前端(微信小程序)后端(java)的交互通信——基于javaweb
一、准备
软件:idea+微信开发者工具
语言:java+小程序语言
工具:JDK+Tomcat
二、创建项目
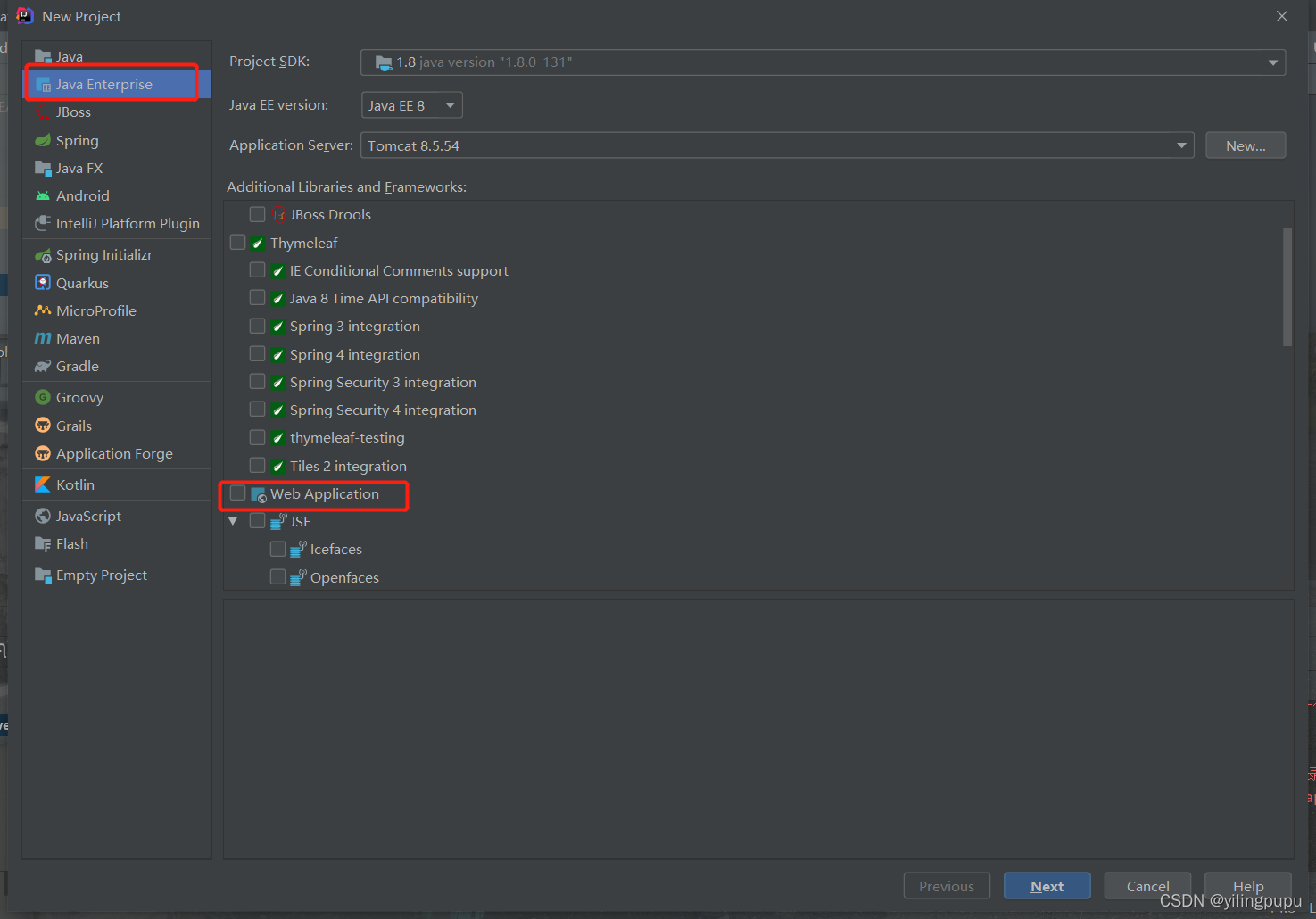
一、新建一个java-web项目

