SurfaceView 是View的继承类,这个视图里内嵌了一个专门用于绘制的Surface。可以控制这个Surface的格式和尺寸。SurfaceView控制这个Surface的绘制位置
SurfaceView:基于view视图进行拓展的视图类,更适合2D游戏的开发;是view的子类,类上使用双缓冲机制,在新的线程中更新画面所以新界面速度比view快。
Surface是纵深排序的,这说明它总在自己所在的窗口的后面。SurfaceView 提供了一个可见区域,只有在这个可见区域内的surface部分内容才可见,可见区域外部部分不可 见。surface的排版显示受到视图层级关系的影响,它的兄弟节点会在顶端显示。这意味者surface的内容会被它的兄弟视图遮挡,这一特性可以用来放置遮盖物(overlays)(例如:文本和按钮等控件)。但是,当surface上面有透明控件时,它的每次变化都会引起框架重新计算它和顶层控件的透明效果,这会影响性能。可以通过SurfaceHolder接口访问这个surface,getHolder()方法可以得到这个接口
Surfaceview变的可见时,surface被创建,surfaceView隐藏前,surface被毁灭。这样可以节省资源。surface创建:surfaceCreated(SurfaceHolder)和surfaceDestroyed(SurfaceHolder).
SurfaceView的核心提供了两个线程:UI线程和渲染线程。应该注意的是:
a.所有的SurfaceView和SurfaceHolder.Callback的方法都应该在UI线程里调用,一般来说就是应用程序的主线程。渲染线程所要访问的各种变量应该做同步处理。
b.由于surface可能被销毁,它只在SurfaceHolder.Callback.surfaceCreated()和SurfaceHoledr.Callback.surfaceDestroyed()之间有效,所以要确保渲染线程访问的是合法有效地surface.
二、SurfaceView类 和View类的区别
SurfaceView 和View的最本质的区别在于,surfaceView是在一个在新起的单独线程中可以重新绘制画面,而View必须在UI的主线程中更新画面。那么在UI的主线程中更新画面,可能会引发问题,比如你更新画面的时间过长,那么你的主UI线程会被你正在画的函数阻塞,那么将无法响应按键,触摸等消息。当使用surfaceView由于是在新的线程中更新画面所以不会阻塞你的UI主线程,但是这也会有另外一个问题,就是事件同步。比如你触屏了一下,你需要surfaceView中thread处理,一般就需要有一个event queue的设计来保存touch event,这样就会有点复杂了。
View:必须在UI的主线程中更新画面,用于被动更新画面。
surfaceView:UI线程和子线程中都可以。在一个新启动的线程中重新绘制画面,主动更新画面。
所以在游戏的应用上,根据游戏的特点,一般分为两类:
a. 被动更新画面的。比如棋类,这种用view就好。因为画面的跟新依赖于onTouch来更新,可以直接使用invalidate.因为这种情况下,这一次Touch和下一次Touch需要的时间比较长些,不会产生
影响。
b.主动更新:比如一个人在一直跑动。这就需要一个单独的thread不停地重绘人的转台,避免阻塞mian UI Thread 。所以显然view 不适合,需要surfaceView来控制。
(1.)定义:
可以直接从内存或者DMA等硬件接口取得图像数据,是个非常重要的绘图容器。
它的特性:可以在主线程之外的线程中向屏幕绘图上。这样可以避免画图任务繁重时造成主线程阻塞,从而提高了程序的反应速度。在游戏开发中多用到SurfaceView,游戏中的背景、人物、动画等等尽量在画布canvas中画出。
SurfaceView提供直接访问一个可画图的界面,可以控制在界面顶部的子视图层。SurfaceView是提供给需要直接画像素而不是使用窗体不见的应用使用的。Android系统中一个重要的概念和线索是Surface.View及其子类(TextView,Button等)要画在Surface上。每个Surface创建一个Canvas对象(但属性时常改变),用来管理view在Surface上的绘图操作,如画点画线,使用它是,一般都是出现在
最顶层。
(2.)实现
首先继承SurfaceView并实现SurfaceHolder.Callback接口
使用接口的原因:因为使用SurfaceView有一个原则,所有的绘图工作必须得在Surface被创建之后才能开始(Surface可以当作显存的一个映射,写入到Surface的内容,可以被直接复制到显存中从而显示出来,这使得显示的速度会非常快),而在Surface被销毁之前必须结束。所以CallBack中的surfaceCreated和surfaceDestroyed就成了绘图代理代码的边界。
需要重写的方法:
a. public void sufaceChanged(SurfaceHolder holder,int format,int width,int height){}//Surface的大小发生改变时调用
b. public void surfaceCreated(SurfaceHolder holder){}//Surface创建时激发,一般在这里调用画面的线程。
c. public void surfaceDestroyed(SurfaceHolder holder){}//销毁时激发,一般在这里将画面的线程停止、释放。
