个人认为,openCms系统最强大的功能就是在线编辑功能,也就是模板开发,只要开发团队已经实现好模板布局和位置
布局,那么,即使是完全不懂代码的维护人员,只要赋予编辑权限,也可以轻松的更改网站的文字,图片,甚至是模板的位置
和布局。实现的原理简单来说是将文字,图片,链接等资源放入到XML文件中,因此通过,更改XML文件便可及时改变网站内容。
----------------------------------------------------------------------------------------------------------------------------------
一 设置内容元素的布局和操作流程如图所示
二 实现步骤
步骤一 首先打开模块功能,并在相应模块中添加资源文件,如图所示(注意标签的首字母要大写)
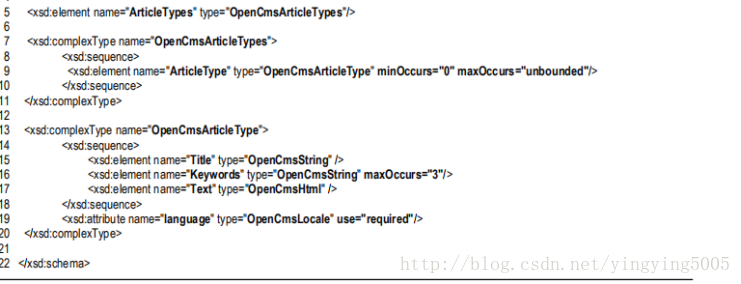
通过创建资源文件,openCms在模块的schemas目录自动生成具有Title,Text,images元素的XSD文件,并在
opencms-modules.xml文件中进行的XSD文件的配置工作,无需开发人员进行复杂的编辑和配置工作。其中标签和框架类
名称可相同,标志XML内容的根元素。XSD文件存放在schemas文件目录中,生成文件如图所示:
步骤二 创建内容元素
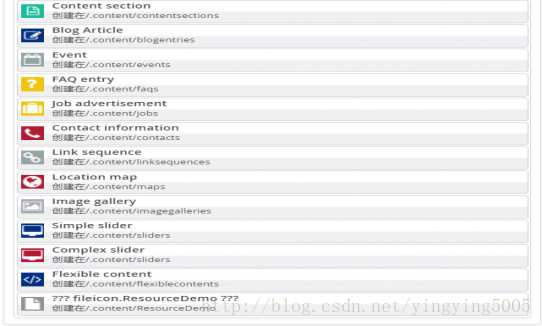
打开浏览功能,可以找到你之前创建的站点目录,在根目录中标志位网站地图内容文件夹的目录.content,此文件夹专门用
来存放xml文件,建立新建文件,可以在内容文件中看到开发人员之前创建的XSD文件,如图所示:
之前创建的目录文件名称为ResourceDemo, 然后编辑xml文件,如图所示,内容包括创建XSD文件时的代码中包括的Title,
Text,Image,link等内容。到此,XML资源文件的创建工作已经结束。如果想要用到自己创建的XML文件,在站点目录打开
页面容器,显示要使用xml文件的网站,在编辑功能中点击新建文件,出现之前创建的xml文件。
将xml文件拖入页面,点击右上角的圆标,可进行模块的编辑,替换和拖动工作。
步骤三:更改模板的布局格式
打开formatters文件目录,会有两个和创建的内容元素命名相关的JSP文件和XML文件,如:ResourceDemo-formatter.jsp
和ResourceDemo-formatter-config.xml文件。而与之相关的内容元素布局便是通过JSP文件ResourceDemo-formatter.jsp
来实现布局。代码如下
<%@page buffer="none" session="false" trimDirectiveWhitespaces="true"%>
<%@ taglib prefix="cms" uri="http://www.opencms.org/taglib/cms"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions"%>
<cms:formatter var="content">
<div style="width:260px;height:230px;text-align:center;margin:auto;margin-top:10px">
<c:if test="${content.value.Image.exists}">
<cms:img src="${content.value.Image}" scaleColor="transparent" width="80" scaleType="0" noDim="true" cssclass="img-responsive" />
</c:if>
<p style="font-size:15px;font-weight:800;">${content.value.Title}</p>
<div style="width:260px;height:45px;text-align:center;margin:auto;color:#999999">
<p style="font-size:12px">${content.value.Text}</p>
</div>
<c:if test="${content.value.Link.exists}">
<input type="button" style="width:100px;height:30px;border-radius:8px" value="查看详情" οnclick="window.location.href='..${content.value.Link}'"/>
</c:if>
</div>
</cms:formatter>
end



























 226
226

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