这里是已经部署好了tomcat的,如果木有部署过tomcat看步骤三

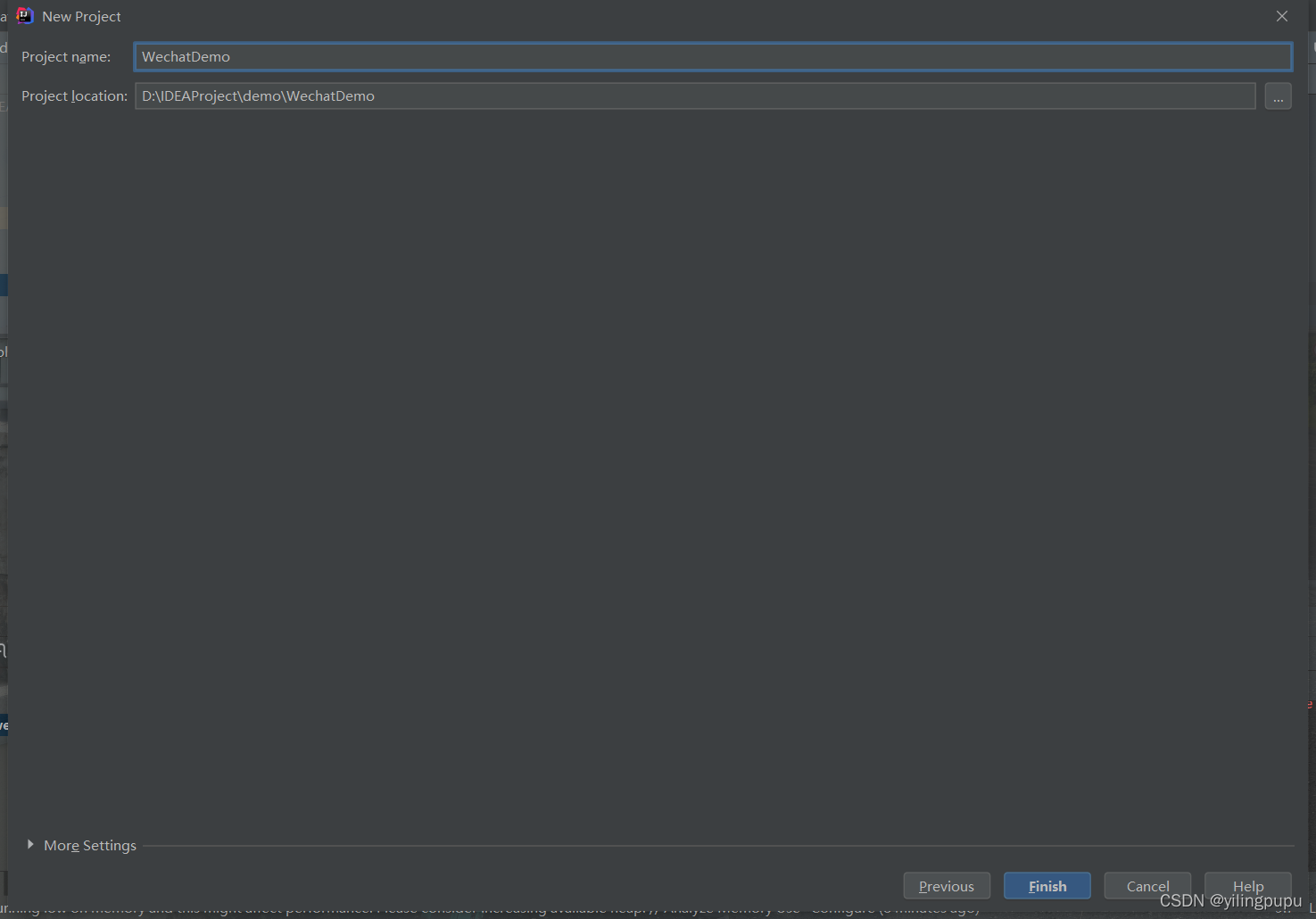
自定义一个项目路径,命名最好是按照驼峰命名法,规范命名,方便项目管理,不按照这个也木有关系,木有什么实质性的影响,到这步骤项目就已经新建完成了。

这个是刚刚新建好项目的样子
二、我们新建一个Servlet类
我们在src包下面新建一个servlet类,这个类里面会进行小程序和后端的数据通信,可以接收小程序传输的数据,可以发送数据给到小程序,代码如下
import javax.servlet.ServletException;
import javax.servlet.annotation.W







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2150
2150











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