d. public void addCallback{};//给SurfaceView添加一个回调函数。
e. public void lockCanvas{};//锁定画布。绘图之前必须锁定画布才能够得到画布对象。
f. public void unlockCanvasAndPost{};//开始绘制时锁定了画布,绘制完成后解锁画布。
g. public void removeCallback:从SurfaceView中移除回调函数。
SurfaceView不同View之处在于,SurfaceView不需要通过线程来更新视图,但是再绘制前需要使用locakCanvas锁定画布,并且得到画布,然后再画布上绘制你需要的图像。绘制完成后需要使用lockCanvasAndPost方法来解锁画布。于是才能显示在屏幕上。事件的处理规则和View是一样的。
整个实现过程:
继承SurfaceView并实现SurfaceHolder.Callback接口------>SurfaceView.getHolder()获得SurfaceHolder对象----->SurfaceHolder.addCallback(callback)添加回调函数----->
surfaceHolder.lockCanvas()获得Canvas对象并锁定画布------>Canvas绘画------->SurfaceHolder.unlockCanvasAndPost(Canvas canvas)结束锁定画图,并提交改变,将图形显示。
(3.)SurfaceHolder:
这里用到了一个类SurfaceHolder,可以把它当成surface的控制器,用来操纵surface。处理它的Canvas上画的效果和动画,控制表面,大小,像素等。
几个常用的方法:
a.abstract void addCallback(SurfaceHolder.Callbask callback);//给SurfaceView当前的持有者一个回调函数。
b.abstract Canvas lockCanvas();//锁定画布,一般在锁定后就可以通过其返回的画布对象Canvas,在其上面等操纵了。
c.abstract Canvas lockCanvas(Rect dirty);//锁定画布的某个区域进行画图等..因为画完图后,会调用下面的unlockCanvasAndPost()来改变显示的内容。相对部分内存要求比较高的游戏来说, 可以不用重画dirty外的其他区域的像素,可以提高速度。
d.abstract void unlockCanvasAndPost(Canvas canvas);//结束锁定画图,并提交改变。
最后通过一个SurfaceView开发一个示波器的例子,来结束SurfaceView吧(代码太多,放在下一页中http://www.linuxidc.com/Linux/2012-05/61202p3.htm ),谢谢
SurfaceView 示波器的例子:直接上代码了就
该程序会根据单击的按钮在屏幕上自动绘制正弦波和余弦波形。程序每次绘制时只需要绘制(更新)当前点的波形,前面已经绘制的波形无须更新,利用了SurfaceHolder的lockCanvas(Rect r)方法
1.布局文件Layout/show_wave.xml:
01 | <?xml version="1.0" encoding="utf-8"?> |
03 | xmlns:Android="http://schemas.android.com/apk/res/android" |
04 | android:orientation ="vertical" |
06 | android:layout_width="wrap_content" |
07 | android:layout_height="wrap_content"> |
11 | android:layout_width="wrap_content" |
12 | android:layout_height="wrap_content" |
17 | android:layout_width="wrap_content" |
18 | android:layout_height="wrap_content" |
22 | android:id="@+id/show" |
23 | android:layout_width="wrap_content" |
24 | android:layout_height="wrap_content" |
2.主界面Activity:ShowWave
001 | package com.infy.configuration; |
003 | import java.util.Timer; |
004 | import java.util.TimerTask; |
009 | import Android.app.Activity; |
010 | import android.graphics.Canvas; |
011 | import android.graphics.Color; |
012 | import android.graphics.Paint; |
013 | import android.graphics.Rect; |
015 | import android.os.Bundle; |
016 | import android.view.SurfaceHolder; |
017 | import android.view.SurfaceView; |
