HTML
Hyper Text Markup Language 超文本标记语言
超文本
可以理解为超级文本:超越了文本的限制,如图片、音频、视频等。
也可以理解为超链接文本:通过某个连接,可以访问互联网中的任意地址。
标记
可以称为标签。用<>括起来的一个特定的单词。
标签分为单标签和双标签。
单标签:<meta 属性名="属性值"/>
双标签:<body 属性名="属性值"></body>
标签中可以加入属性,双标签中可以继续嵌套标签。
用HTML标签写出的文件保存为.html文件,称为页面文件。
标签的属性
在标签中,通过加入 属性名="属性值" ,就可以让某个标签拥有指定的特征。
<标签名 属性1="值" 属性2="值" ></标签名> <html> <head> <!--charset就是一个属性, utf-8就是该属性的值--> <meta charset="utf-8"/> </head> <body> <!--src就是一个属性--> <img src="图片路径"> </body> </html>
浏览器
浏览器是用于"运行"HTML页面的平台。
用HTML语言写出来的网页文件,需要浏览器对其解释渲染。
浏览器与HTML文件的关系类似于JVM与java文件的关系。
常用浏览器
Chrome 谷歌浏览器
Edge Windows自带的浏览器,IE的升级版
FireFox 火狐浏览器
safari ios平台自带浏览器
页面的基本组成结构
<!-- HTML中的注释 --> <!-- DOC文档TYPE类型 说明当前页面的文档类型 HTML5--> <!DOCTYPE html> <html> <head> <!-- meta元 设置页面的属性 charset字符集 utf-8表示支持中文的编码格式 --> <meta charset="utf-8"> <title>页面标题</title> </head> <body> 页面主题内容sdfsdfsdf </body> </html>
HTML中表示颜色的方式
颜色的单词
red、green、blue、pink、gold、gray、orange、brown、purple、skyblue...
颜色的十进制RGB
RGB表示红绿蓝,每个颜色通过0-255范围内的数字表示其颜色的深浅
RGB(0,0,0) 黑色
RGB(255,255,255) 白色
RGB(255,0,0) 红色
RGB(255,0,255) 紫色
颜色的十六进制RGB
#000000 黑色
#FF0000 红色,可以简写为#F00
#00FF00 绿色
#00FFFF 青色
常用标签
页面中的标签,也称为页面中的元素或节点。所有的元素可以分为两大类。
标签的类型
块级元素
如果一个标签占满整行,称这个标签为块级元素。
行内元素
如果一个标签占一行中的一部分,称这个标签为行内元素。
单标签
| 常用单标签 | 作用 | 类型 |
|---|---|---|
<input /> | 表单元素 | 行内元素 |
<img src="图片路径" alt="替换图片的文字" title="鼠标悬停时提示文件" width="图片宽度" height="图片高度"/> | 图片 | 行内元素 |
<br/> | 换行 | 块级元素 |
<hr/> | 水平线 | 块级元素 |
双标签
文字
| 常用标签 | 作用 | 类型 |
|---|---|---|
<h1></h1>~<h6></h6> | 一级标题~六级标签,文字加粗,一级标题最大 | 块级元素 |
<p></p> | 段落 | 块级元素 |
<span></span> | 行内标签 | 行内元素 |
<sub></sub> | 文字下标 | 行内元素 |
<sup></sup> | 文字上标 | 行内元素 |
<b></b> | 文字加粗 | 行内元素 |
<i></i> | 文字倾斜 | 行内元素 |
<u></u> | 下划线 | 行内元素 |
<font color="" size="" face=""></font> | 已过时。字体 |
HTML Emoji | 菜鸟教程 (runoob.com)
图片img
<img>单标签,行内元素
<img src="图片路径" alt="无法显示图片时的文字" title="鼠标悬停时的文字" width="宽度" height="高度">
图片路径可以使用相对路径或绝对路径
-
绝对路径:文件在计算机中的完整路径
-
相对路径:从当前页出发,找到图片所在位置
-
使用"../"跳出当前目录
-
使用"xxx/"进入xxx目录
-
列表ul/ol/li
双标签,都是块级元素,li写在ul或ol标签中
通常使用列表实现页面的水平导航、垂直导航
无序列表ul
默认每个li前用实心圆修饰,通过type属性更改
-
square 正方形
-
dist 默认实心圆
-
circle 空心圆
-
none 去掉修饰
有序列表ol
默认每个li前用数字修饰,通过type属性更改
-
a/A
-
i/I
-
1
<!--无序列表--> <ul> <li></li> <li></li> <li></li> </ul> <!--有序列表--> <ol> <li></li> <li></li> <li></li> </ol>
表格table
双标签,table是块级元素,tr、th、td是行内元素
| 表格相关标签 | 作用 |
|---|---|
| table | 定义表格 |
| tr | 表格中的行 |
| td | 一行中的单元格 |
| th | 特殊的td,文字加粗居中,使用th实现表头 |
合并行rowspan="n"
给td添加该属性,表示n行合1行
合并列colspan="n"
给td添加该属性,表示n列合1列
<table border="1" width="400px"> <tr> <th></th> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> </tr> <tr> <td rowspan="2">上午</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>数学</td> <td>语文</td> </tr> <tr> <td>数学</td> <td>语文</td> <td>数学</td> <td>语文</td> <td>英语</td> </tr> <tr> <th colspan="6">午休</th> </tr> <tr> <td rowspan="2">下午</td> <td>语文</td> <td>数学</td> <td>数学</td> <td>英语</td> <td>语文</td> </tr> <tr> <td>英语</td> <td>数学</td> <td>语文</td> <td>数学</td> <td>语文</td> </tr> </table>
a标签
<a>显示文字</a>,行内元素
| 核心属性 | |
|---|---|
| href | 访问某个链接。如果要访问锚点,#开头 |
| target | _self:默认自身页面访问,_blank:空白页面访问,_parent:父页面访问,某个iframe的name:在指定的iframe中访问 |
| name | 定义锚点 |
超链接
<!-- 访问某个域名 --> <a href="http://baidu.com">跳转到baidu</a> <!-- 访问当前项目中的页面 --> <a href="列表与表格.html">跳转到表格页面</a> <!-- 访问资源 --> <a href="../imgs/flower.webp">跳转到图片</a>
锚点
1.设置锚点
<a name="锚点名"></a>
2.访问锚点
<a href="#锚点名">访问锚点</a>
浮动框架iframe
在页面中嵌入一个页面。
<a target="某个iframe的名称" href="某个路径">访问</a> <iframe width="100%" height="600px" name="该iframe的名称"></iframe>
marquee标签
<!--scrollamount移动速度--> <!--direction方向 left right up down--> <!--behavior行为 alternate往复移动 scoll重复滚动 slide滑到顶端--> <marquee scrollamount="10" direction="right" behavior="scoll"> 一段文字 </marquee>
多媒体
公用属性
-
controls:显示控制器
-
muted:静音
-
autoplay:自动播放。chrome浏览器视频需要添加muted属性后才能使用autoplay
-
loop:循环
音频
<audio controls autoplay muted loop> <source src="音频文件路径"></source> </audio>
视频
<video controls autoplay muted loop> <source src="视频文件路径"></source> </video>
表单与表单元素
表单form
双标签,块级元素,用于接收用户输入的数据
<form action="表单提交路径" method = "表单提交方式"> </form>
| form标签核心属性 | 值 | 作用 |
|---|---|---|
| action | 可以是某个页面或某个控制器的路径 | 将表单中的数据提交到指定路径 |
| method | post/get | 默认为get,提交的数据会暴露在地址栏中,数据长度有限制,post方式不会存在这些问题 |
表单元素
| 常用表单元素 | 说明 |
|---|---|
| input | 单标签,行内元素。通过改变type属性值,变化为不同的表单元素 |
| select | 双标签,行内元素。下拉框 |
| option | 双标签,select的子标签,下拉菜单中的选项,value属性表示该选项的值,如果不设置,value值默认位option标签中的文本 |
| textarea | 双标签,行内元素。文本域。 |
| input标签的type值 | 作用 |
|---|---|
| text | 文本框 |
| password | 密码框 |
| radio | 单选按钮 |
| checkbox | 复选框 |
| date | 日历 |
| number | 数字选择器 |
| file | 提交文件 |
| hidden | 隐藏域 |
| button | 普通按钮 |
| reset | 重置按钮 |
| submit | 提交按钮 |
| 表单元素的属性 | 作用 |
|---|---|
| name | 用于提交表单时设置提交的参数名 |
| value | 用于输入框的默认值或单选复选按钮的默认值 |
| required | 用于输入框或按钮设置为必填或必选项 |
| placeholder | 用于输入框的默认提示文字 |
| checked | 用于单选按钮和复选框默认选中 |
| selected | 用于下拉菜单默认选中 |
| readonly | 只读 |
| disabled | 让某个元素失效 |
| min/max/step | number独有,设置最小/最大/步长 |
| rows/cols | textarea独有,设置行数/列数 |
