一、JavaScript
1、定义
基于对象和事件驱动并具有相对安全性的客户端脚本语言。
属于 web的语言
被设计为向 HTML页面增加交互性。
2、特性:
一种轻量级的编程语言。
可插入HTML页面的编程代码。
JavaScript插入 HTML页面后,可由所有的现代浏览器执行。
注:轻量级重量级某种程度上是以启动程序需要的资源来决定。比如,EJB启动的时候,需要消耗大量的资源,内存,CPU等,所以是重量级。量级主要是看对容器的依赖性所决定的,依赖性越小,越轻量.
二、jquery
1、定义:
jquery是JavaScript框架。是轻量级的js库,它兼容CSS3,还兼容各种浏览器,jquery使用户能更方便地处理HTML、events、实现动画效果,并且方便地为网站提供AJAX交互。较大的优势:文档说明很全和成熟的插件。
2、特性
一个JavaScript函数库。
极大地简化了 JavaScript编程。
HTML元素选取和操作
CSS操作
HTML事件函数
JavaScript特效和动画
HTMLDOM遍历和修改
AJAX
3、用途:
(1)选择器
通过$符号可以快速、精确的定位到指定的元素。
(2)对DOM操作
通过$符号找到DOM元素,对属性进行操作;添加删除节点;对样式进行操作;
(3)表单验证
(4)动画效果
5、宗旨:
jquery的宗旨是——“吃得少,干的多”。让广大的程序员能够写更少的代码,做更多的事情。
三、Ajax
1、定义
AJAX即“AsynchronousJavaScript and XML”(异步JavaScript和XML)。所谓的异步就是在事件触发之后浏览器任然可以做其他的事情,与发生事件的控件无关的控件不受影响。AJAX是一种用于创建更好更快以及交互性更强的 Web应用程序的技术。
AJAX不是新的编程语言,而是一种使用现有标准的新方法和新技术。
AJAX是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下。
2、核心
Ajax的核心是JavaScript对象XmlHttpRequest。该对象在Internet Explorer 5中首次引入,它是一种支持异步请求的技术。简而言之,XmlHttpRequest使您可以使用JavaScript向服务器提出请求并处理响应,而不阻塞用户。
3、用途
适用于场合:
基于表单的交互
深层树状导航
实时用户对用户通讯
投票、是否选择、等级评价
过滤和复杂数据操作
普通录入时的提示/自动补齐
不适用场合:
简单的表单
搜索
基本导航
替换大量的信息
显示操作
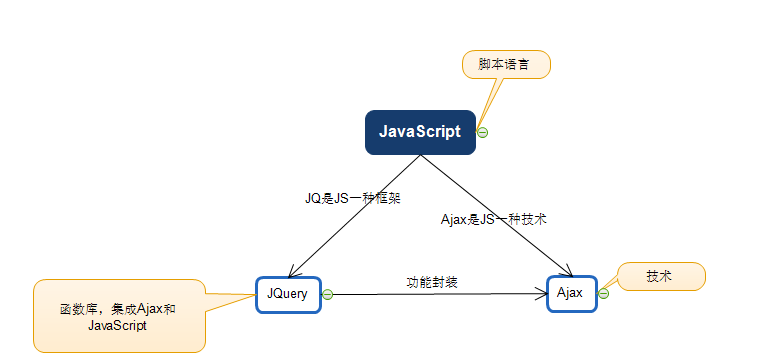
四、联系
1、jquery与JavaScript
Jquery是JavaScript的框架,也就是说Jquey是JavaScript的一个函数库
2、Ajax与JavaScript
Ajax是JavaScript的一种应用,JavaScript包含Ajax。
Ajax是一种由xml+javascript组合起来的一种异步请求技术.可实现动态刷新
3、jquery与Ajax
jquery在Ajax的基础上进行了封装了,也就是说在Jquery中可以用Ajax。
jquery提供了用于 AJAX开发的丰富函数(方法)库。
3、JavaScript、jquery、Ajax
jquery、ajax是用javascript写的
jquery可以较方便实现ajax设计,以及html页面设计。























 1435
1435

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








