利用元素的hover特性做一个浮动菜单,相关的LESS代码如下:
li.sti-menu-parent {
position : relative;
>a {
i:first-child, span.txt {
display : none;
}
}
/* 先隐藏浮动菜单 */
>ul.sti-menu-sub {
list-style : none;
padding : 15px 0px;
z-index : 99;
position: absolute;
background-color: @menu-hover-bgc;
width : @menu-max-width;
top : 0px;
left : @menu-min-width;
}
/* 通过滑动显示相关菜单 */
&:hover > ul.sti-menu-sub{
display : block;
}
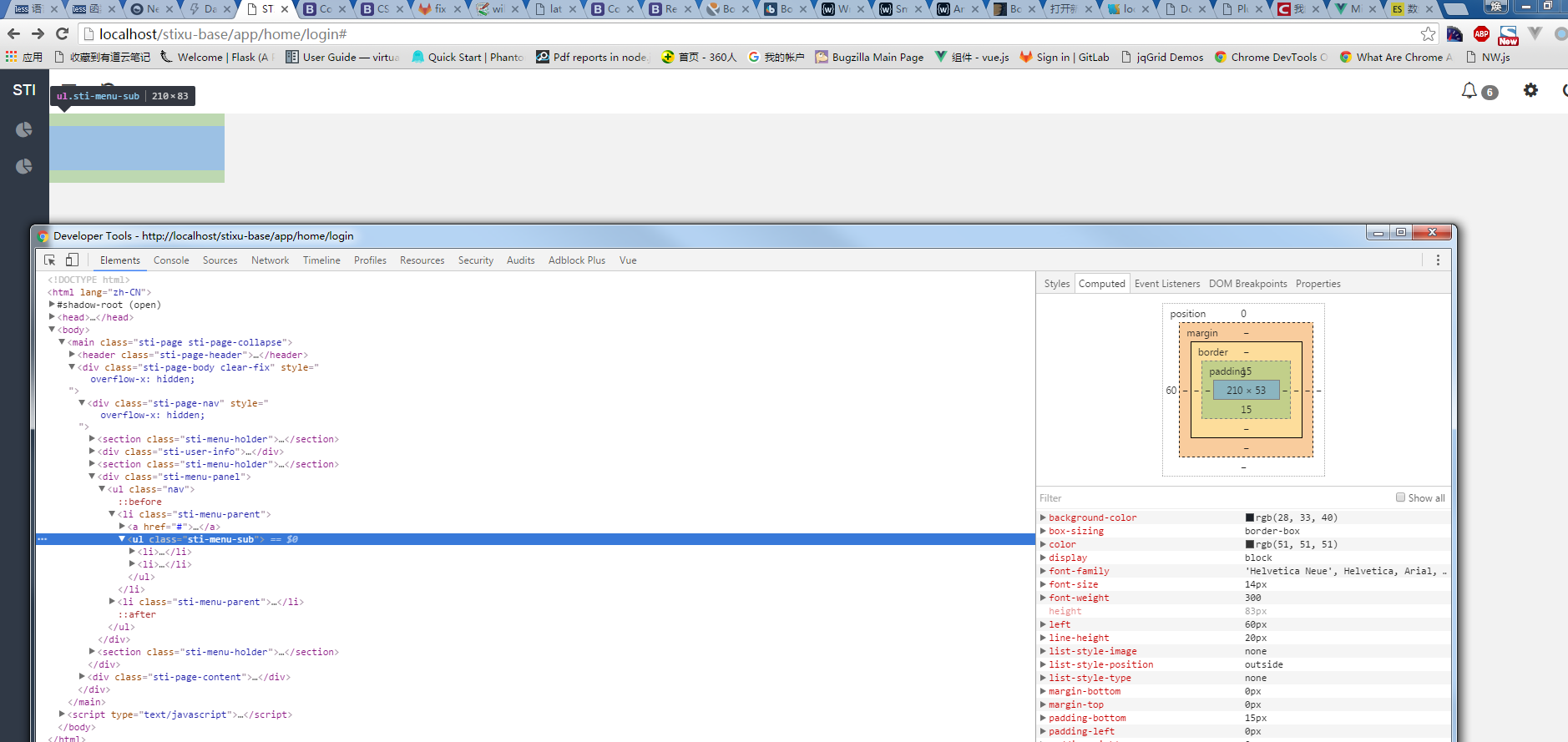
}原本非常简单的应用,但菜单死活出不来,几乎都要憋成内伤,打开调试器,发现他一直在那里,见下图。

是什么原因导致绝对定位的元素无法显示呢?按照以往的经验,应该是浮动层的优先级太低(或者父元素的优先级太低),调高z-index,依旧无法显示,从调试器可以看出,宽高都在,说明已经被浏览器渲染成功了,为何一直无法显示呢?
只好逐行对CSS进行调试,调试到最后,竟然发现,如果去掉父元素的”position:relative”,就能显示出浮动菜单,太惊讶了!relative定位的父元素与absolute的子元素竟然相冲突,这完全突破了我的经验范围。
什么原因呢?在什么样的情况下,父元素消除相对定位,子元素就能完整显示呢?继续对子菜单的父元素逐项追踪,一直追踪如下一行代码:
overflow-x: hidden;才开始恍然大悟,原来如此!在父元素的relative定位下,子元素必然显示在父元素之内,然后父元素的宽度又不足以容纳子元素,就会出现子元素始终看不见的情况。






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








