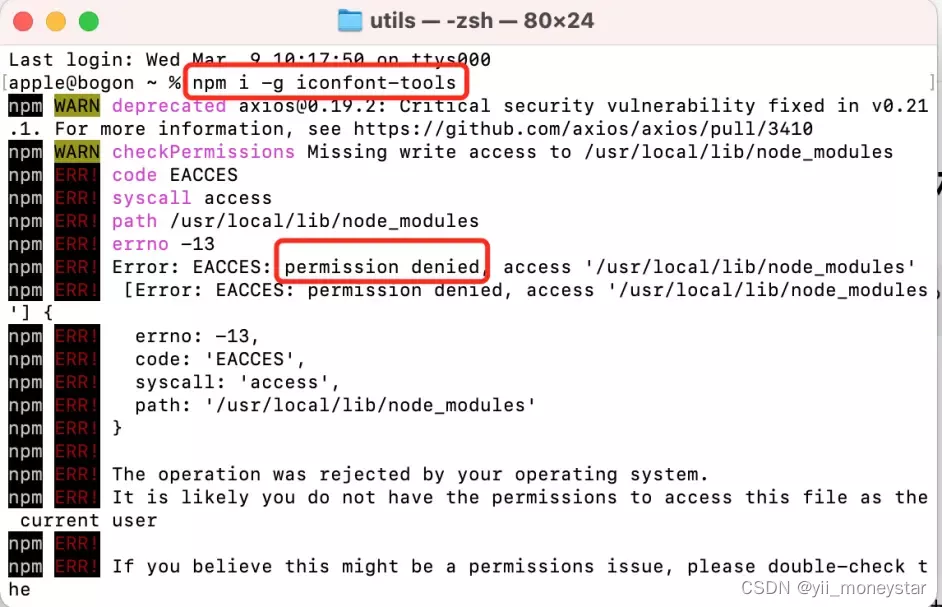
1️⃣ 首先执行命令:
npm i -g iconfont-tools
注意:如果出现“permission denied”等error信息,记住加上 sudo指令。


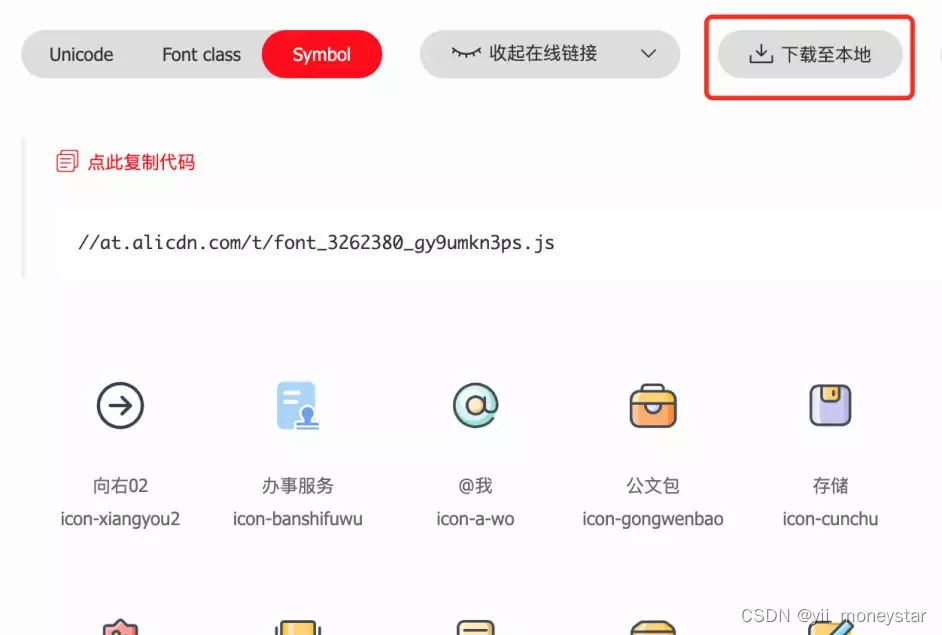
2️⃣ 下载iconfont文件同时cd 切换到该目录。


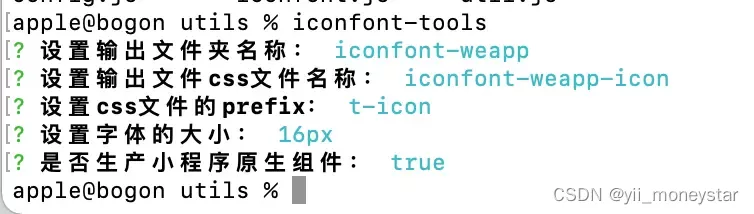
3️⃣ 然后执行:
iconfont-tools // 生成小程序专用文件

4️⃣ 最终生成 iconfont-weapp-icon.wxss文件,放在项目中。

5️⃣ 其他补充以及使用。
5️⃣-1️⃣ app.wxss中引入wxss文件以及设置全局样式。
@import "utils/iconfont-weapp-icon.wxss";
.t-icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
5️⃣-2️⃣ 使用。
icon开头的名称,都变成t-icon。





















 682
682











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