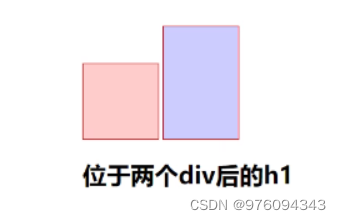
div标签
双标签,块级元素,没有任何特点。
页面的主流布局就是采用div
CSS
Cascading Style Sheets 层叠样式表
用于控制HTML中标签样式的语言。
可以精确到像素,用于美化HTML标签。
CSS语法
样式名:样式值;
选择器
用于选中页面中元素(标签)的工具
ID选择器
1.给某个标签添加id的属性,对其命名
2.通过#id名获取
通常用于获取某一个元素,id名称不要冲突
<html>
<head>
<style>
选择器{
样式:值;
样式:值;
样式:值;
}
#mydic{
width:200px;
height:200px;
}
</style>
</head>
<body>
<div id="mydiv">
</div>
</body>
</html>
类选择器
1.给某些标签加class的属性,对其命名
2.通过.class名获取
通过用于获取一组元素
元素选择器/HTML选择器/标签选择器
直接通过标签名字获取元素,获取所有对应标签。
<html>
<head>
<style>
div{
width:100px;
height:100px
}
#mydiv{
background-color:red;
}
.md{
border:1px solid red;
}
</style>
</head>
<body>
<div id="mydiv"></div>
<div class="md"></div>
<div class="md"></div>
</body>
</html>
后代选择器
*表示所有元素
-
空格
-
得到所有子元素
-
-
>
-
得到第一层子元素
-
div p{
/* 得到div下的所有子元素p */
}
div>P{
/* 得到div下的第一层元素p */
}
div *{
/* 得到div下的所有子标签 */
}
群组选择器
使用逗号将多个选择器同时选中
p,#md,.mp{
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p{
color: green;
}
/* #test{
color: red;
} */
#mp{
color: red;
}
.mp{
color: blue;
}
/* #md下的所有子标签p */
#md p{
font-size: 18px;
}
/* #md下的第一层标签p */
#md>p{
background-color: cadetblue;
}
#md,#md2{
font-weight: bold;
}
</style>
</head>
<body>
<div id="md">
<p id="mp">这是一段文字</p>
<p class="mp">这是一段文字</p>
<p class="mp">这是一段文字</p>
<p>这是一段文字</p>
<p>这是一段文字</p>
<div id="md2">
<p>这是一段文字</p>
<p class="mp" id="test" style="color: black;">这是一段文字</p>
<p>这是一段文字</p>
</div>
</div>
</body>
</html>
CSS写在哪里?
写在某个标签的style属性中
<div style="样式名:值;"> </div>
写在head标签下的style标签中
<html>
<head>
<stle>
选择器{
样式:值;
样式:值;
}
</stle>
</head>
</html>
写在一个独立的css文件中
1.新建一个.css文件,在其中编写css样式
*{
margin:0;
padding:0;
}
2.在页面中通过link标签导入
<html> <head> <!-- 导入css文件 --> <link rel="stylesheet" href="xxx.css"> </head> </html>
选择器的优先级
内嵌在style标签 >> id选择器 >> class选择器 >> 标签选择器
在选择某个元素时,尽量将其层次关系写具体,如a b c{}
常用样式
尺寸
只有块级元素才能设置尺寸。
如果要对某个行内元素设置尺寸,需要先将其转换为块级元素。
| 相关样式名 | 值 | 举例 |
|---|---|---|
| width | px/百分比/vw | width:100px/50%/30vw; |
| height | px/百分比/vw | height:100px/50%/30vh; |
背景background
| 样式名 | 作用 | 值 |
|---|---|---|
| background-color | 背景色 | 颜色的单词、十进制RGB、十六进制RGB |
| background-image | 背景图 | url(图片路径) |
| background-size | 背景图片尺寸 | cover覆盖、百分比。 cover会完全将区域覆盖。100%会完整显示图片。 |
| background-position | 背景图片位置 | 10px表示同时向下和向右移动10px |
| background-repeat | 背景图片是否重复 | 默认重复 no-repeat不重复 repeat-x表示x轴重复 repeat-y表示y轴重复 |
| background-attachment | 背景图片固定 | fixed表示将背景图片固定,不随滚动条滚动 |
| background | 背景样式简写 | 可以同时设置以上多个参数,如 background:#f00 url(图片地址) no-repeat center 表示图片能加载则显示图片,不能加载显示背景色,背景图不重复,居中显示 |
背景渐变
渐变色css代码自动生成uiGradients - Beautiful colored gradients
background: linear-gradient(to 方向,颜色1,颜色2,颜色3,...); 方向:left right rop bottom background: linear-gradient(to right,#fdeff9,#ec38bc)
边框border
边框会“套”在元素外层,元素原本大小不变,最终所占页面区域大小为元素大小+边框宽度
| 边框相关样式 | 作用 | 值 |
|---|---|---|
| border-style | 边框线条样式 | solid、double、dashed、dotted |
| border-width | 边框宽度 | px |
| border-color | 边框颜色 | 颜色的三种写法 |
| border | 同时设置所有边框的线条、宽度和颜色 | border:1px solid red |
| border-方向-样式 | 某方向的style或width或color,方向为left、right、top、bottom | border-left-color:red |
| border-方向 | 同时设置某边框的线条、宽度和颜色 | border-top:1px dotted blue; |
| border-上下方向-左右方向-radius | 设置某个方向的边框为圆角 | |
| border-radius | 同时设置四个角为圆角,如果正方形,值为边长的一半,则为圆形 | |
| outline | 轮廓。input文本框默认获得焦点时,会显示一个轮廓,通常设置为none | |
| border-collapse | 合并相邻边框,通常用于合并表格中的td的边框 | 表格(border-collapse:collapse) |
字体
| 样式名 | 作用 | 值 |
|---|---|---|
| font-size | 字体大小 | 像素。默认16px,最小12px |
| font-family | 字体字型 | 默认微软雅黑 |
| font-weight | 字体粗细 | lighter细,boder粗 |
文本
| 样式名 | 作用 | 值 |
|---|---|---|
| color | 文本颜色 | 颜色的三种写法 |
| text-decoration | 文本修饰 | underline下划线 line-through删除线 overline上划线 通常给页面中的所有a标签设置text-decoration:none去掉a标签默认的下划线 |
| text-align | 文本对齐方式 | 默认left左对齐,right右对齐,center居中对齐 |
| text-indent | 首行缩进 | 根据文字大小设置缩进的像素。如默认文字16px,首行缩进2个字符,则设置为32px; |
| text-shadow | 文本阴影 | 颜色 水平位置 垂直位置 模糊程度。 如#000 4px 5px 3px表示水平向右4px,垂直向下5px,模糊3px |
| line-height | 行高 | 设置为与文字相同大小时,行间距为0。"垂直居中"时,将行高设置为容器高度。 |
| letter-spacing | 字符间距 | 像素 |
| word-break | 英文换行方式 | 默认break-word以单词为单位换行,不会拆分单词。 break-all以字母为单位换行,会拆分单词。 |
列表
| 样式名 | 作用 | 值 |
|---|---|---|
| list-style-type | 设置列表li前的标记 | 通常设置为none去除标记 |
| list-style-position | 设置列表li前的标记的位置 | 默认outside,标记位于li之外;inside表示标记位于li之中 |
| list-style-image | 设置列表li前的标记为图片 | url(图片 地址) |
空格
鼠标样式cursor
| 值 | 效果 |
|---|---|
| pointer | 指示链接的指针(手) |
| move | 可移动的十字箭头 |
| help | 带问号的箭头 |
| progress | 带载入的箭头 |
| wait | 载入状态 |
| crosshair | 十字线 |
| text | 光标 |
伪类
表示某个元素的某种状态
用于对某些元素在不同的状态下呈现不同的效果
如a标签有访问前、悬停时、按下时、访问后四种状态对应四个伪类
| a标签的伪类 | 作用 |
|---|---|
| a:link | 未访问时 |
| a:hover | 鼠标悬停 |
| a:active | 鼠标按下 |
| a:visited | 访问后 |
:hover可以适用于很多标签,如div:hover、#:hover表示鼠标悬停在id为xx的元素上时
追加内容,通过context属性编辑追加的内容, 同时可以设置其他样式
| 在某个元素之前后之后插入内容 | 说明 |
|---|---|
| :after | 之后 |
| :before | 之前 |
<!DOCTYPE html>
<html>
<head>
<style>
p:after
{
content "追加的内容"
color:red:
xx:xx
}
</style>
</head>
<body>
<p>My name is Donald</p>
<p>I live in Ducksburg</p>
</body>
</html>
显示方式display
控制元素的类型或是否显示。
| 值 | 作用 |
