1、二维数组
定义:二维数组可以看做是特殊的一维数组,可以用于存储一维数组
二维数组定义方式:
1)数组类型[][] 数组名 = new 数组类型[一维数组的个数][每一个一维数组中元素的个数];
例:int[][] arr=new int[3][4];
int[][] arr=new int[][]{{1,2,3,4},{5,6,7,8},{2,3,4,5}};//数组的初始化
二维数组的长度表示:
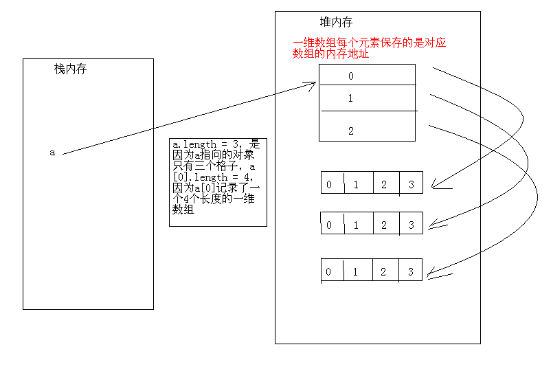
a.length表示一维数组的个数,即二维数组的行数
a[0].length表示每个一维数组的个数,即二维数组第一行的列数
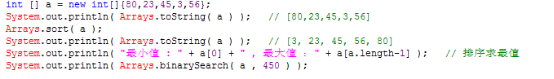
Arrays的用法:
遍历: toString() 将数组的元素以字符串的形式返回
排序: sort() 将数组按照升序排列
查找: binarySearch()在指定数组中查找指定元素,返回元素的索引,如果没有找到返回(-插入点-1) 注意:使用查找的功能的时候,数组一定要先排序。
二维数组内存空间:
二维数组内存空间分配如图所示:int cars[][]、int names[][]、int computers[][]
























 245
245











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








