博客标题:探索JavaScript的魅力:打造一个简易字符倒序工具
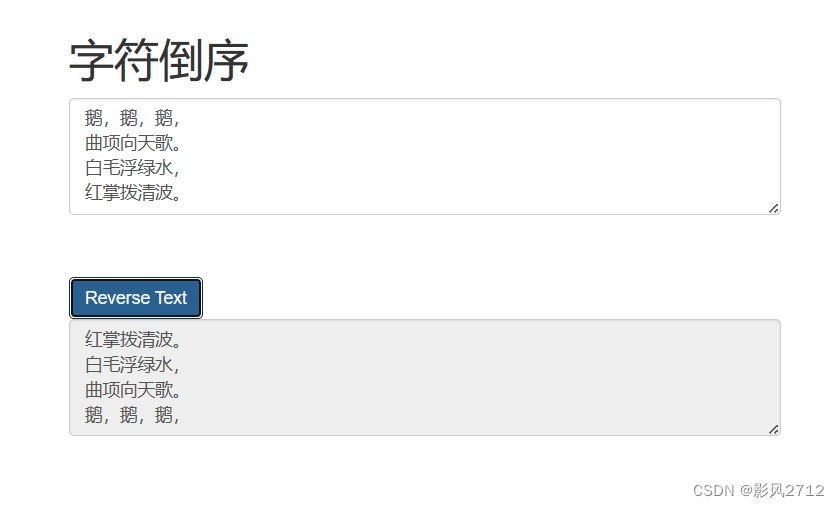
画面演示

在当今的Web开发领域,JavaScript扮演着至关重要的角色。它不仅能够增强用户界面的交互性,还能实现许多复杂的功能。本文将通过对一个简单的字符倒序工具的分析,来展示JavaScript的强大功能和易用性。
JavaScript简介
JavaScript是一种高级的、解释执行的编程语言。它是一种动态类型、弱类型、基于原型的语言,内置支持类型。由于其多样性和强大的功能,JavaScript已经成为Web开发中不可或缺的技术之一。
项目概览
我们创建的字符倒序工具是一个基于Web的简单应用,它允许用户输入一段文本,然后通过点击一个按钮,将这些字符倒序输出。这个工具使用了HTML来构建用户界面,CSS进行样式设计,而核心的倒序功能则是由JavaScript实现的。
JavaScript功能详解
获取用户输入
首先,我们需要获取用户在文本框中输入的内容。这可以通过document.getElementById('inputText').value实现。这里的inputText是文本框的ID,通过这个属性我们可以获取到输入框中的文本内容。
代码
接下来是整个应用的核心部分——文本倒序。我们使用split方法将输入的文本按行分割成数组,然后使用reverse方法将数组中的元素逆序。最后,使用join方法将逆序后的数组连接成一个字符串。
function reverseText() {
// 获取输入框的内容
var inputText = document.getElementById('inputText').value;
// 将输入的文本按行分割成数组
var lines = inputText.split('\n');
// 逆序数组中的元素
var reversedLines = lines.reverse();
// 将逆序后的数组连接成一个字符串,并添加到输出文本框中
document.getElementById('outputText').value = reversedLines.join('\n');
}
这段代码简洁而高效,展示了JavaScript处理字符串和数组的能力。
更新输出
最后,我们将倒序后的文本更新到输出文本框中。这一步同样简单,只需要将倒序后的字符串赋值给输出文本框的value属性即可。
总结
通过这个简单的字符倒序工具,我们可以看到JavaScript在处理用户输入、操作字符串和数组方面的强大功能。这个项目不仅适合初学者作为学习JavaScript的入门实践,也为有经验的开发者提供了一个展示JavaScript魅力的例子。
无论是构建复杂的Web应用,还是创建简单的交互式工具,JavaScript都是一个强大且灵活的选择。随着Web技术的不断发展,JavaScript的应用范围和能力也将不断扩展,值得我们持续学习和探索。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








