web storage可以以key/value的方式保存数据,让我们的app在离线的情况下,依然可以读取上次浏览的记录。
web storage 和 cookie的区别
可储存的资料量大小不同,cookie的容量大约只能存4KB,Web Storage的容量一般是5MB,不同浏览器可能不同
cookie可以放在http的头部发到服务器,服务器可以操作cookie,web storage则不可以。
web storage 分sessionStorage 和localStorage,他们区别如下:
sessionStorage属于会话级存储,当浏览器标签关闭或者浏览器关闭,数据便删除
localStorage属于本地会话存储,浏览器关闭,数据也不会删除
sessionStorage和localStorage存储区域都和网站域名有关,不同网站域名不能访问各自的web storage
sessionStorage和localStorage api接口一样
length只读属性,获取对象key/value的记录条目
key(n)获取对象记录条目中第n条记录的key,可以通过该key获取value
getItem(key) 通过key获取对象中一条记录数据
setItem(key,value)设置一条记录,如果记录不存在就插进,若存在则更新数据
removeItem(key)通过key删除一条记录
clear() 清空对象数据
sessionStorage保存用户购物车数据
//html代码
<p>商品列表</p>
<ul>
<li><input type = "checkbox" id = "1" value = "T袖"> T袖</li>
<li><input type = "checkbox" id = "2" value = "帽子"> 帽子</li>
<li><input type = "checkbox" id = "3" value = "鞋子"> 鞋子</li>
<li><input type = "checkbox" id = "4" value = "外套"> 外套</li>
</ul>
<button type = "button" id = "buy">查看购物车</button>
<button type = "button" id = "clear">清空购物车</button><br>
总共买了多少:<span id = "length"></span><br>
买了什么:<span id = "buywhat"></span>
//js代码
var $checkbox = $("input[type=checkbox]");
var $btn = $("#buy");
var $clear = $("#clear")
$checkbox.on("click",function(){
if($(this).is(":checked")){
window.sessionStorage.setItem($(this).attr("id"),$(this).attr("value"));//添加一条记录
}else{
window.sessionStorage.removeItem($(this).attr("id"),$(this).attr("value"));//删除一条记录
}
});
$btn.on("click",function(){
var length = window.sessionStorage.length;//获取记录条目
$("#length").text(length);
var temp = "" ;
for(var i = 0 ;i < length ;i++){
var key = window.sessionStorage.key(i); //获取key
var value = window.sessionStorage.getItem(key);//通过key获取value
temp += value + ",";
}
$("#buywhat").text(temp);
})
$clear.on("click",function(){
window.sessionStorage.clear(); //清空数据
});
window.onload = function(){ //关闭标签或浏览器重新加载数据,查看session里面是否有数据
var length = window.sessionStorage.length;//获取记录条目
$("#length").text(length);
}获取服务器新闻列表数据放在localStorage ,断开服务器链接,app通过读取localStorge数据,将之前浏览记录展现在屏幕上
//html代码
<p>新闻列表</p>
<ul id = "newslist"></ul>
//js代码
news.reqData(); //请求数据
var news = {
/**
* 请求数据
*/
reqData : function(){
var that = this ;
$.ajax({ //利用ajax请求远程数据
url : "xxx/reqData",
dataType : "json",
success : function(data){//加载数据成功,将最新的数据放到localStroage
window.localStorage.setItem("news",data);
that.initNewsList(data);
},
error : function(error){
that.initNewsList(window.localStorage.getItem("news"));//服务链接超时或者服务发生错误,都直接从本地获取数据
}
});
},
/**
* 初始化数据
*/
initNewsList : function(newslist){
var arr = new Array();
for(var i = 0 ;i < newslist.length ;i++){
var con = arr.contact(this.newTemp(newslist[i]));
}
$("#newslist").append($(con.join("")));
},
/**
* 数据模版
*/
newsTemp : function(news){
return ["<li>"+news.title+"</li>"];
}
}
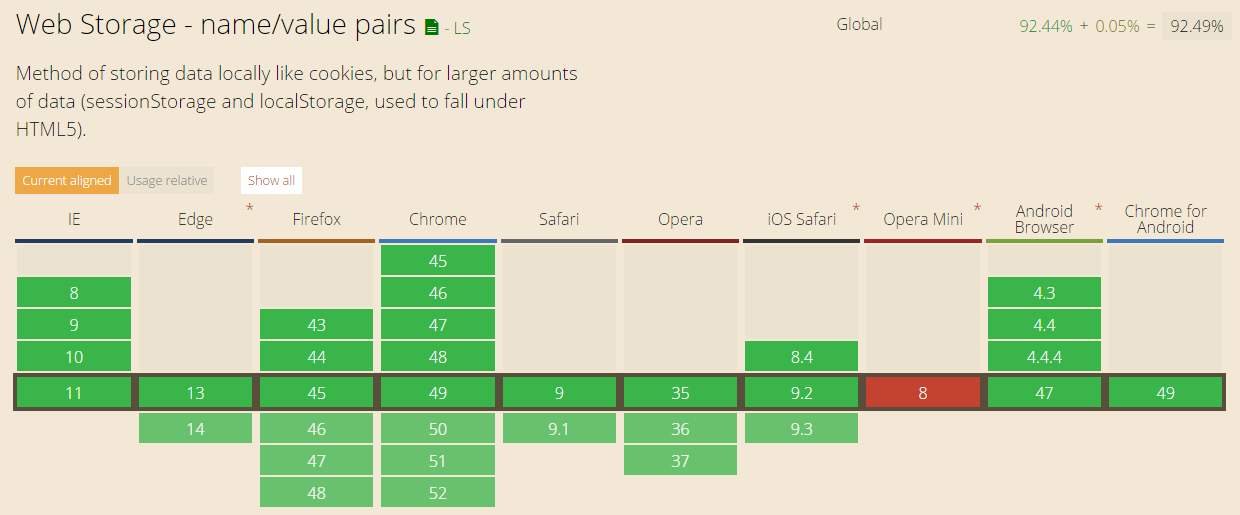
浏览器支持情况























 1127
1127

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








