syntaxhighlighter功能太强大了,支持的语法包括applescript,as3, base, bash, coldfusion, cpp,csharp, css, delphi, diff, erlang, groovy,haxe, java, javafx, javascript, perl,php, plain, powershell, python, ruby,sass, scala, sql, swift, tap, typescript,vb, xml等31种,几乎涵盖了流行的所有编程语言,实在是代码讲解的必备利器。
syntaxhighlighter还能够支持代码主题切换,目前的官方主题有base、default、django、eclipse、emacs、fadetogrey、mdultra、midnight、rdark、swift等10种主题,并支持自定义主题。
syntaxhighlighter官方并没有提供最新的可执行JS架构,需要自己编译构建(注意必须首先安装好nodejs环境),方法如下:
1. $ git clonehttps://github.com/syntaxhighlighter/syntaxhighlighter.git
2. $ cd syntaxhighlighter
3. $ npm install
4. $ gulp setup-project
5. $ gulp build all
构建完成后,从syntaxhighlighter项目下的dist文件下拷贝syntaxhighlighter.js、theme.css拷贝到自己的项目中,在自己的HTML文件引入syntaxhighlighter.js、theme.css,然后按照规定的格式输入代码即可,如下:
<script type="text/syntaxhighlighter" class="brush:js"><![CDATA[
functionfoo()
{
if (counter <= 10)
return;
// it works!
}
]]></script>
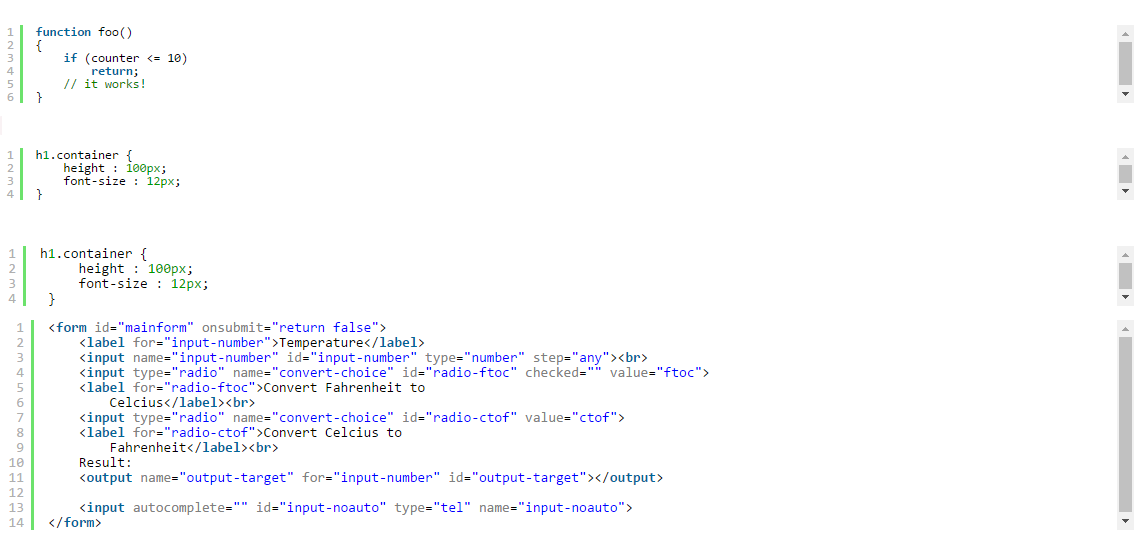
最后输出的代码格式完美支持HTML、CSS以及JAVASCRIPT语法,如下图所示。
参考文档:
1. 构建syntaxhighlighter:https://github.com/syntaxhighlighter/syntaxhighlighter/wiki/Building
2. 使用syntaxhighlighter:https://github.com/syntaxhighlighter/syntaxhighlighter/wiki/Usage























 424
424











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








