Python3 tkinter系列
一、概述
二、布局管理
三、常用组件
四、实战(一)
五、实战(二)
六、进阶 自定义控件
推荐视频课程 tkinter从入门到实战
tkinter中,每个组件都是一个类,创建某个组件其实就是将这个类实例化。在实例化的过程中,可以通过构造函数给组件设置一些属性,同时还必须给该组件指定一个父容器,意即该组件放置何处。最后,还需要给组件设置一个几何管理器(布局管理器),解决了放哪里的问题,还需要解决怎么放的问题,而布局管理器就是解决怎么放问题的,即设置子组件在父容器中的放置位置。
Button
一个简单的按钮,用来响应用户的一个点击操作。能够与一个Python函数关联,当按钮被按下时,自动调用该函数。
b = Button ( master, option=value, ... )
参数说明:
-
master: 代表承载该按钮的父容器.
-
options: 可选项,即该按钮的可设置的属性。这些选项可以用键 =值的形式设置,并以逗号分隔。
from tkinter import *
def onclick():
print("onclick !!!")
root = Tk()
#实例化Button,使用command选项关联一个函数,点击按钮则执行该函数
button = Button(root,text='这是一个按钮',fg='red',command=onclick)
#设置pack布局方式
button.pack()
root.mainloop()
运行效果
Button常用属性:
| 属性 | 取值 | 说明 |
|---|---|---|
| text | 字符串 | 按钮的文本内容 |
| activebackground | 当鼠标放上去时,按钮的背景色 | |
| activeforeground | 当鼠标放上去时,按钮的前景色 | |
| bd(bordwidth) | 单位为像素,默认值为2个像素 | 按钮边框的大小 |
| bg(background) | 按钮的背景色 | |
| command | 函数名的字符串形式 | 按钮关联的函数,当按钮被点击时,执行该函数 |
| fg(foreground) | 按钮的前景色(按钮文本的颜色) | |
| font | 设置字体,还包含样式和大小 | |
| image | 给按钮设置一张图像,必须是用图像create方法产生的 | |
| bitmap | 指定按钮显示一张位图 | |
| justify | LEFT、CENTER、RIGHT | 显示多行文本的时候,设置不同行之间的对齐方式 |
| padx | 单位像素 | 按钮在x轴方向上的内边距,是指按钮的内容与按钮边缘的距离 |
| pady | 单位像素 | 按钮在y轴方向上的内边距 |
| relief | RAISED,SUNKEN,FLAT,RIDGE,SOLID,GROOVE | 设置控件3D效果 |
| state | DISABLED、ACTIVE、NORMAL | 设置组件状态。正常(normal)、激活(active)、禁用(disabled) |
| underline | 取值为整数,默认值为-1 | 默认按钮上的文本都不带下划线。取值就是带下划线的字符串索引,为0时,第一个字符带下划线,为1时,前两个字符带下划线,以此类推 |
| width | 单位像素 | 按钮的宽度,如未设置此项,其大小以适应按钮的内容(文本或图片的大小) |
| height | 单位像素 | 按钮的高度,同width属性 |
| wraplength | 取值为整数,默认值0 | 限制按钮每行显示的字符的数量 |
| textvariable | 指定一个变量名,变量值被转变为字符串在控件上显示。当变量值改变,控件也将自动更新 | |
| anchor | 取值可参考布局中的锚选项 | 锚选项,控制文本的位置,默认为中心 |
以上属性中,许多具有通用性,熟悉之后,其他组件也就掌握了,关于通用属性见tkinter 概述
Label
一个标签组件。主要用来实现显示功能,可以显示文字和图片。
l = Label ( master, option=value ... )
其实例化方式与按钮是一样的,可以说组件都是按照这样的方式实例化的。Label的属性可以直接参考按钮,事实上按钮就是一个特殊的标签,只不过按钮多出了点击响应的功能。
from tkinter import *
root = Tk()
label_1 = Label(root,text="我是标签")
label_2 = Label(root,bitmap="error")
label_1.pack()
label_2.pack()
root.mainloop()
如下,分别使用了两个标签,一个显示文字,另一个显示了一张位图
关于图片显示
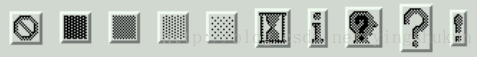
注意:Python内置了10种位图,可以直接使用,设置bitmap即可。
“error”
“gray75”
“gray50”
“gray25”
“gray12”
“hourglass”
“info”
“questhead”
“question”
“warning”
效果 :
Python 中image属性仅支持gif、pgm、ppm格式,bitmap支持xbm格式。设置方法:
photo = PhotoImage(file="image.gif")
bmp = BitmapImage(file="logo.xbm")
label = Label(root,image = photo)
注意:image和bitmap参数两者只需设置一个,如果同时设置两个属性,则image 将优先
如需显示其他格式图片,则需要做一些特别处理,要用到Python的图像处理库——PIL库,但是PIL不支持Python3,且该库过于陈旧,不建议使用,这里可以选择其替代方案,Pillow库,函数使用方法与PIL相同。首先去网上下载并安装Pillow库
使用如下:
from PIL import Image, ImageTk
image = Image.open("F:\\001.jpg")
photo = ImageTk.PhotoImage(image)
#在Label中显示图片
label = Label(root,image = photo)
label.pack()
Entry
一个单行文本输入框。可以用来接受用户的输入,但是只能输入一行。如果你只是想显示而不是编辑,那么应该使用标签。
w = Entry( master, option=value ... )
需要注意一点,Entry与 Lable 和 Button 不同,其text 属性是无效的。那么需要让Entry显示文字改如果操作呢?
