1、lib库模式打包vue组件
语法:
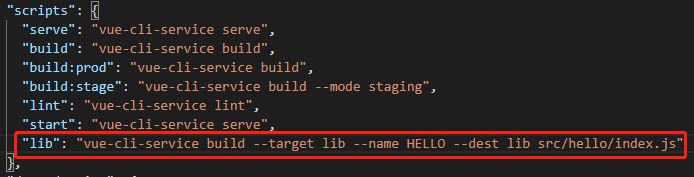
vue-cli-service build --target lib --name libName [entry]
示例:

当使用一个 .js 或 .ts 文件作为入口时,它可能包含具名导出,所以库会暴露为一个模块,即我们的组件库需通过 window.libName.default 访问。如果希望直接暴露默认导出,可以修改 vue.config.js 中的webpack 配置。
vue.config.js中的webpack配置修改:
module.exports = {
configureWebpack: {
output: {
libraryExport: 'default'
}
}
}
打包vue组件:
npm run lib
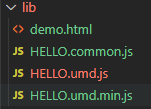
执行打包命令后,可看到项目根目录下生成了含有vue组件文件的lib目录,如下图所示

2、组件引用
lib库模式打包的vue组件中不包含Vue代码,需单独引入。
组件使用方式一:以script方式引入,html页面中调用HELLO组件

组件使用方式二:以script方式引入,vue文件中调用HELLO组件

页面预览效果:

























 268
268











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








