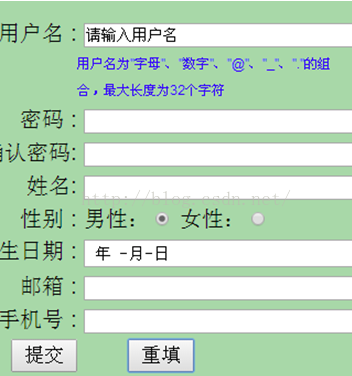
在填写表单的时候,有时候需要设置确认和重填的功能,可以借助JavaScript来实现。
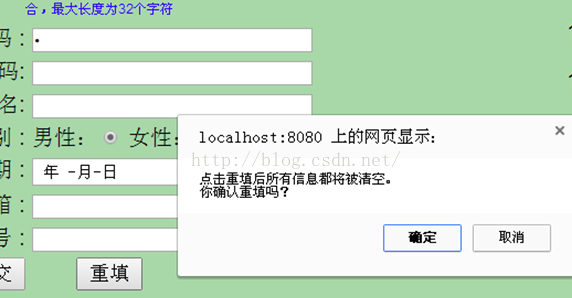
就像这样,点击重填后,弹出确认框。
<inputtype="reset" value="重填"οnclick="return confirmReset()" class="buttonstyle" />
<script>
function confirmReset(){
var clickresult = false;
clickresult =window.confirm("点击重填后所有信息都将被清空。\n你确认重填吗?");
return clickresult;
}
</script>
这里用到了window. Confirm函数。
点击后:

如果点击确定,则所有已填写信息都会被清空,点击取消则维持不变。
每个form只需要一个重置按钮,在form与/form之间,不管有多少内容,一个重置就可以清空所有内容。
οnclick="return confirmReset()"的值决定是否继续执行下一步动作,如果为false则不继续,如果为true,则继续,前面提到的submit也是类似的。






















 8295
8295

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