from tkinter import *
root = Tk()
e = StringVar()
# 使用textvariable属性,绑定字符串变量e
entry = Entry(root,textvariable = e)
e.set('请输入……')
entry.pack()
root.mainloop()
关于StringVar
该类属于tkinter下,界面编程的时候,需要跟踪变量值的变化,以保证值的变更随时可以显示在界面上。由于python无法做到这一点,所以使用了tcl的相应的对象,也就是StringVar。StringVar除了set外还有其他的函数包括:get用于返回StringVar变量的值,trace(mode, callback) 用于在某种mode被触发的时候调用callback函数。
设置为密码框:
当用户在Entry输入密码时,希望输入的密码是不可见的,而不是明文,则可以使用show属性
from tkinter import *
root = Tk()
entry = Entry(root,show="*")
entry.pack()
root.mainloop()
Entry还可以将其state属性设置为"readonly",变为只读,则单行文本框不能编辑,变成了显示文字的Label
from tkinter import *
root = Tk()
entry = Entry(root)
entry['state'] = 'readonly'
entry.pack()
root.mainloop()
注意:第4行代码中,使用了另一种方式设置组件的属性,类似于字典的操作,直接为某个属性设置值,使用这种方式设置属性,则不需在实例化的时候传入值。
组件实例对象[“属性名”] = 值
| 方法 | 描述 |
|---|---|
| delete ( first, last=None ) | 删除字符的部件,在指标之一,但不包括在最后位置的字符开始。如果第二个参数被忽略,只有在单个字符的位置被删除. |
| get() | 返回当前组件的字符串 |
| icursor ( index ) | 在给定索引处的字符之前插入光标 |
| index ( index ) | 移动entry的内容,使得给定索引处的字符是最左边的可见字符。 如果文本在entry中刚好完全显示,则不起作用。 |
| insert ( index, s ) | 将字符串s插入给定索引处的字符之前。 |
| select_adjust ( index ) | 此方法用于确保选中的部分包含指定索引处的字符。 |
| select_clear() | 清除选中的。 如果当前没有选中的,则不起作用。 |
| select_from ( index ) | 将ANCHOR索引位置设置为由索引选择的字符位置,并选择该字符。 |
| select_present() | 如果有选择,则返回true,否则返回false。 |
| select_range ( start, end ) | 在程序控制下设置选择。 选择从开始索引处开始的文本,但不包括结束索引处的字符。 起始位置必须在结束位置之前。 |
| select_to ( index ) | 选择从ANCHOR位置开始的所有文本,但不包括给定索引处的字符。 |
| xview ( index ) | 此方法在将Entry链接到水平滚动条时非常有用。 |
| xview_scroll ( number, what ) | 用于水平滚动Entry。 参数必须是UNITS,按字符宽度滚动,或者按页面大小来滚动。 数字是从左到右滚动的正数,负数从右到左滚动。 |
Radiobutton
单选按钮,即在同一组内只能有一个按钮被选中,每当选中组内的一个按钮时,其它的按钮自动改为非选中态,与其他控件不同的是,它有组的概念
w = Radiobutton ( master, option, ... )
该按钮的使用较为简单,同样使用command关联函数,点击时候响应
from tkinter import *
def sel():
selection = "You selected the option " + str(var.get())
print(selection)
root = Tk()
#创建整型变量,用于绑定,相同的整型变量是为同一组
var = IntVar()
R1 = Radiobutton(root, text="Option 1", variable=var, value=1,command=sel)
R1.pack( anchor = W )
R2 = Radiobutton(root, text="Option 2",variable=var,value=2,command=sel)
R2.pack( anchor = W )
R3 = Radiobutton(root, text="Option 3", variable=var, value=3,command=sel)
R3.pack( anchor = W)
root.mainloop()
基本方法:
| 方法 | 描述 |
|---|---|
| deselect() | 清除单选按钮的状态 |
| flash() | 在激活状态颜色和正常颜色之间闪烁几次单选按钮,但保持它开始时的状态。 |
| invoke() | 可以调用此方法来获得与用户单击单选按钮以更改其状态时发生的操作相同的操作 |
| select() | 设置单选按钮为选中。 |
以上几个组件熟练掌握后,其他组件使用也都大同小异,不存在障碍,在后面的博客中将会综合运用多个组件创建一些使用小工具,并会涉及一些关于异步刷新UI的问题,网上的一些博客基本没有讨论过异步刷UI以及一些多窗口的问题,不知道是不是因为抄来抄去的缘故,有过GUI编程经验的应该都知道,异步线程与UI线程交互是界面编程中非常重要的内容,例如Android开发,提供了大量机制,但是很遗憾,tkinter居然没有这样的机制,只能纯手动来实现。
最后推荐一些非常好的高清的关于tkinter的资料
tkinter高清文档
http://download.csdn.net/download/yingshukun/10143546
http://download.csdn.net/download/yingshukun/10143549
关于现代化界面ttk方面的使用资料
http://download.csdn.net/download/yingshukun/10143556






























 3646
3646

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










