下午写了一个demo,纪录一下;
很郁闷!在看到咕咚app的一个下拉放大顶部图片时,感觉蛮炫的,自己着手开始写。我是在scrollView上实现的。
过程:
1.在scrollView上添加一张图片ImageView到顶部作为背景;
2.在图片下方添加其他内容;
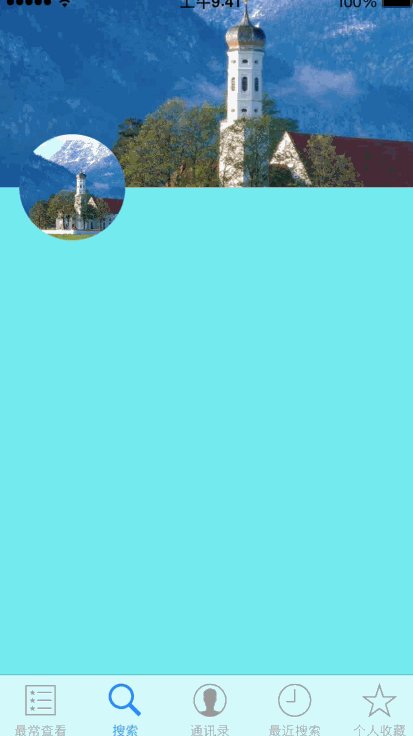
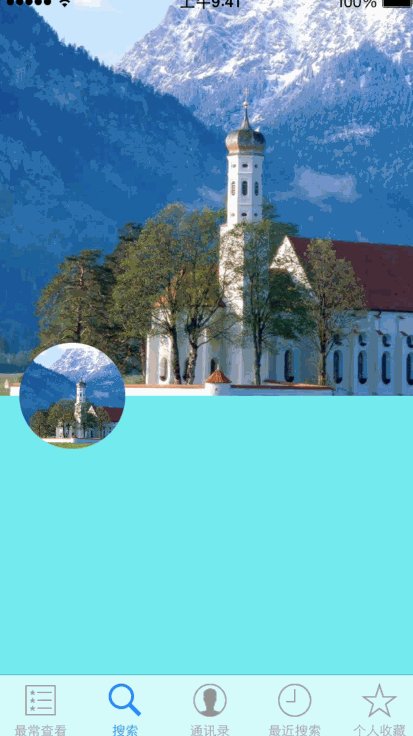
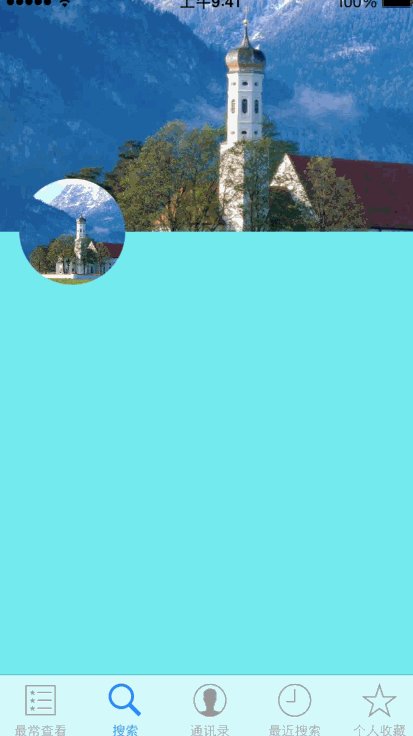
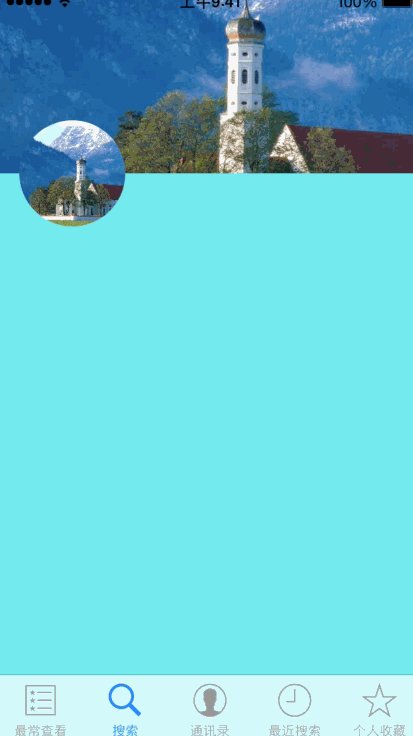
这样主体框架搭好了,接下来就是如何实现下拉放大了。最开始自己想各种算法去监听下拉偏移量,然后换算成ImageView的缩放倍数,再然后将ImageView的frame进行各种放大缩小,结果都不理想。再然后决定先看看其他的同学有现实没。结果看了好几篇blog都用的是增加ImageView的高度实现的,自己开始使用这种方案,感觉不是很满意,最后进行调整有了如下效果:
在下拉过程能够感觉到中途有一段距离,图片未被放大,只是在显示更多,过了这段距离后图片开始被放大
核心代码如下:
// ImageView初始化
frame.size.height = 140;
_headerView = [[UIImageView alloc] initWithFrame:frame];
_headerView.image = [UIImage imageNamed:@"image"







 本文记录了作者实现类似咕咚App下拉时顶部图片放大的过程。首先在scrollView上添加图片作为背景,然后添加其他内容。尝试通过监听scrollView的偏移量来改变图片缩放倍数,但效果不佳。最终采用增加ImageView高度的方法,调整后在下拉过程中,图片在一定距离后开始放大,提供了一段平滑过渡的效果。核心代码实现这一功能。
本文记录了作者实现类似咕咚App下拉时顶部图片放大的过程。首先在scrollView上添加图片作为背景,然后添加其他内容。尝试通过监听scrollView的偏移量来改变图片缩放倍数,但效果不佳。最终采用增加ImageView高度的方法,调整后在下拉过程中,图片在一定距离后开始放大,提供了一段平滑过渡的效果。核心代码实现这一功能。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








