很多项目都用到了左滑,进行一些操作,比如删除该条item。
下面介绍一种常用的左滑:
SwipeMenuListView
使用步骤:1.添加依赖库(这一步不详细说明了,都会)
2.在布局代码中,用SwipeMenuListView代替原有的ListView:
<com.baoyz.swipemenulistview.SwipeMenuListView />3.就是代码部分了,我们直接上代码:
(1)首先是创建一个SwipeMenuListView实例,绑定你布局中的SwipeMenuListView的id
@Bind(R.id.lv_set_project_manager_designate_record) SwipeMenuListView lvSetProjectManagerDesignateRecord;(2)添加你们的数据,跟ListView是一样的
lvSetProjectManagerDesignateRecord.setAdapter(mAdapter);(3)创建左滑的item(已删除为例)
SwipeMenuCreator creator = new SwipeMenuCreator() { @Override public void create(SwipeMenu menu) { // 创建一个删除item SwipeMenuItem deleteItem = new SwipeMenuItem(getApplicationContext()); deleteItem.setTitle("删除"); deleteItem.setTitleColor(getResources().getColor(R.color.white)); deleteItem.setTitleSize(18); // 设置删除按钮的背景色 deleteItem.setBackground(new ColorDrawable(Color.rgb(255, 0, 0))); // 设置删除按钮的宽度,必须要设置,不然不显示 deleteItem.setWidth(180); /*// 设置图标 deleteItem.setIcon(R.drawable.ic_delete);*/ // 最后必须add进menu里 menu.addMenuItem(deleteItem); } };好了,很简单,没有任何难度// 把你的creator设置进你的SwipeMenuListViewlvSetProjectManagerDesignateRecord.setMenuCreator(creator);// 设置你的creator出现的手势方向lvSetProjectManagerDesignateRecord.setOnMenuItemClickListener(new SwipeMenuListView.OnMenuItemClickListener() { @OverridelvSetProjectManagerDesignateRecord.setSwipeDirection(SwipeMenuListView.DIRECTION_LEFT);// 设置进你SwipeMenuListView左滑出现按钮的点击事件, 而不是SwipeMenuListView的item点击事件,注意下面的点击事件的Listener接口名称public boolean onMenuItemClick(int position, SwipeMenu menu, int index) {// 事件响应,switch判断的是index,此处的index, 就是你上面的 menu.addMenuItem的元素的位置的下标,不难理解
switch (index) {
case 0:
// 删除
mAdapter.deleteItem(position);
mAdapter.notifyDataSetChanged();
break;
}
return false;
}});
依赖包的话自己下载就好了(找不到,留下你的邮箱,我第一时间发给你)
that's all!
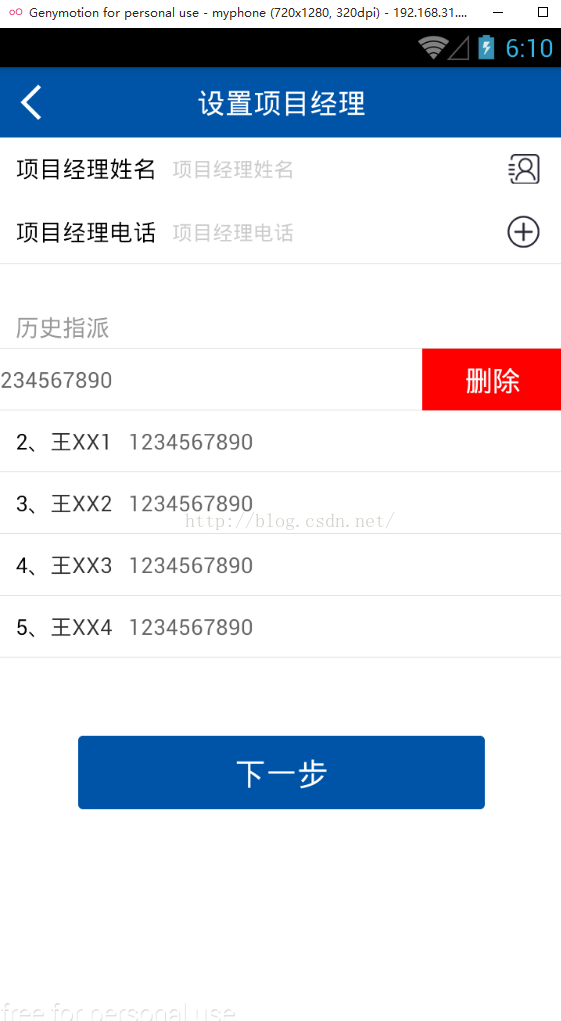
对了!no pic ,say j8?效果图:























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








