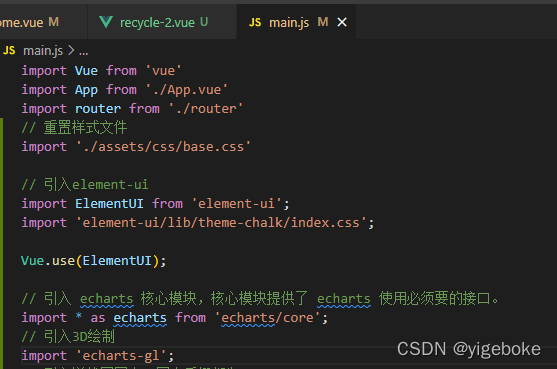
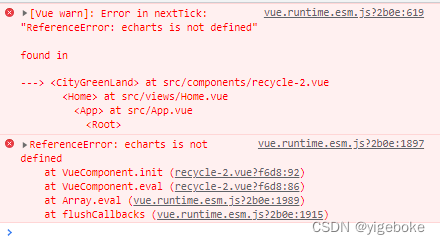
在vue中使用echarts在main.js中引入了但是还是报错

这里引入是做的其他图例,可以正常显示,
现在我要做的是3D饼图,官网没有这个类型的图例,
我在网上找的大神做的引入时却报错

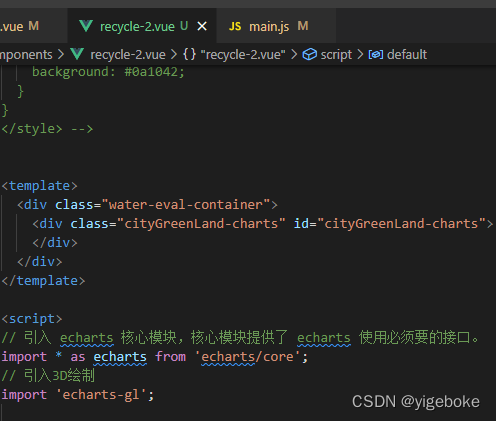
后来在使用图例的组件中重新引入了一下echarts
问题解决

总结一句就是在vue中使用echarts时,min.js中引入了,在做页面使用时还是要再引入的
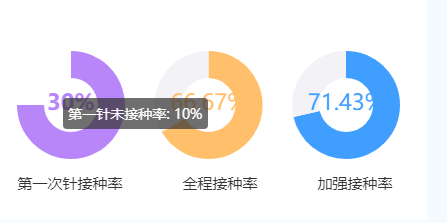
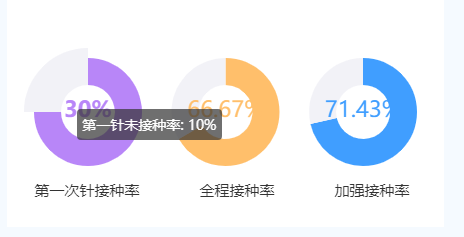
环形图鼠标悬浮时去除高亮(选中未接种时这部分颜色变成白色)

可以看到第一个的环图未接种部分消失了,我们只需要把它悬浮高亮的颜色与正常颜色保持一致即可

代码:
series: [
{
value: 30,
name: "第一针接种率",
.......
},
{
value: 10,
name: "",
tooltip: { // 下面两个参数必须同时有,否则不生效
trigger: 'item',
formatter: '第一针未接种率: {c0}%'
},
itemStyle: {
color: "#F2F2F7",
emphasis: { color: '#F2F2F7' },
}
}
]
柱状图自定义悬浮窗:
如果使用官方默认的样式直接把formatter方法去掉就可以了,如果想要自定义成其他样式就需要这样写(至少我只找到这个方法儿)使用时先打印一下formatter的参数,看看然后就是自己定义悬浮窗长啥样了
注:属性这么写:${params.....},具体你打印出来找找看你要什么
tooltip: {
trigger: 'axis',
formatter(params) {
// 返回值就是html代码可以使用标签
return `${params[0].name} </br> <span style="display: inline-block;background-color: #063374; border-radius: 50px;padding: 6px;"></span> 得分:${params[0].data}`;
},
axisPointer: {
type: 'shadow'
}
},
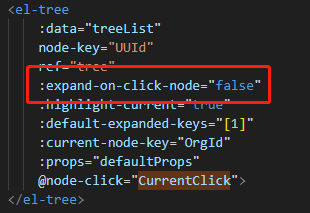
el-tree(树结构)选中时全部折叠问题
如下图操作时,树结构将被全部折叠
此时只需要 :expand-on-click-node="false"此属性设为false即可









 本文介绍了在Vue项目中遇到的ECharts使用问题,包括3D饼图的引入和解决报错的方法,以及如何定制环形图和柱状图的悬浮提示样式。对于环形图,通过设置itemStyle属性解决了悬浮时的高亮效果。对于柱状图,自定义了tooltip的formatter实现个性化悬浮窗。此外,还提到了el-tree组件在选中节点时的折叠问题及其解决方案。
本文介绍了在Vue项目中遇到的ECharts使用问题,包括3D饼图的引入和解决报错的方法,以及如何定制环形图和柱状图的悬浮提示样式。对于环形图,通过设置itemStyle属性解决了悬浮时的高亮效果。对于柱状图,自定义了tooltip的formatter实现个性化悬浮窗。此外,还提到了el-tree组件在选中节点时的折叠问题及其解决方案。
















 3858
3858

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








