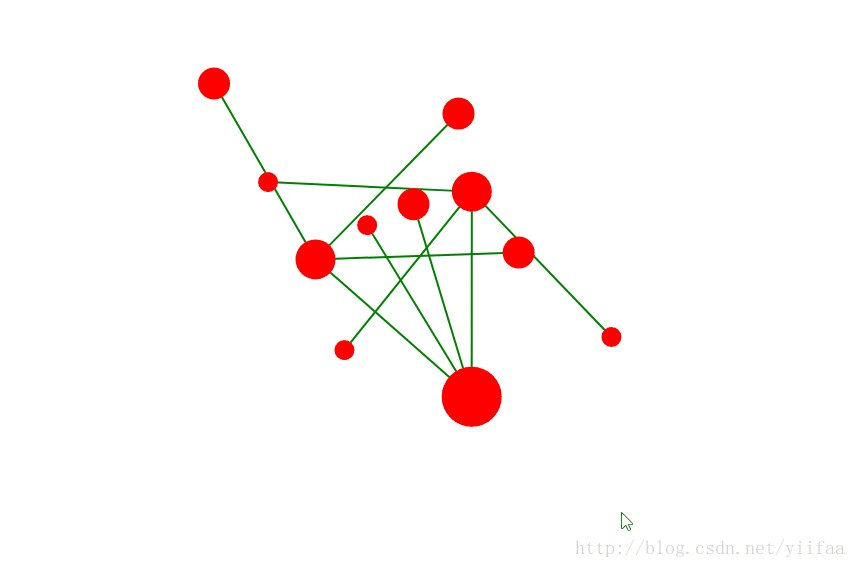
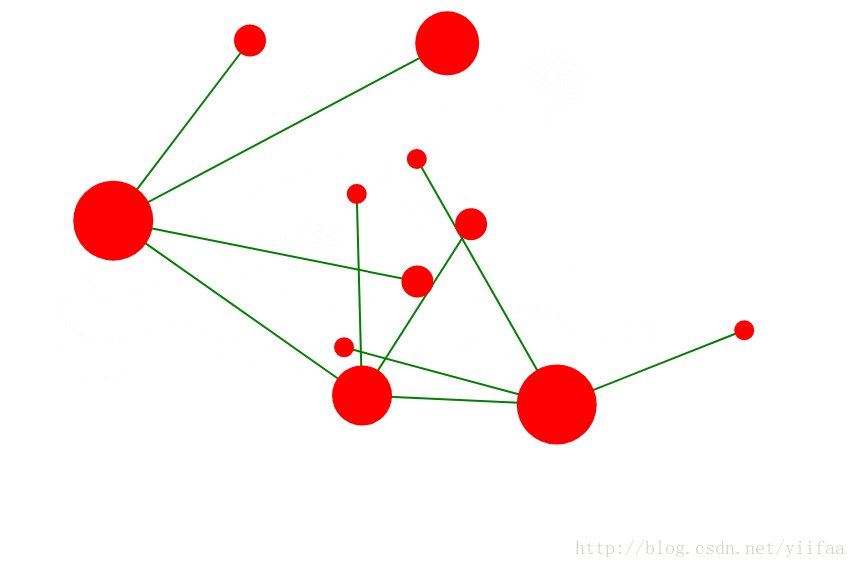
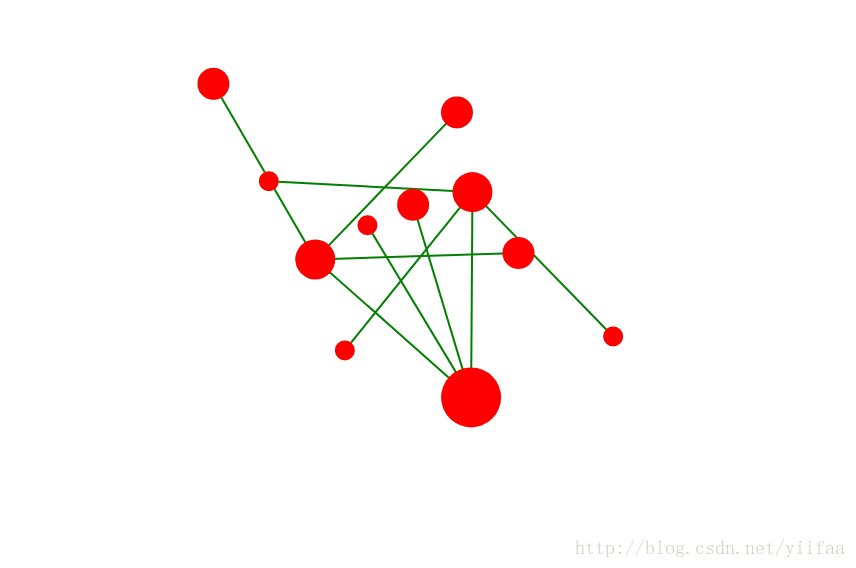
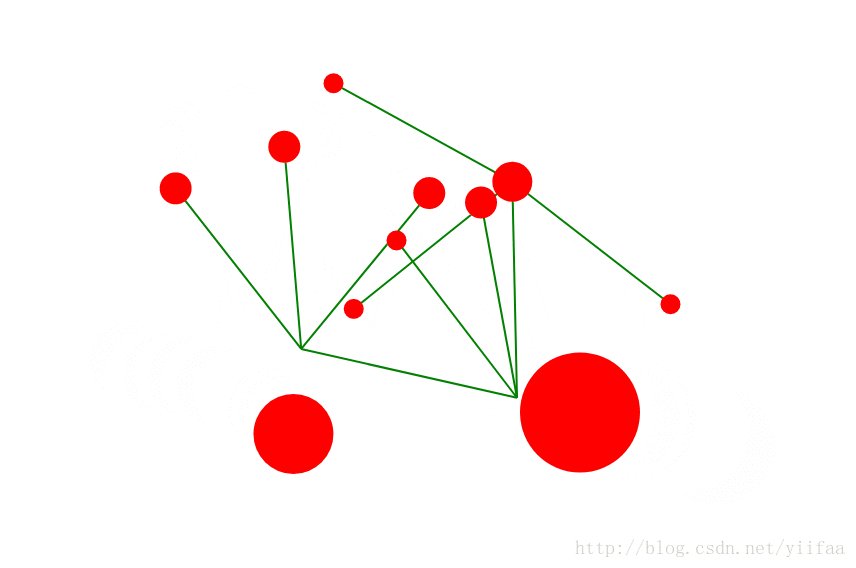
本文采用的d3版本为第四版,4.9.1先看实例效果,见图1, 在对节点进行缩放后,依旧能够做到以下两点:
1. 拖拽依旧能够完美做到鼠标跟随与连接关系跟随;
2. 缩放拖拽后,节点的位置依旧正确,利于数据保存;

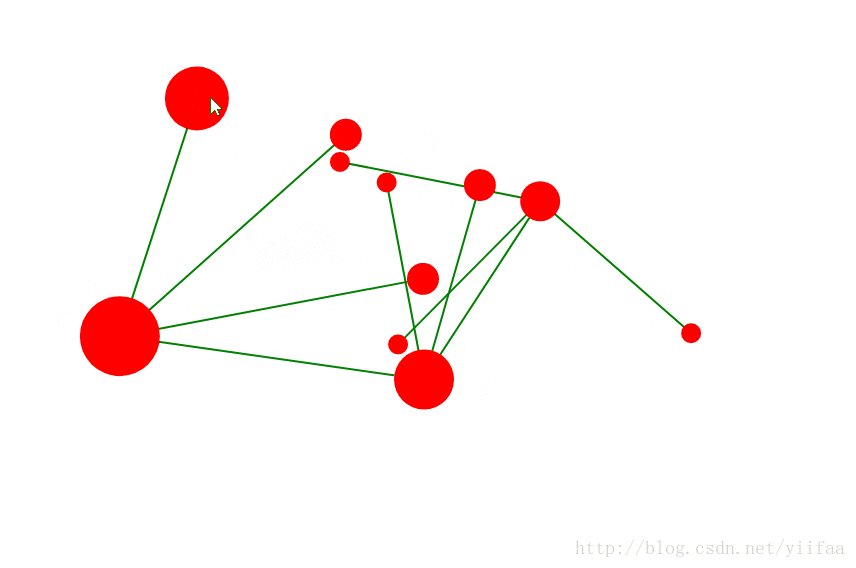