|---|---|
| block | 将元素设置为块元素,这样元素就能独占一行,设置尺寸 |
| inline | 将元素设置为行内元素,这样元素占一行中的一部分,不能设置尺寸 |
| inline-block | 将元素设置为行内块,这样元素占一行中的一部分,能设置尺寸 |
| none | 将元素不显示,并且不保留元素的位置 |
浮动float
让某个元素脱离原本的位置,朝某个方向对齐
| 值 | 作用 |
|---|---|
| left | 向左浮动 |
| right | 向右浮动 |
| none | 清除浮动 |
float:left和display:inline-block的区别
相同点:都能让多个块级元素成为行内块。
display:inline-block
多个元素最终位于同一行内,可以设置尺寸,元素以下线对齐,保留该行位置,保留元素间的缝隙,后续元素为新的一行

float:left
多个元素最终位于同一行内,可以设置尺寸,元素以上线对齐,不保留该行位置,不保留元素间的缝隙,后续元素会紧邻

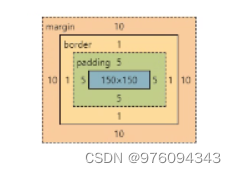
盒子模型
页面中的所有块级元素,都是一个”盒子“,每个”盒子“由元素自身、内边距padding、边框border、外边距marjin组成。

边框border:元素外的一圈
内边距padding:边框与元素自身之间的距离
外边距margin:元素A的边框与元素B的边框之间的距离

| 盒子模型相关样式 | 作用 |
|---|---|
| padding | 内边距。1个参数表示同时设置4个方向,2个参数表示上下 左右。3个参数表示上 左右 下。4个参数表示上 右 下 左顺时针。 |
| margin | 内边距。1个参数表示同时设置4个方向,2个参数表示上下 左右。3个参数表示上 左右 下。4个参数表示上 右 下 左顺时针。如果值设置为auto,表示自动将所在的容器剩余距离除以2. |
| padding-方向 | 某个方向的内边距。方向可以是left、right、top、bottom |
| margin-方向 | 某个方向的外边距。 |
一个元素的所占位置是外边距+边框+内边距+元素自身大小。
如果让某个块级元素居中,使用margin:上下距离 auto;
盒子模型阴影
元素{
box-shadow:#000 4px 4px 4px;
}
溢出overflow
处理子元素超出父元素的部分
| 值 | 作用 |
|---|---|
| visible | 默认,溢出部分显示 |
| hidden | 溢出部分隐藏 |
| scroll | 溢出部分使用滚动条控制 |
定位position
将元素以像素为单位调整位置
| 值 | 含义 | 作用 |
|---|---|---|
| fixed | 固定定位 | 让元素固定在页面的某个位置,不随页面的滚动而改变位置。 |
| absolute | 绝对定位 | |
| relative | 相对定位 |
配合定位使用样式
| 作用 | 值 | |
|---|---|---|
| left | 元素距离页面左边界的左右距离 | 正值向右,负值向左 |
| top | 元素距离页面上边界的上下距离 | 正值向下,负值向上 |
| right | 元素距离页面右边界的左右距离 | 正值向左,负值向右 |
| bottom | 元素距离页面下边界的上下距离 | 正值向上,负值向下 |
文档流
页面中每个元素默认都有自己的位置,这个位置称为文档流。
如果某个元素脱离文档流,就会失去它原本所占的位置,后续元素就会顶替其位置。
可以通过浮动float、固定定位position:fixed、绝对定位position:absolute让元素脱离文档流。
脱离文档流后,通过改变left、right、top和bottom移动其位置。
固定定位fixed
让某个元素脱离文档流,默认根据页面的四个边界进行定位。
绝对定位absolute
让某个元素脱离文档流,根据已定位的父元素进行定位,如果没有已定位的父元素,会根据body定位。
相对定位relative
元素不会脱离文档流,根据它原本的位置进行定位,定位原点是元素本身的位置。
层叠z-index
对于已定位的元素,可以通过z-index跳转层叠顺序,值是一个数字,越大离眼镜越近。
#md1{
poxition:relative;
z-index:10;
}
#md2{
position:relative;
z-index:0;
}
不透明度opacity
设置某个元素的不透明度0-1之间的小数表示不透明度。1完全不透明,0完全透明
如果只是定义背景色时,使用rgba(red,greed,blue,alpha),alpha使用
div{
/*让div钟的所有内容都半透明,如文字*/
background-color:#000;
opacity:0.5;
/*让div背景半透明,其中的内容不受影响 */
background-color:rgba(0,0,0,0.5);
}
转换transform
改变元素的状态,如旋转、移动、缩放等
| 值 | |
|---|---|
| rotate(30deg) | 顺时针2D旋转30度 |
| rotateX/Y/Z(30deg) | 沿X/Y/Z轴3D旋转30度 |
| translateX/Y(50px) | 朝X或Y轴平移50像素 |
| translate(10px,30px) | 朝右移动像素px,下移动30像素 |
| scale(1.5) | 缩放1.5倍 |
以上所有效果可以通过transform:效果1 效果2 ... 同时设置
transform: rotate(30deg) translateX(100px) scale(1.2)
过渡transition
设置某个转换效果完成所需的时间等参数
| 相关样式 | 作用 |
|---|---|
| transition-duration:3s | 转换所需时间 |
| transition-delay:2s | 延时生效 |
| transition-timint-function:linear | 时间函数,linear表示匀速 |
| transition:4s 1s linear | 在1s后,匀速在4s内完成过渡 |
自定义动画animation
1.定义动画的关键帧
@keyframes 动画名{
0%{
/*该阶段的样式*/
样式名:值;
}
25%{}
50%{}
75%{}
100%{}
}
2.给某个元素设置animation样式
#xxx{
/*指定动画名*/
animation-name:动画名;
/*动画执行时间*/
animation-duration:3s;
/*延时*/
animation-dekay:3s;
/*动画执行次数 infinite无限*/
animation-iteration-count:4;
/*动画时间 linear匀速 ease-in ease-out ease-in-out*/
animation-timing-function:linear;
/*简写 只写一个时间表示用时 写两个时间表示第一个是用时,第二个是延时*/
animation:动画名 5s 2s infinite linear;
}
| animation相关样式 | 作用 |
|---|---|
| animation-name:动画名 | 执行指定动画 |
| animation-duration:3s | 动画执行时间 |
| animation-delay:3s | 动画延时时间 |
| animation-iteration-count:3 | 动画执行次数,infinite表示无限 |
| animation-timing-function:linear | 动画执行时间函数,linear表示匀速 |
| animation:动画名 5s 2s | 简写。只是一个时间表示用时,写两个时间表示第一个是用时,第二个是延时 |
JavaScript
一门弱类型面向对象的解释型脚本语言
1995年网景公司推出。
var 变量名 = 值;
HTML用来定义页面有什么。
CSS用于页面定义页面的外观。
JS用于控制页面的行为。
JS的作用
写在script标签中
script标签是一个双标签,可以放在页面中的任意位置。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <!-- 写在head中时,通常用于导入js文件 --> <script></script> <title></title> </head> <body> <!-- 通常将JS的代码写在body标签结束之前,保证页面中的元素加载完成 --> <script> // js代码 </script> </body> </html>
写在某个标签的某个事件中
通常用于调用写好的js方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<tithle></tithle>
</head>
<body>
<button οnclick="alert('hello');">点击
</button>
</body>
</html>
写在一个独立的JS文件中
1.新建一个.js文件,在其中编写js代码
2.在页面中通过script标签导入
alert("hello");
<body> <script src=""></script> </body>
JS重输出的方式
控制台输出
console.log(内容);
提示框
alert(内容);
页面输出
ducoment.writeln(内容);
JS的组成
ECMAScript
简称ES,是JS的标准,也是JS的核心语法。
BOM
浏览器对象模型,用于操作浏览器。
DOM
文档对象模型,用于操作元素。
ECMAScript核心语法
数据类型
原始类型
| JS中的原始类型 | 说明 |
|---|---|
| 数值型number | 表示任意数字 |
| 字符串string | 用单引号或双引号引起来的都是字符串 |
| 布尔型boolean | true/false |
| 未定义undefined | 当某个变量没有声明或没有值时 |
| 空null | 某个引用类型变量通过null设置为空 |
引用类型
如对象、数组、函数等都是引用类型
定义变量
var/let 变量名; var name; var age; let sex;
标识符的命名规则
-
由字母、数字、下划线和$符号组成
-
不能以数字开头
-
不能使用js中的关键字
变量的初始化
//先定义后赋值 var name; name="Tom"; //定义的同时赋值 var age=20; //同时定义多个 var a,b,c;
运算符
js中的boolean类型,0可以表示false,非0可以表示true。
默认true为1,可以用true或false当数字来运算。
-
算术
+ - * / % + 两端如果有一段是字符串,作为拼接使用 + 两端都是数值,作为相加使用 除+外,其余符号都能计算字符串
-
关系
> < >= <= != == 用法同java,比较结果为boolean类型 == 比较值是否相同,不比较数据类型。如123="123"结果为true === 比较值和数据类型是否同时相同。 如123==="123"结果为false,123===123结果为true !== 比较值和数据类型是否同时不同。 如"123"!== 123结果为true
