-
ToPrimitive(obj, Number) 和 ToPrimitive(obj, String) 调用顺序不同在于: 区别在于调用 toString 方法和 valueOf 方法的顺序,区分这一点就行了。
ToPrimitive(obj, Number) ==> Number({})
- 如果 obj 是基本类型,直接返回
- 否则,调用 valueOf 方法,如果得到原始值,则返回
- 否则,调用 toString 方法,如果得到原始值,则返回
- 否则,报错
ToPrimitive(obj, String) ==> Number({})
- 如果 obj 是基本类型,直接返回
- 否则,调用 toString 方法,如果得到原始值,则返回
- 否则,调用 valueOf 方法,如果得到原始值,则返回
- 否则,报错
-
一元运算
+a+a 等同 ToPrimitive(obj, Number)
-
二元运算
a+ba+b 等同 ToPrimitive(obj) + ToPrimitive(obj)
- 当 + 两边有一个是字符串,则按字符串进行拼接
- 否则,转到 number 进行计算
-
ToPrimitive(arr)
ToPrimitive([]) => [].tostring() => [].join(“,”) => “”
ToPrimitive([1, 2, 3]) => [1, 2, 3].tostring() => [1, 2, 3].join(“,”) => “1,2,3” -
ToPrimitive(obj)
ToPrimitive({}) => {}.toString() => “[object Object]”
ToPrimitive({ a: 1, b: 2 }) => { a: 1, b: 2 }.toString() => “[object Object]” -
其他
console.log(1 + null); //1
console.log([] + []); //‘’
console.log([] + {}); //‘[object Object]’
console.log({} + {}); //‘[object Object][object Object]’ -
任何对象或数组转换成布尔值都得到true,包括空数组和空对象
-
== 宽松相等的类型转换隐性法则

-
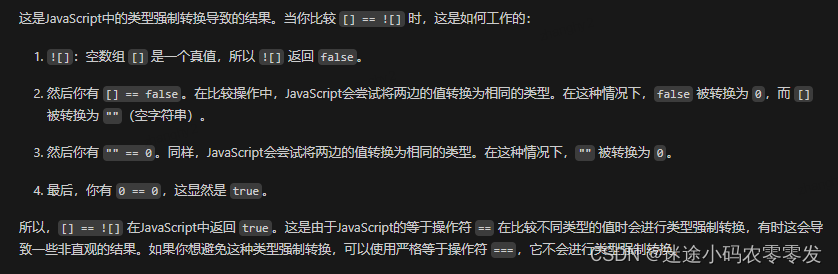
为什么 [] == ![] 的值为true

-
对于基本类型之间的比较,最后是转换成字符或数字的比较,主要向字符或数字转换,然后比较
-
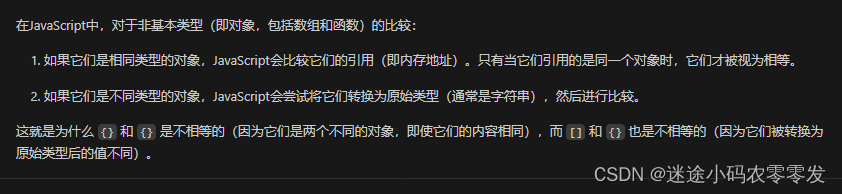
对于非基本类型之间的比较,如果是相同类型就比较地址,非相同类型就进行转换成原始类型比较

-
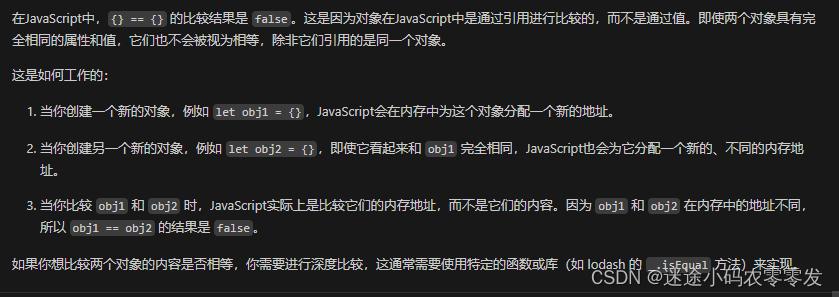
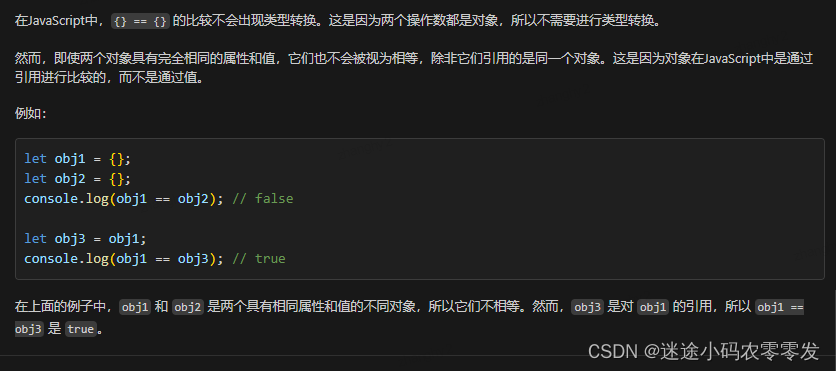
{} == {}


-
[] == {}

JS数据类型转换注意事项【建议收藏】
于 2024-01-04 11:39:55 首次发布





















 308
308











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








