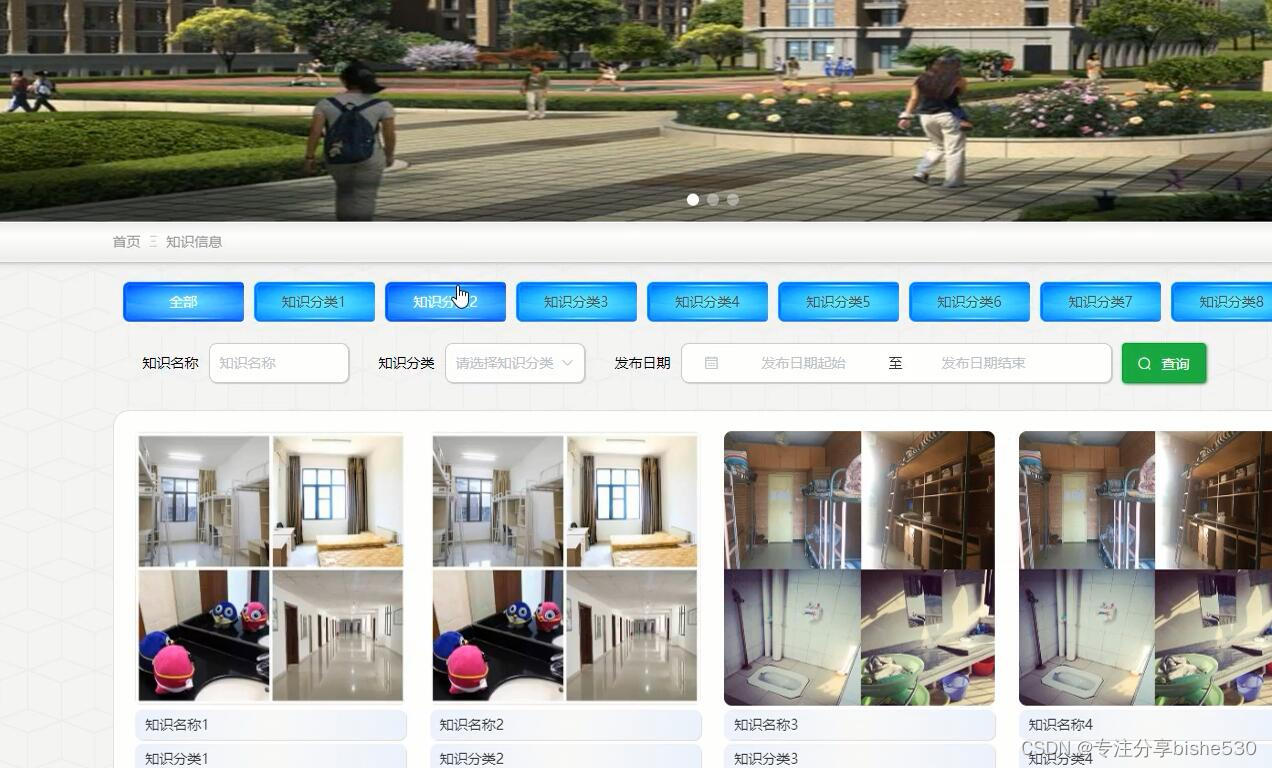
2.知识信息:查看宿舍维修相关知识和技巧。
3.公告信息:浏览系统发布的宿舍维修公告。
4.留言板:用户之间的沟通和交流平台。
5.后台管理:
﹣系统首页:查看系统整体概况和最新动态。
﹣个人中心:管理个人信息。
﹣维修订单管理:查看和处理分配给自己的维修订单。
﹣维修进度管理:更新和跟踪维修订单的处理进度。
﹣评价信息管理:查看用户对自己服务的评价。
【用户功能】
1.首页:获取系统最新消息和通知。
2.知识信息:查看宿舍维修相关知识和技巧。
3.公告信息:浏览系统发布的宿舍维修公告。
4.留言板:用户之间的沟通和交流平台。
5.后台管理:
﹣系统首页:查看系统整体概况和最新动态。
﹣个人中心:管理个人信息。
﹣宿舍分配管理:查看和管理宿舍分配情况。
﹣报修信息管理:提交和查看报修请求。
﹣维修进度管理:跟踪报修订单的处理进度。
﹣评价信息管理:查看和撰写对维修服务的评价。
【管理员功能】
1.系统首页:查看系统整体概况。
2.个人中心:
﹣修改密码:更改管理员登录密码
﹣个人信息:查看和编辑个人基本信息。
3.学生管理:添加、编辑和删除学生信息。
4.维修员管理:添加、编辑和删除维修工信息。
5.楼栋信息管理:管理宿舍楼栋的信息。
6.宿舍信息管理:添加、编辑和删除宿舍信息。
7.宿舍分配管理:进行宿舍的分配和管理。
8.报修信息管理:查看和处理学生提交的报修请求。
9.维修订单管理:管理维修工接收的订单。
10.维修进度管理:跟踪和更新维修订单的处理进度。
11.评价信息管理:查看和管理用户对维修服务的评价。
12.知识分类管理:管理宿舍维修知识的分类。
13.知识信息管理:发布和管理宿舍维修知识。
14.留言板管理:管理用户之间的留言和交流。
15.系统管理:
﹣关于我们:提供关于系统的相关信息。
﹣系统简介:提供系统的简要介绍和信息。
﹣轮播图管理:管理系统首页的轮播图信息。
﹣公告信息:发布和管理系统的公告信息。






















 523
523











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










