CSS3模块
css3被划分为模块。被分为选择器,框模型,背景和边框,文本效果,2D/3D转换,动画。多列布局,用户界面。
1.css3边框
border-radius圆角边框
box-shadow边框阴影
border-image边框图片
2.css3背景
background-size规定背景图的尺寸。
默认值是auto。
length:(宽度|高度),设置背景图片的高度和宽度。
percentage(宽度|高度),如果只设置第一个值,则第二个值会被设置为auto。如果以百分比规定尺寸,该尺寸是相对于父元素的高度和宽度。
cover:把背景如片扩展至足够大,以使背景图像完全覆盖背景区域,背景图的某些部分也许无法显示在定位区域。
contain:把图像扩展至最大尺寸,使其宽度和高度完全适应内容区域。
3.文本效果
text-shadow:能够规定水平阴影,垂直阴影,模糊距离以及阴影的颜色。
word-wrap:文本自动换行(break-word)
4.css3字体
在新的@font-face规则中,必须先定义字体的名称,然后指向该字体文件。
5.css3转换
translate(50px,100px)移动
rotate(30deg)顺时针转动,允许负值
6.css3过渡
Safari需要前缀-webkit-,IE9以及更早的版本不支持
过渡是元素从一种样式逐渐改变为另一种的效果。要实现这一点,必须规定两项内容(添加到哪个元素,规定效果的时长)
transition:简写属性,用在一个属性中设置四个过渡属性
transition-property:规定就那个应用过渡的css属性名称
transition-duration:dion:定义过渡效果花费的时间
transition-timing-function:规定过渡效果的时间曲线,默认是ease(规定慢速开始,然后变快,然后慢速结束的过渡效果),其他可选的值是linear ease-in ease-out ease-in-out
7.动画
这个暂时还没怎么用到
8.多列
通过这个属性,能够创建多个列来对文本进行布局,像报纸那样
9.用户界面
新的用户界面特性包括重设元素尺寸,盒尺寸以及轮廓
resize属性规定是否可由用户调整元素大小
box-sizing属性允许您以确切的方式定义适应某个区域的内容
outline-offset属性对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓
CSS外面距离合并
当两个垂直外边距相遇时,他们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外面距的高度中的较大者。
深入了解float属性
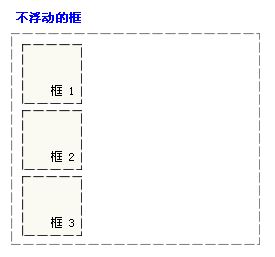
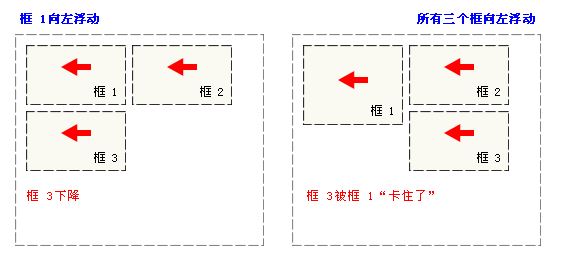
三个不浮动的框,当框1向左浮动时,他脱离文档流并且向左移动,知道它的左边缘包含到框的左边缘。因为它不再处于文档流中,所以不再占据空间,实际上覆盖住了框2,使框2从视图中消失。

如果包含框太窄,无法容纳水平排列的三个元素,那么其他浮动块会乡下移动,知道有足够的空间。如果浮动元素的高度不同,那么它向下移动时可能被其他浮动元素卡住。
行框和清理
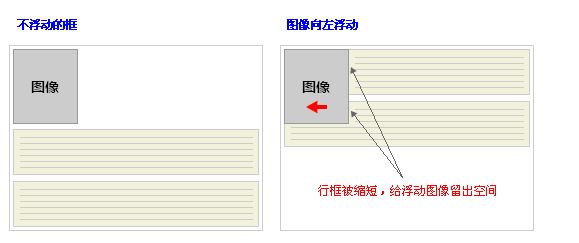
浮动框旁边的行框可以被缩短,从而给浮动框留出空间,行款围绕浮动框。因此,创建浮动框可以使文本围绕图像。

想要阻止行款围绕浮动框,需要对该框应用clear 属性。clear的值可以是Left,right,both或者none,它表示框的哪些边不应该挨着浮动框。
为了实现这种效果,在被清理的元素的上外边距添加足够的空间,使元素的顶边缘垂直下降到浮动框下面。
CSS伪类
CSS伪类用于向某些选择器添加特殊的效果。
:visited选择器用于选区已被访问的链接
:hover选择器用于设置鼠标指针浮动到连接上的样式
:active选择器用于设置点击链接时的样式
:first-child首个子对象
CSS对齐
可以通过将左和右外边距设置为“auto”,来对齐块元素
使用position属性进行左和右对齐(使用绝对定位)。绝对定位元素会被从正常流中删除,并且能够交叠元素/























 3194
3194

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