-
逻辑
&& || ! 用法同java
-
赋值和复合赋值
= += -= *= /= %= a*=b+c相当于a= a*(b+c) 符号两端当做整体运算后赋值给符号左侧变量
-
自增,自减
++ -- 符号在前,先+1或-1后使用 符号在后,先使用后再+1或-1 如果独立一行,都为+1或-1 var num =1 ; num++; ++num; console.log(num);//3 var i = 10; var res= i-- - --i;//2
-
条件
表达式1?表达式2:表达式3 判断表达式1的结果,结果为true,执行表达式2,结果为false执行表达式3
条件语句
if语句
js中的if语句条件可以是boolean值,也可以是一个数字(0false,非0true)
//单分支
if(){
}
//双分支
if(){
}else{
}
//多分支
if(){
}else if(){
}
//嵌套
if(){
if(){
}
}else{
if(){
}
}
switch语句
//可以是任意类型
var opt:
switch(opt){
case 1:break;
case "abc":break;
case true:break;
}
循环语句
while
while(){
}
do-while
do{
}while();
for
for(;;){
}
break和continue
continue停止本次循环,执行下一次循环。
break停止所有循环
JS中的本地对象
数组Array
JS中数组类似于java中的ArrayList,
可以保存不同类型的数据,数组大小可变。
-
数组定义时无需指定大小,数组长度由赋值时的最大索引决定
-
数组可以保存不同类型的数据
-
没有给某个索引赋值时,默认值为undefined
定义数组
var 数组名 = new Array(); var 数组名 = [];
数组的赋值和读取
//定义数组 var list = new Array(); // 数组赋值 list[0] = 123; list[3] = "hello"; list[10] = true; //数组大小为最大索引+1 console.log(list.length); // 读取数组中的元素 console.log(list[0]); console.log(list[3]); console.log(list[10]); // 默认没有给某个索引赋值时,是undefined console.log(list[1]);
数组遍历
//定义数组
var list = new Array();
// 数组赋值
list[0] = 123;
list[3] = "hello";
list[10] = true;
//普通for循环遍历,遍历每个索引
for(var i = 0;i<list.length;i++){
console.log(list[i]);
}
console.log("-----------------------")
//增强for循环遍历,遍历不是underfined的元素
var size =0 ;
//index表示赋值的索引
for(var index in list){
size++;
console.log(list[index]);
}
console.log(size);
数组初始化
var list = new Array(元素1,元素2...); var list = [元素1,元素2...];
数组中的方法
| 常用方法 | 作用 | 返回值 |
|---|---|---|
| reverse | 反转数组中的元素 | 反转后的数组 |
| sort() | 对数组中的元素按字母表顺序排序 | 排序后的数组 |
| sort(function(a,b)=>{return a-b}) | 按指定函数排序,返回负数升序,正数降序 | 排序后的数组 |
| pop() | 删除最后一个元素 | 被删除的元素 |
| push(obj...) | 添加n个元素到数组末尾 | 新数组的长度 |
| shift() | 删除第一个元素 | 被删除的元素 |
| unshift(obj...) | 添加n个元素到数组开头 | 返回新数组的长度 |
| fill(obj) | 使用obj填充数组 | 填充后的数组 |
| splice(index) | 移除[index,数组.length]的元素 | 被移除的元素 |
| splice(index,count) | 从index开始移除count个元素 | 被移除的元素 |
| 以上方法在调用后,都会影响原数组 |
| 方法名 | 作用 | 返回值 |
|---|---|---|
| indexOf(元素) | 得到指定元素第一次出现的索引 | 索引,没有返回-1 |
| lastindexOf(元素) | 得到指定元素最后一次出现的索引 | 索引,没有返回-1 |
| concat(元素) | 将数组拼接指定元素 | 拼接后的新数组 |
| join(字符) | 将数组中的元素使用字符拼接为字符串 | 拼接后的字符串 |
| slice(index) | 从index开始截取至末尾的元素 | 截取后的元素数组 |
| slice(start,end) | 截取[start,end)范围内的元素 | 截取后的元素数组 |
| map(方法名) | 让数组中的每个元素执行指定的方法 | 执行方法后的数组 |
| 以上方法再调用后,不会影响原数组 |
日期Date
//创建日期对象
var now = new Date();
//得到年份
var year = now.getFullYear();
console.log(year);
//得到月份(0-11表示1-12月)
var month = now.getMonth() + 1;
console.log(month);
//得到日期
var day = now.getDate();
console.log(day);
document.write("<h1>"+year+"年"+month+"月"+day +"日"+"</h1>")
// 得到时分秒
console.log(now.getHours());
console.log(now.getMinutes());
console.log(now.getSeconds());
// 得到从19760/1/1至今经过了多少毫米
console.log(now.getTime());
// 以上方法都有对应的set方法用于设置指定值
//得到date的日期部分
console.log(now.toDateString());
//得到date的时间部分
console.log(now.toTimeString());
// 将date的日期部分转换为本地日期格式的字符串
document.write("<br>" +now.toLocaleDateString());
document.write("<br>" +now.toLocaleTimeString());
document.write("<br>" +now.toLocaleString());
字符串
JS中的字符串,是一个字符数组
使用双引号或单引号或new String()定义字符串。
可以通过下标访问字符串中的某个字符。
| 常用方法 | 说明 |
|---|---|
| Length | 得到字符串长度 |
| trim()/trimLeft()/trimRight() | 去除首尾/左/右空格 |
| toUpperCase()/toLowerCAse() | 转换大写/小写 |
| sub()/sup()/bold()/italics() | 文字下标/上标/加粗/倾斜 |
| charAt(index) | 得到index对应的字符 |
| indexOf(string)/lastindexOf(string) | 得到string第一次/最后一次出现的索引,没有返回-1 |
| substring(index)/substring(from,to) | 截取index至末尾/截取[from,to)范围的字符 |
| substr(index)/substr(index,length) | 截取index至末尾/截取index起length个字符 |
| split(string) | 根据指定内容切分字符串,得到字符串数组 |
| replace(oldStr,newStr) | 替换第一次出现的oldStr为newStr |
| replaceAll(oldStr,newStr) | 替换所有的oldStr为newStr |
| startsWith(str) | 是否以指定内容开头 |
| endsWith(str) | //是否以指定内容结尾 |
| includes(str) | 判断是否包含str |
正则表达式
一套自定义规则,用于检索、修改满足条件的字符串。
//JS中定义正则表达式 var regex = /规则/; //验证该字符串是否满足规则 regex.test(字符串);
| 常用规则 | 说明 |
|---|---|
| /a/ | 检索字母a |
| /abc/ | 检索abc整体单词 |
| /a|b|c/ | 检索a或b或c |
| /[abc]/ | 检索a或b或c |
| /[ ^abc]/ | 检索除a或b或c之外的内容 |
| /[a-c]/ | 检索a到c之间的字母 |
| \d | 检索任意数字,等效于[0-9] |
| \D | 检索任意非数字,等效于[ ^0-9] |
| \w | 检索任意字母、数字、下划线,等效于[0-9a-zA-Z] |
| \W | 检索非字母、数字、下划线,等效于[ ^0-9a-zA-Z] |
| \s | 检索空格 |
| \S | 检索非空格 |
| \d{3} | 检索连续3个数字 |
| \d{3,5} | 检索最少3个,最多5个连续的数字 |
| \d{3,} | 检索至少3个连续数字 |
| ^ | 是否以指定内容开头 |
| $ | 是否已指定内容结尾 |
| [a-z]+ | 检索至少1个小写字母,相当于[a-z]{1,} |
| [a-z]? | 检索0个或1个小写字母,相当于[a-z]{0,1} |
| [a-z]* | 检索0个或多个小写字母,相当于[a-z]{0,} |
| . | 检索任意一个字符,如h.t表示hot或hat之类中间字符未知的情况 |
| \ . | 检索符号. |
| g | 全局匹配,默认情况下正则表达式只会匹配第一次满足的内容,g表示全文匹配 |
| i | 忽略大小写匹配 |
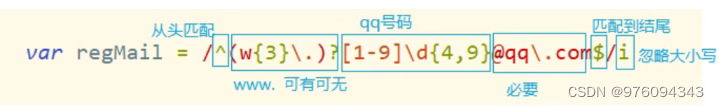
QQ邮箱的正则表达式
-
www.开头,可有可无
-
qq号码是非零开头的5-10位数字
-
@qq.com结尾
-
忽略大小写

汉字[\u4e00-\u9fa5]{0,}$
Math
JS中的Math类似于Java中的Math类,其中的方法可以通过Math调用。
| 常用方法 | 作用 |
|---|---|
| Math.random() | 生成[0,1)内的随机数 |
| Math.abs(number) | number的绝对值 |
| Math.floor(number) | 向下取整 |
| Math.ceil(number) | 向上取整 |
| Math.round(number) | 四舍五入 |
