初次接触freemark和bootstrap,使用过程中会遇到很多需要注意的小细节。此博文将不断的总结本人在使用过程中遇到的问题。
1.freemark 时间设置
<span class="control-label ">${content.createTime?string('yyyy-MM-dd HH:mm:ss')}</span>
2.if /list标签的使用
<#if questionAnswers??>
<#list questionAnswers as answers>
<input type="hidden" name="questionAnswerId" id="questionAnswerId" value="${answers.questionAnswerId}"/>
<div style="padding: inherit;border-top:1px solid #808080">
<div class=" control-label" id="answer" >${answers.answerContent}</div>
<div class="control-label">
<span class="control-label" > 回答者:${answers.createUserName}</span>
<span class=" control-label">${answers.createTime?string('yyyy-MM-dd HH:mm:ss')}</span>
</div>
</div>
</#list>
</#if>
3.div添加内容
4.确认框
function deleteQuestionAnswers(contentIds){
confirmOptions.content ="请确认是否删除?";
confirmOptions.confirm = function (){
$.ajax({
type: "POST",
cache: false,
data:{contentIds:contentIds.join(",")},//后台传值
url: "/pmms/question/verify/delete",
success: function (jsonObject , success , response) {
$('#questionTable').bootstrapTable('refresh');
toastr.success('删除成功!', '成功提醒');
},
error: function (xhr, ajaxOptions, thrownError) {
toastr.error(thrownError, '失败提醒');
}
});
}
$.confirm(confirmOptions);
}
5.前端调试方法
前端调试方法
6.freemark弹出一个页面
<a href="#add" class="btn green btn-sm"data-toggle="modal"id="addTem"> 新增 </a>
在页面中包含要弹出的页面
<#include "window_add_edit.ftl"/>
此页面的id设置为 add ,和a标签中的href要想对应
7.富文本
$('#addSummernote').summernote({
lang: 'zh-CN',
height: 100,
focus: true,
airPopover: [
['color', ['color']],
['font', ['bold', 'underline', 'clear']],
['para', ['ul', 'paragraph']],
['table', ['table']],
['insert', ['link', 'picture']]
]
});
富文本调样式后,存到数据库中的标签中使双引号,当需要把文本写到富文本中时,使用 ‘ ’ 操作。
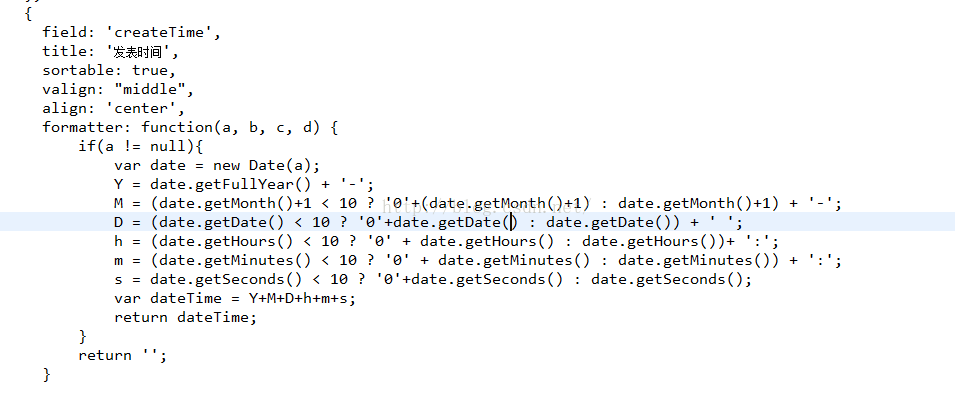
8.bootstrap中时间是long型时,转换方式
9.自动刷新页面,防止session失效
10.修改form表单的action值
//document.dbform.action = 'question/verify/save';JS方式
$('#form-group').attr('action','question/verify/save'); jQuery方式


























 166
166

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