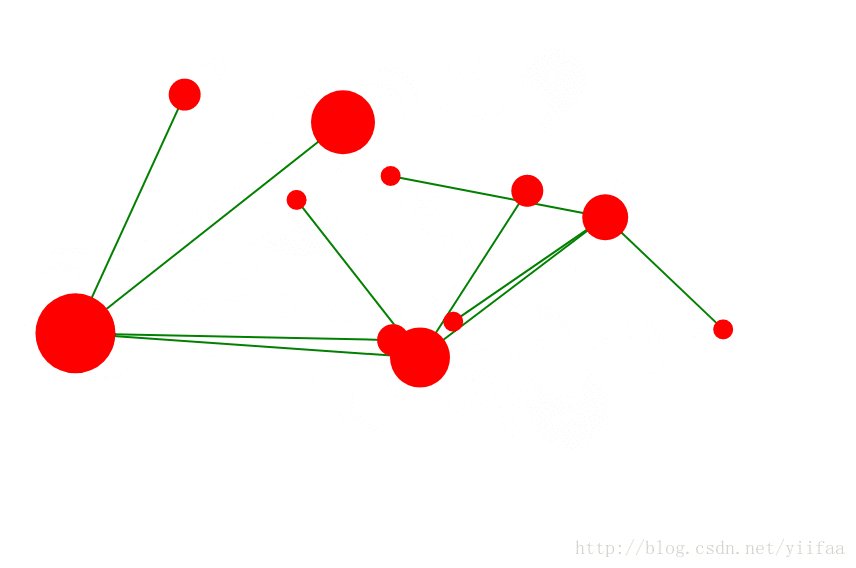
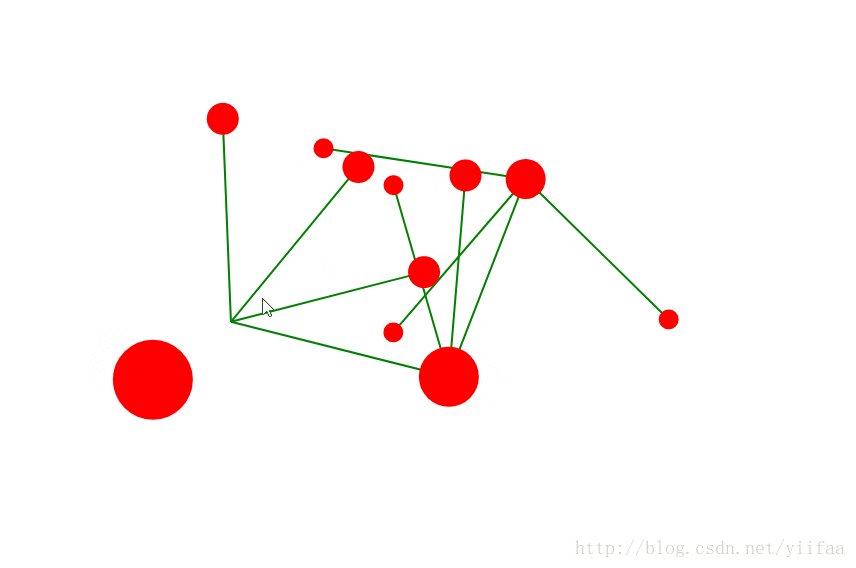
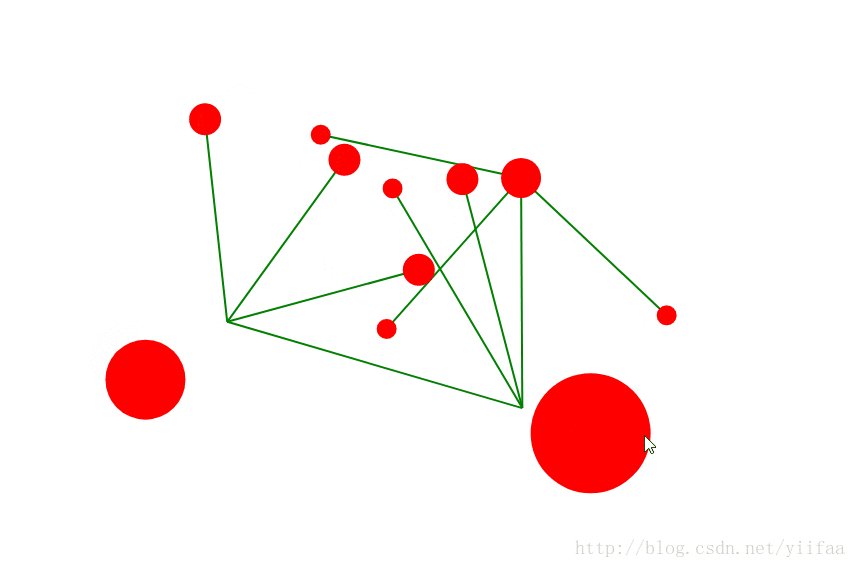
再看操作失败的例子,见图2。
对现象进行分析,我们可以发现:
1. 鼠标跟随无差异,拖拽操作正常;
2. 节点位置正常;
3. 连线的更新状态错误;
继续诊断,我们可以得出这样的结论:连线的端点数据更新错误。 于是很显然,我们需要对tick事件进行修改,核心代码如下:








 本文探讨了D3.js中力导向图在缩放后如何保持拖拽功能正常的问题。通过分析失败案例,指出连线端点数据更新错误是关键。解决方案涉及对tick事件和缩放事件的调整,强调理解SVG的transform机制的重要性。
本文探讨了D3.js中力导向图在缩放后如何保持拖拽功能正常的问题。通过分析失败案例,指出连线端点数据更新错误是关键。解决方案涉及对tick事件和缩放事件的调整,强调理解SVG的transform机制的重要性。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1938
1938

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