| Math.sqrt(number) | number开平方 |
| Math.cbrt(number) | number开立方 |
| Math.pom(a,b) | a的b次幂 |
| Math.max(a,b)/Math.min(a,b) | 得到a和b之间的最大/最小值 |
得到指定范围的随机数
-
得到[a,b)内的随机数
/* 0<= x < 1 *7 0<= x < 7 +3 3<= x< 10 */ Math.floor(Math.random()*Math.abs(a-b) + Math.min(a,b))
-
[a,b]
//[a,b] var num = Math.floor(Math.random()*(Math.abs(a-b)+1))+Math.min(a,b);
函数function
类似于Java中的方法。是一段独立的代码,可以完成一件事情。
定义的函数可以被重复调用,函数能减少重复代码,达到代码服用的效果。
调用函数
通过.操作符号,由对象名或类名或直接调用
var now = nwe Date();
now.getMonth();//通过对象调用
Math.random();//通过类名调用
parseInt("123");//直接调用
全局函数
JS中可以直接调用的函数
| 常用全局方法 | |
|---|---|
| parseInt(String)/parseFloat(String) | 将string转换为number,参数必须以数字开头,转换后只保留数字部分,如果无法转换结果为NaN(not a number) |
| Number(string) | 将纯数字字符串转换为Number |
| isNaN(obj) | bj is not a number,"obj不是一个数字”,如果结果为true,表示obj不是数字,结果为false,表示obj是数字 |
| eval(string) | 计算一个可计算的字符串。如"3+2*5",可以通过该函数计算出结果 |
自定义函数
function(形参名1,形参名2...){
return 函数体;
}
var 函数名=function(){
//函数体
}
//通过函数名调用该函数
var 函数名= function(形参名1,形参名2...){
//函数体
}
//通过函数名调用函数
var 函数名 =(形参名1,形参名2...)=>{
//函数体
}
//通过函数名调用函数
函数的分类
-
无参数无返回值
function sayHello(){ alert("hello world"); } -
有参数无返回值
function getAge(birthYear){ var age = new Date().getFullYear() - birthYear; alert(age); } -
无参数有返回值
function getnowMonth(){ return new Date().getMonth()+1; } -
有参数有返回值
function getRandomNum(min,max){ return Math.floor(Math.random()*Math.abs(max-min)) + Math.min(min,max); } -
匿名函数
页面中的元素.事件=function(参数){ 函数体; } 页面中的元素.事件=(参数) =>{ 函数体; }
BOM
Browser Object Model 浏览器对象模型
可以通过JS获取浏览器对象后访问信息和控制浏览器的行为。
弹框
-
警告框,带有确认按钮和提示文字
//windos表示浏览器对象 window.alert("提示文字"); //通常简写为 alert("提示文字"); -
输入框,带有确认和取消按钮、输入框和提示文字,点击确认后返回输入的内容
//点击确认后返回输入的内容 window.prompt("提示文字"); //或 prompt("提示文字"); -
确认框,带有确认和取消按钮和提示文字,点击确认返回true,取消返回false
window.confirm("提示文字"); //或 confirm("提示文字");
window对象
表示浏览器窗口对象,可以获取当前窗口信息,控制该窗口的行为。
| 常用属性和方法 | 作用 |
|---|---|
| window.innerWidth window.innerHeight | 获取浏览器当前窗口的宽高 |
| window.screen | 获取当前屏幕对象,包含了屏幕相关信息 |
| window.location | 获取当前location对象,包含了当前浏览器地址栏相关信息 |
| window.history | 获取当前history对象,包含了浏览器历史记录相关信息 |
| [window].alert("提示文字") [window].confirm("提示文字") [window].prompt("提示文字") | 警告框 确认框 输入框 |
| var wid = window.open("路径") | 弹出新窗口打开指定路径,返回打开的窗口对象 |
| window.close() wid.closes() | 关闭本窗口/关闭指定窗口 |
| var myTimeout = window.setTimeout(函数,毫秒) | 在指定的毫秒后执行一次函数,返回该延时装置对象 |
| window.clearTimeout(myTimeout) | 关闭指定的延时装置 |
| var myInterval = window.setInterval(函数,毫秒) | 在指定的毫秒后重复执行函数,每次执行都会间隔指定时间,返回该间隔装置对象 |
| [window].clearIntervali(myInterval) | 关闭指定的间隔装置 |
| [window.]localStorage | 流浪其存储器对象 |
| []可以省略,如alert()\setInterval等 |
screen对象
| 属性 | 作用 |
|---|---|
| screen.width | 当前屏幕的宽度 |
| screen.height | 当前屏幕课用高度 |
| screen.availWidth | 当前屏幕去除任务栏后的可用宽度 |
| screen.availHeight | 当前屏幕去除任务栏后的可用高度 |
location对象
| 常用属性和方法 | 作用 |
|---|---|
| location.href | 读取或者设置浏览器当前地址栏的信息 |
| location.assign("地址") | 设置浏览器跳转到指定地址 |
| location.replace("地址") | 讲当前浏览器地址替换为指定地址,无法后退 |
| location.reload() | 刷新页面 |
| location.host | 获取当前地址的ip+端口号 |
| location.hostname | 获取当前地址的ip |
| location.port | 获取当前地址的端口号 |
| location:protocol | 获取当前地址的协议名 |
http://localhost:8080 http是协议 localhost是主机名 8080是端口号 整体是一个站点的名称
localStorage对象
| 常用方法 | 作用 |
|---|---|
| localStorage.setItem(key,value) | 在浏览器本地存储其中保存一组键值对,在同一个站点下,不同页面之间可以共享 |
| localStorage.getItem(key) | 在浏览器本地存储其中获取某个键的值 |
history对象
| 常用方法 | 作用 |
|---|---|
| history.forward() | 前进 |
| history.back() | 后退 |
| history.go(1)/history.go(-1) | 1前进,-1后退 |
DOM
Document Object Model 文档对象模型
-
每个页面就是一个文档树document tree
-
页面中的每个标签都是这个数的节点node
-
根节点是html
-
document对象是DOM中的核心对象,表示当前页面对象
-
通过document对象获取页面中的节点后,对其进行操作(设置文本、样式等)
获取节点
| 获取节点的方式 | 说明 |
|---|---|
| document.getElementById("某个标签的id名") | 根据id获取唯一的一个节点 |
| document.getElementsByClassName("某些标签的class名") | 根据class获取对应的所有节点 |
| document.getElementsByTagName("某个标签名") | 根据标签名获取对应的节点 |
| document.getElementsByName("某些标签的name名") | 根据标签name的属性名获取对应的节点 |
| document.querySelector("任意选择器") | 根据选择器获取第一个满足条件的节点 |
| document.querySelectorAll("任意选择器") | 根据选择器获取所有满足条件的节点 |
内容操作
节点.innerText
获取或设置双标签中的文本
//设置id为md的标签中的文字为xxx
document.getElementById("md").innerText = "xxx";
//获取id为md的标签中的文本
var text = document.getElementById("md").innerText;
console.log(text);
节点.innerHTML
能识别内容中的HTML元素
//设置id为md的标签中的文字为xxx
document.getElementById("md").innerHTML = "xxx";
//获取id为md的标签中的文本
var text = document.getElementById("md").innerHTML;
console.log(text);
区别
<p id="test1"></p>
<p id="test2"></p>
<script>
document.getElementById("test1").innerText = "<h1>innerText</h1>";
document.getElementById("test2").innerHTML = "<h1>innerHTML</h1>"
</script>
属性操作
读取或设置节点的某个属性
| 常用属性 | 作用 |
|---|---|
| 节点.value | 获取或设置某个节点的value属性,通常用于表单元素。 |
| 节点.src | 获取或设置某个节点的src属性,如img标签 |
| 节点.href | 获取或设置某个节点的href属性,如a标签 |
| 节点.className | 获取或设置某个节点的class属性 |
| 节点.checked | 获取节点的选择状态 |
| 节点.style | 获取或设置某个节点的style属性 |
样式操作
修改单个样式
节点.style.样式名=值
样式名是驼峰命名法,如设置背景色,css中background-color,这里写为backgroundColor
修改多个样式
节点.style.cssText = "样式名:值;样式名:值..."
