目录
先看下效果图:

一、Layui手风琴
Layui手风琴官方链接:https://www.layui.com/doc/element/panel.html
1.1 引用layui的css和js
想使用layui的手风琴,需先引用layui的css和js,可去官网下载
1.2 开启手风琴的代码示例
下图是layui开启手风琴的代码示例

class=“layui-collapse” class=“layui-colla-item” class=“layui-colla-title” class=“layui-colla-content”
这四个class都是固定写法,是layui框架提供
如果想显示动态数据,可使用vue循环取值,涉及语法:v-for循环和{{}}取值
1.3 静态数据
静态数据如图

1.4 最终效果图

二、Bootstrap手风琴
Bootstrap手风琴官方链接 https://v3.bootcss.com/javascript/#collapse

2.1 引用Bootstrap的css和js
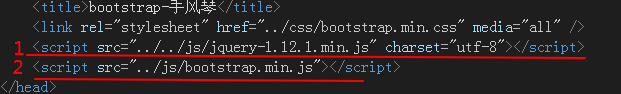
想使用Bootstrap的手风琴,需先引用Bootstrap的css和js,还需引用jquery、注:必须先引用jquery,再引用Bootstrap的js

2.2 开启手风琴的代码示例
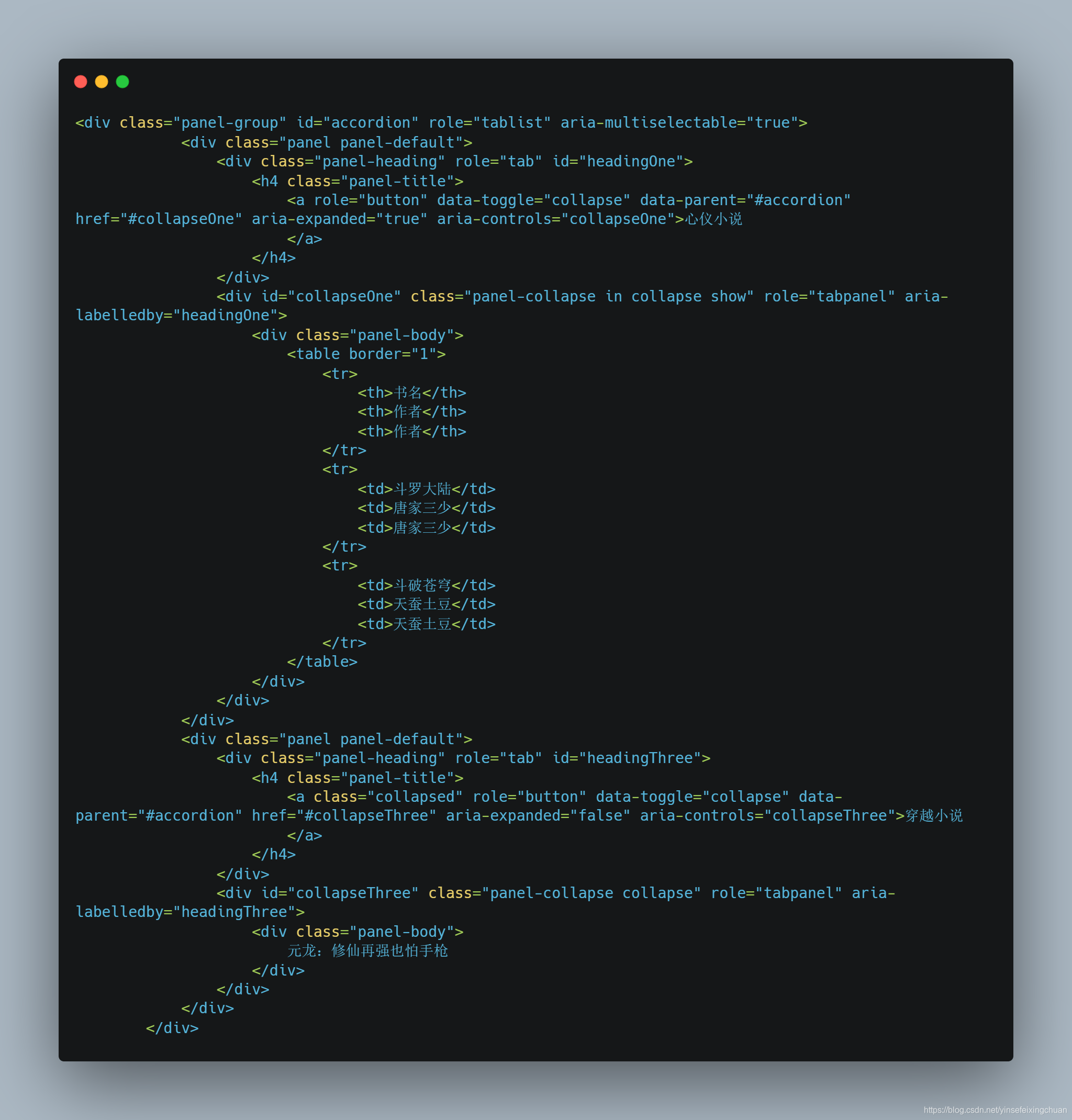
下图是Bootstrap开启手风琴的代码示例

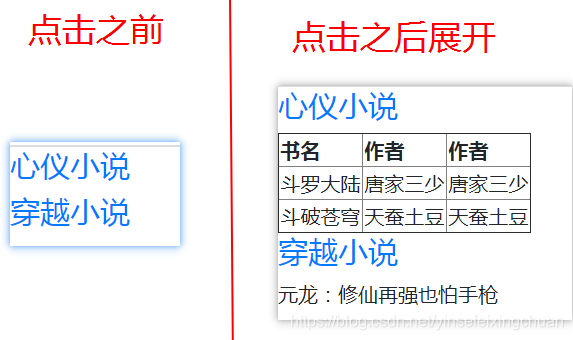
2.3 最终效果图
























 2335
2335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