018 | import android.view.View; |
019 | import android.view.SurfaceHolder.Callback; |
020 | import android.view.View.OnClickListener; |
021 | import android.widget.Button; |
023 | public class ShowWave extends Activity{ |
025 | private SurfaceHolder holder; |
027 | final int HEIGHT=320; |
029 | final int X_OFFSET = 5; |
030 | private int cx = X_OFFSET; |
032 | int centerY = HEIGHT /2; |
033 | Timer timer = new Timer(); |
034 | TimerTask task = null; |
037 | protected void onCreate(Bundle savedInstanceState) { |
039 | super.onCreate(savedInstanceState); |
041 | setContentView(R.layout.show_wave); |
043 | final SurfaceView surface = (SurfaceView)findViewById(R.id.show); |
045 | holder = surface.getHolder(); |
047 | paint.setColor(Color.GREEN); |
048 | paint.setStrokeWidth(3); |
050 | Button sin =(Button)findViewById(R.id.sin); |
051 | Button cos =(Button)findViewById(R.id.cos); |
052 | OnClickListener listener = (new OnClickListener() { |
055 | public void onClick(final View source) { |
063 | task = new TimerTask() { |
067 | int cy = source.getId() == R.id.sin ? centerY -(int)(100 * Math.sin((cx -5) *2 * Math.PI/150)): |
068 | centerY -(int)(100 * Math.cos((cx-5)*2*Math.PI/150)); |
069 | Canvas canvas = holder.lockCanvas(new Rect(cx,cy-2,cx+2,cy+2)); |
070 | canvas.drawPoint(cx, cy, paint); |
079 | holder.unlockCanvasAndPost(canvas); |
082 | timer.schedule(task, 0,30); |
087 | sin.setOnClickListener(listener); |
088 | cos.setOnClickListener(listener); |
089 | holder.addCallback(new Callback() { |
090 | public void surfaceChanged(SurfaceHolder holder,int format,int width,int height){ |
095 | public void surfaceCreated(SurfaceHolder holder) { |
100 | public void surfaceDestroyed(SurfaceHolder holder) { |
111 | private void drawBack(SurfaceHolder holder){ |
112 | Canvas canvas = holder.lockCanvas(); |
114 | canvas.drawColor(Color.WHITE); |
115 | Paint p = new Paint(); |
116 | p.setColor(Color.BLACK); |
120 | canvas.drawLine(X_OFFSET, centerY, WIDTH, centerY, p); |
121 | canvas.drawLine(X_OFFSET, 40, X_OFFSET, HEIGHT, p); |
122 | holder.unlockCanvasAndPost(canvas); |
123 | holder.lockCanvas(new Rect(0,0,0,0)); |
124 | holder.unlockCanvasAndPost(canvas); |
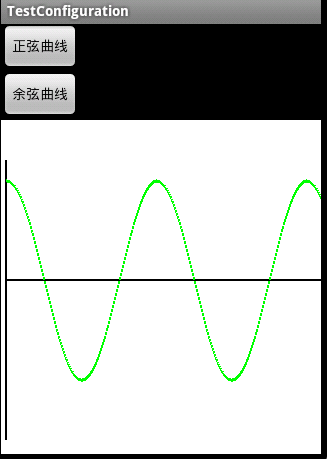
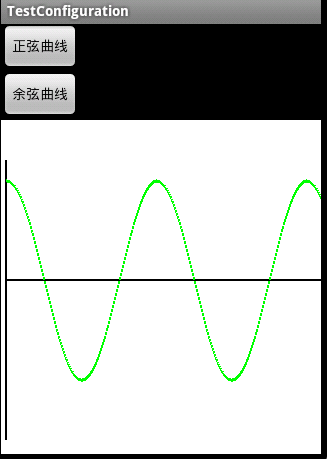
3.最后显示结果:
a.正弦曲线

b.余弦曲线:
























 1659
1659

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