样式名和css中相同
创建添加删除节点
创建节点
创建的节点处于"游离状态",需要将其挂载到某个子节点中
document.createElement("标签名");
document.createElement("div");
添加节点
父节点.appednChild(子节点);
var mydiv = document.createElement("div");
document.body.appendChild(mydiv);
删除节点
父节点.removeChild(子节点); document.body.removeChild(mydiv);
获取父节点
节点.parentNode
获取子节点
//获取子节点的数组 节点.parentNode //获取第一个子节点 父节点.firstChild //获取最后一个子节点 父节点.lastChild
事件
某个节点的某个行为,称为这个节点的事件
| 常用事件 | 作用 |
|---|---|
| onclick | 鼠标单击 |
| onchange | 内容改变 |
| onfocus | 获得焦点 |
| onblur | 失去焦点 |
| onmousesenter/onnouseover | 鼠标移入 |
| onmousemove | 鼠标移开 |
| onnouseout/onmouseleave | 鼠标移出 |
| onmousedown/onmouseup | 鼠标按下/松开 |
| oninput | 文本框输入 |
| onsubmit | 表单提交 |
| ... | 鼠标滚轮监听、键盘监听等 |
| 记住事件on后的单词 |
给节点绑定事件
<body>
<button onclick = " sayHello()">
按钮
</button>
</body>
<script>
//节点.事件 = 匿名函数
按钮.onclick = () =>{
}
//定义函数,在标签的某个时间属性中调用
function sayHello(){
}
</script>
event对象
在某个匿名函数中传入一个参数,通常为e或event,就是坚挺函数对应的事件
如在onmousexxx事件的函数中添加参数e,就能坚挺鼠标状态mouseevent。
节点.事件 = (e/event) => {
e用于监听该事件
}
| event对象常用的属性和方法 | 作用 |
|---|---|
| e.clientX() | 获取当前鼠标的水平位置 |
| eclientY() | 获取当前鼠标的垂直位置 |
| e.stopPropagetion() | 阻止事件冒泡 |
| e.preventDefault() | 阻止默认事件,使用return false |
事件冒泡
文档中的节点如果有重叠的情况,并且这些重叠的节点都有相同的事件。
默认在子节点触发事件时,父节点也会触发事件,这种情况称为事件冒泡。
如果不希望出现这种情况,就需要阻止事件冒泡
表单相关
表单中的元素通常都需要设置name属性,除输入框外,还需要设置value属性。
所有的表单元素都可以通过value属性获取其值。
获取表单
-
id、calss、元素选择器等
-
document.forms获取页面中的表单集合
<form id="form_id" class="form_class" name = "form_name">
</form>
<script>
var form = document.getElementById("form_id");
var form = document.getElementsByName("form_name");
var form = document.getElementsByClassName("form_class")[0];
</script>
表单提交
表单.onsubmit()事件
阻止表单提交
在表单的提交事件中通过return false 阻止提交
输入框
文本框text、密码框password、文本域text area都属于输入框
获取输入框输入内容
var input = 输入框对象.value;
设置输入框中的内容
输入框对象.value = 值;
单选按钮、复选框
判断是否选中
单选按钮对象.checked获取其选中状态,true表示选中,false表示未选中
获取选中项的值
单选和复选都需要设置value属性,再通过value获取选中后的值
下拉菜单
添加选项
<select>
</select>
<script>
//方式一.创建option标签
var opt1 = document.createElement("option");
//添加到select中
select节点.appendChild(opt1);
//方式二.new Option();
var opt2 = new Option("");
//添加到select中
select节点.appendChild(opt2);
</script>
获取选中项的值
select需要name属性,获取select的value就是获取选中项的值
option如果没有设置value,select的value就是option中的文本,如果设置了value,select的value才是设置后的值
<select name="booktype">
<option value="1">小说</option>
<option value="2">漫画</option>
<option value="3">杂志</option>
</select>
<script>
//获取选中项的值
document.querySelector("select[name=booktype]").value;
</script>
表单综合练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form action="" method="post">
用户名:<input type="text" required name="username"/><br>
密码:<input type="password" name = "pwd" placeholder="至少6位"/><span id="info"></span><br>
性别:<input type="radio" name="sex" value="男" checked/>男
<input type="radio" name="sex" value="女"/>女<br>
爱好:<input type="checkbox" name="hobby" value="旅游"/>旅游
<input type="checkbox" name="hobby" value="阅读"/>阅读
<input type="checkbox" name="hobby" value="音乐"/>音乐<br>
<input type="checkbox" id="checkAll"/>全选
<input type="checkbox" id="checkReverse"/>反选
<br>
职业:<select id="job">
<option>教师</option>
<option>医生</option>
<option>律师</option>
</select>
<input type="text" placeholder="请输入职业" id="newJob"/>
<br>
<input type="submit" id="sub" value="注册"/>
</form>
<script>
// 获取输入的内容
// document.getElementsByName("pwd")[0]
var pwdInput = document.querySelector("input[name=pwd]");
// 文本框失去焦点事件
// .onblur
// 内容发生改变事件
// .onchange
// 输入事件
pwdInput.oninput = () =>{
if(pwdInput.value.length <6){
document.getElementById("info").innerHTML = "<span style='color:red'>*至少输入6位密码</span>"
}else{
document.getElementById("info").innerHTML = "<span style='color:grend'>√</span>"
}
}
// 表单数据提交可以使用按钮的单击事件
// document.getElementById("sub").onclick = ()=>{}
// 最好使用表单的提交事件,表单对象onsubmit
// 页面中获取表单的方式:1.使用选择器id、class、标签或document.forms获取页面中的所有表单
document.forms[0].onsubmit = () =>{
if(pwdInput.value.length <6){
// 阻止表单自动跳转
return false;
}
// 获取文本框输入的值
var name = document.querySelector("input[name = username]").value;
var pwd = pwdInput.value;
// 获取单选按钮选中的值,默认选中一个选项后判断另一个选项是否被选中
var sex =document.querySelectorAll("input[name=sex]")[1].checked ? "女":"男";
// 定义爱好数组
var hobby =[];
// 获取被选中的爱好
var checkedHobby = document.querySelectorAll("input[name=hobby]:checked");
for(var i=0;i<checkedHobby.length;i++){
hobby.push(checkedHobby[i].value);
}
var job = document.getElementById("job").value;
alert("用户名:"+ name +"\n密码:" +pwd +"\n性别:"+sex + "\n爱好:" +hobby +"\n职业:" + job);
}
// 获取所有的爱好复选框
// document.getElementsByName("hobby")
var hobbies = document.querySelectorAll("input[name=hobby]");
// 获取全选按钮
var checkAll = document.getElementById("checkAll");
// 全选按钮单击事件
checkAll.onclick = () =>{
// 遍历所有的爱好复选框
for(var i = 0;i< hobbies.length;i++){
// 让爱好复选框的选中状态改为全选按钮的选中状态
hobbies[i].checked = checkAll.checked;
}
}
var checkReverse = document.getElementById("checkReverse");
checkReverse.onclick = () =>{
// 遍历所有的爱好复选框
for(var i = 0;i< hobbies.length;i++){
// 让爱好复选框的选中状态改为自身的相反状态
hobbies[i].checked = !hobbies[i].checked;
}
}
var newJob = document.getElementById("newJob");
// 文本框失去焦点
newJob.onblur = () => {
if(newJob == "")
if(confirm("确认要添加吗?")){
// 创建option
var opt = document.createElement("option");
// opt设置文本
opt.innerText = newJob.value;
// 添加到select中
document.querySelector("select").appendChild(opt);
// 清空文本框
newJob.value="";
}
}
</script>
</body>
</html>
jQuery
jQuery是一个轻量级的javascript函数库。
封装了很多js的内容,本质还是JavaScript,是一个.js文件。
作用
jQuery的宗旨:“write less,do more”;
意味着用更少的代码去完成更多的事情。
-
更方便地获取文档中的元素,对其进行操作
-
强大的选择器
-
支持链式写法
-
封装了ajax,更方便使用
。。。
使用
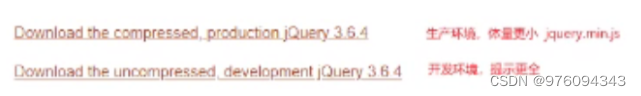
1.下载jQuery.js文件,添加到项目中
-
-
右键链接另存为下载
-

-
使用HBuilder中自带的创建
-
在js目录下右键新建.js文件
-


2.在页面中导入jQuery.js文件
<!-- 导入jquery的js文件 --> <script src="js/jquery-3.6.4.min.js"></script>
3.在页面中编写jQuery代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- 导入jquery的js文件 -->
<script src="js/jquery-3.6.4.min.js"></script>
<style>
#md{
width: 150px;
height: 150px;
background-color: skyblue;
}
</style>
</head>
<body>
<h1>点击展开/隐藏</h1>
<div id = "md">
</div>
<script>
// 编写jquery代码
$("h1:eq(0)").click(()=>{
$("#md").toggle();
});
</script>
</body>
</html>
$符号冲突问题
在页面中引入jquery后,$符号相当于jQuery这个单词,有特殊的含义,
如果页面中引入了多个js函数库,这些函数库都需要使用$符号,就会出现$冲突。
jQuery中提供了一个noConflict()函数,用于释放对$的使用权
//释放$的使用权,重新定义为jq代替$符号
var jq = $.noConflict();
jQuery("#md").text("xxx")//正常。原始写法
$("#md").text("xxx")//无效,无法继续使用$符号
jq("#md").text("xxx")//正常
文档就绪函数
在js中,通过
//文档就绪事件
window.οnlοad=()=>{
//在页面中的节点加载后执行,指定定义一个该事件
}
在引入jquery后
//文档就绪函数
$(()=>{
//在页面中的节点加载后执行,能定义多个该函数
})
选择器
基本选择器
| 基本选择器 | |
|---|---|
| ${"#id名"}; | id选择器,根据标签的id名获取单个节点 |
| ${".class名"} | 类选择器,根据标签的class名获取多个节点 |
| ${"标签名"} | 元素选择器,根据标签名获取多个节点 |
| ${"选择器1,选择器2..."} | 群组选择器,根据各个选择器获取多个节点 |
| ${“div#md} | 获取id为md的div |
层次选择器
| 层次选择器 | |
|---|---|
| ${"#md空格*"} | id为md的节点下的所有子节点,*表示所有节点。 |
| ${"#md空格p"} | id为md的节点下的所有p节点。 |
| ${"#md>"} | id为md的节点下的第一层子节点。 |
| ${"#md>p"} | id为md的节点下的第一层p节点。 |
| ${"#md+p"} | id为md的节点后紧邻的p节点 |
| ${"#md~p"} | id为md的节点之后同级的p节点 |
注意
-
${"p .test"} 中间有空格,表示获取p标签下class为test的标签
<p> <span class="test"></span> <a class="test"></a> <!-- 以上两个节点都能获取 --> </p>
-
${"p.test"} 中间无空格,表示获取p标签下class为test的标签
<p> <span class="test"></span> <p class="test"></p><!-- 只能获取该节点 --> </p>
过滤选择器
普通过滤选择器
${"选择器:特定单词"}
| 普通过滤 | |
|---|---|
| $(":odd") | 奇数索引,得到索引1,3,5... |
| $(":even") | 偶数索引,得到索引0,2,4... |
| $("tr:qe(0)") | 得到指定索引的节点,eq表示equals |
| $("tr:lt(0)") | 得到小于指定索引的节点,lt表示less then |
| $("tr:gt(0)") | 得到大于指定索引的节点,gt表示greater then |
| $("td:nth-child(2n-1)") | 得到所有奇数td。2n-1表示奇数 |
| $("tr:first") | 得到所有的tr节点中的第一个节点 |
| $("tr:last") | 得到所有的tr节点中的最后一个节点 |
| $("li:first-child") | 得到所有作为头结点的li |
| $("li:last-child") | 得到所有作为尾结点的li |
| $("p:not(:eq(0))") | 得到所有li中的非头结点li |
表单元素过滤
| 表单元素过滤 | |
|---|---|
| $(":input") | 得到所有的表单元素,包含input、select、textarea |
| $(":text") | 得到文本框 |
| $(":password") | 得到密码框 |
| $(":radio") | 得到单选按钮 |
| $(":checkbox") | 得到复选框 |
| $(":checked") | 得到被选中的单选按钮或复选框 |
| $(":selected") | 得到被选中的下拉菜单option |
| $(":reset")/$(":submit") | 得到重置/提交按钮 |
属性过滤
| 属性过滤 | |
|---|---|
| $("选择器[属性名=值]") | 得到指定属性名为指定值的节点 |
| $(":text[name=username]") | 得到name属性为username的文本框 |
| $(":radio[name=sex]:checked") | 得到name属性为sex且被选中的单选按钮 |
| $(":checkbox[name=hobby]:checked") | 得到name属性为hobby且被选中的复选框 |
| $("选择器[属性名^=值]") | 得到指定属性名以指定值开头的节点 |
| $("选择器[属性名$=值]") | 得到指定属性名以指定值结尾i的节点 |
| $("选择器[属性名1=值] [属性名2=值]") | 得到同时拥有属性1和属性2且指定值的节点 |
| $("选择器[属性名*=值]") | 得到指定属性且包含指定值的节点 |
| $("选择器[属性名!=值]") | 得到指定属性名不为指定值的节点 |
| $("选择器:not([属性名])") | 得到没有指定属性的节点 |
内容(文本)过滤
| 内容过滤 | |
|---|---|
| $("p:contains(hello)") | 得到包含文本hello的标签 |
| $("p:not(:contains(hello))") | 得到不包含文本hello的标签 |
| $("p:empty") | 得到没有任何文本的p标签 |
dom对象和jquery对象
使用jquey中的选择器获取到的节点,称为query对象,只能使用jquery的方法操作节点。
使用js中原生的方式获取到的节点,称为dom对象,只能使用js中的放大操作节点。
jquery对象和dom对象互转
-
jquery对象转换为dom对象
jquery对象.get(0); jquery对象[0];
-
dom对象转换为jquery对象
$(dom对象);
<h1 id = "title">一个标题</h1>
<script src="js/jquery-3.6.4.min.js"></script>
<script>
// 通过js的方式获取到的对象称为dom对象
var domObj = document.querySelector("#title");
// 通过jquery的方式获取到的对象称为jquery对象
var jqueryObj = $("#title");
// dom对象只能使用js中的方式操作节点
domObj.style.color="red";
// 无法通过jquey对象使用js中的方式操作节点
// jqueryObj.style.color = "blue";
// domObj.text("xxx");
jqueryObj.css("color","cadetblue");
// jquery对象和dom对象的互转 $(dom对象)
$(domObj).text("xxxx");
// jquery对象转换为dom对象 jquery对象[0]
jqueryObj[0].style.fontSize="20px";
jqueryObj.get(0).innerText="hello";
console.log(domObj);
console.log(jqueryObj);
</script>
操作节点
获取、设置节点的内容
| 常用函数 | |
|---|---|
| 节点.val() | 获取某个节点的value属性值,相当于js中的节点.value |
| 节点.val("值") | 设置某个节点的value属性值,相当于js中的 节点.innerText="内容" |
| 节点.text() | 获取某个节点的文本,相当于js中的 节点.innerText |
| 节点.text("内容") | 设置某个节点的内容,相当于js中的 节点.innerText="内容" |
| 节点.html() | 获取某个节点的内容,相当于js中的 节点.innerHTML |
| 节点.html("内容") | 设置某个节点的内容,相当于js中的 节点.innerText="内容" |
获取、设置节点的样式
| 常用函数 | |
|---|---|
| 节点.css("样式名") | 获取某个节点的某个样式值 |
| 节点.css("样式名","值") | 设置某个节点的某个样式 |
| 节点.css("样式名","值").css("样式名","值") | 同时设置某个节点的多个样式 |
| 节点.css({'样式名':'值','样式名':'值'}) | 同时设置某个节点的多个样式 |
获取、设置节点的属性
| 常用函数 | |
|---|---|
| 节点.attr("属性名") | 获取某个节点的某个属性 |
| 节点.attr("属性名","值") | 设置某个节点的某个属性为指定值 |
| 节点.removeAttr("属性名") | 移除某个节点的某个属性 |
| 节点.addClass("class名") | 给某个节点最佳class值 |
| 节点.removeClass("class名") | 移除某个节点的某个class值 |
| 节点.toggleClass("class名") | 切换某个节点的class值。如果存在该值则移除,不存在则追加 |
| 节点.hasClass("class名") | 判断某个节点是否存在某个class值 |
创建节点
$("完整标签");
//js写法
document.createElement("div");
//jquery写法
$("<div></div>");
//以上两种方式创建的节点,都处于游离状态,需要添加到其他已有节点上才能使用
添加节点
| 添加子节点 | |
|---|---|
| 父节点.append(子节点) | 将子节点添加到父结点中的末尾 |
| 子节点.appendTo(父节点) | 将子节点添加到父结点中的末尾 |
| 父节点.prepend(子节点) | 将子节点添加到父结点中的开头 |
| 子节点.prependTo(父节点) | 将子节点添加到父结点中的开头 |
| 添加兄弟节点 | |
|---|---|
| 原始节点.before(新节点) | 将新节点添加到原始节点之前 |
| 新节点.insertBefore(原始节点) | 将新节点添加到原始节点之前 |
| 原始节点.after(新节点) | 将新节点添加到原始节点之后 |
| 新节点.insertAfter(原始节点) | 将新节点添加到原始节点之后 |
移除节点
| 移除节点 | |
|---|---|
| 某节点.remove() | 移除某节点 |
| 某节点.empty() | 移除某节点的子节点 |
复制节点
| 复制节点 | |
|---|---|
| 某节点.clone() | 复制节点,不保留节点事件 |
| 某节点.clone(true) | 复制节点,保留节点事件 |
修改节点
| 替换节点 | |
|---|---|
| 旧节点.replaceWith(新节点) | 使用新节点替换旧节点 |
| 新节点.replaceWith(旧节点) | 使用新节点替换旧节点 |
| 包裹节点 | |
|---|---|
| 某节点.wrap(指定节点) | 使用指定节点包裹节点集合中的每一个节点 |
| 某节点.wrapAll(指定节点) | 使用指定节点包裹节点集合中的所有节点 |
| 某节点.wrapInner(指定节点) | 使用指定节点包裹父节点中的子节点 |
通过节点获取节点
| 函数名 | |
|---|---|
| 某节点.next() | 获取某节点之后紧邻的一个节点 |
| 某节点.prev() | 获取某节点之前紧邻的一个节点 |
| 某节点.nextAll([选择器]) | 获取某节点之后的所有同级节点,参数可以是指定选择器 |
| 某节点.prevAll([选择器]) | 获取某节点之前的所有同级节点,参数可以是指定选择器 |
| 某节点.siblings(选择器) | 得到某个节点的所有同级节点 |
| 父节点.children(选择器) | 得到父节点中的所有子节点 |
| 节点集合.first() | 得到节点集合中的第一个节点 |
| 节点集合.last() | 得到节点集合中的最后一个节点 |
| 子节点.parent() | 得到子节点的父节点 |
| 某节点.index() | 得到某个节点所在同级节点集合中的索引 |
预设动画
| 函数名 | |
|---|---|
| show() | 改变某个节点的width和height从0到原始大小,显示 |
| hide() | 改变某个节点的width和height从原始大小到0,隐藏。最终display:none(同时改变宽高) |
| toggle() | 如果节点隐藏则显示,显示则隐藏 |
| fadeIn() | 改变某个节点的opacity从0到1,淡入 |
| fadeOut() | 改变某个节点的opacity从1到0,淡出,最终display:none |
| fadeToggle() | 淡入/淡出切换 |
| slideUp() | 改变某个节点height从原始到0,向上滑入 |
| slideDown() | 改变某个节点0从原始到height,向下滑出 |
| slideToggel() | 滑入/滑出切换 |
| 注意 | 以上函数都可以写两个参数,第一个参数是毫秒整数,表示动画执行时间,第二个参数是一个函数,表示动画执行结束。 |
$("#md").click(()=>{
$("#md").toggle(2000);
//不会等待2s后弹出,弹框和动画在同时执行
alert("xxx");
})
$("#md").click(()=>{
//2s动画结束后再执行第二个函数
$("#md").toggle(2000,()=>{
alert("xxx");
})
})
自定义动画
节点.animate({样式组})//样式组是必要参数
节点.animate({样式组},持续时间,时间函数,回调函数)
animate()支持链式写法,表示在动画1执行后执行动画2
$("#md").animate({
"样式名":"值",
"样式名":"值"
},2000,"linear",()=>{
动画执行后的回调函数
}).animate({
"样式名":"值",
"样式名":"值"
},2000,"linear",()=>{
动画执行后的回调函数
})
//样式只能是数值为单位,如颜色无法生效
停止动画
-
节点.stop()
-
停止当前动画,如果后续还有动画会直接执行后续动画
-
-
节点.stop(true)
-
停止所有动画
-
节点事件
绑定事件
js中给节点绑定事件
dom对象.on事件名=()=>{
函数体;
}
document.getElementById("md").οnclick=()=>{
}
//通常是给单个节点绑定事件
jquery中给节点绑定事件
-
jquery对象.事件函数(function(){});
$("#md").click(function(){ }) //可以给节点集合中的所有节点统一绑定事件,在函数中可以使用$(this)表示触发事件的节点 $("div").click(function(){ $(this)表示所有div中当前点击的div }) -
jquery对象.bind(事件名,函数)
$("div").bind("mouseenter",function(){ })
触发事件
节点.事件函数()
//轮播变量
var i = 1
// 每隔两秒让对应的头像点击
setInterval(()=>{
//触发节点的单击事件
$("#head>div:eq("+ i +")").click()
//循环
if(i++ == 4){
i = 0
}
},2000)
| 常用事件 | |
|---|---|
| click() | 单击 |
| hover(函数1,函数2) | 鼠标进入时触发函数1,离开触发函数2。如果只有一个函数参数,进入和离开都触发该函数 |
| mouseenter()/mouseover() | 鼠标进入 |
| mouseout()/mouseleave() | 鼠标离开 |
| mousemove() | 鼠标移动 |
| blur() | 失去焦点 |
| focus() | 获取焦点 |
| change() | 改变 |
| submit() | 表单提交 |
前端框架
设计者提供给用户该框架的css和js文件。
用于只需要导入css文件和js文件,就通过对应的class,使用过该框架中相应的样式和效果。
任何前端框架都有对应的API,应用程序接口文档,包含了该框架的用法。
Bootstrap
由Twitter公司推出的一套Web框架,其核心内容是栅格系统
使用
2.将解压后的整个文件夹保存到项目目录中
3.新建页面,导入bootstrap中的核心文件
-
css文件
-
bootstrap.css或bootstrap.min.css
-
-
js文件
-
bootstrap是基于jquery实现的,所以先导入jquery.js文件
-
再导入bootstrap.js或bootstrap.min.js
-
LayUI
由国内开发者设计的一套基于jquery分前端框架。
官网现已下架,但Lay UI可以继续使用。
使用
1.镜像网站下载
2.解压后将layui目录导入到项目目录中
3.在页面中导入layui的css文件和js文件
JSON
JavaScript Object Notation JS对象简称
是一种数据交换格式,可以理解为保存数据、交换数据的一种格式。
JSON数以键值对的形式保存。
"键":值
键是一个字符串,值可以是普通类型、对象或数组
值的数据类型
| 值得类型 | |
|---|---|
| 字符串 | "name":"ez" |
| 数值 | "age":20 |
| 布尔值 | "isMarried":true |
| 空 | "xxx":null |
| 对象 | "dog":{"name":"旺财","type":"哈士奇"} |
| 数组 | "cars":[{"name":"宝马"},{"name","奔驰"}] |
举例
{
"name":"张明",
"age":20,
"pet":{
"name":"小哈",
"type":"狗"
},
"family":[
{
"name":"张三",
"relation","老爸"
},
{
"name":"王梅",
"ralation":"老妈"
}
]
}
在页面中读取json数据
-
$.getJSON()
$.getISON("json/selfinfo.json",(res)=>{ console.log(res.name); console.log(res.age); console.log(res.family); }) -
ajax,异步提交,局部刷新。在保证页面不重新加载的情况下,只更新部分数据
-
$.ajsx();
$.ajax({ url:"请求路径", data:{ //请求时携带的参数 name:"xx". age:20 }, type:"post/get/put/delete", success:(res)=>{ //请求发送成功后的回调函数 //res表示请求后得到的数据 }, error:(res)=>{ //请求发送失败后的回调函数 //res表示请求后得到的数据 } })
-





















 668
668











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








