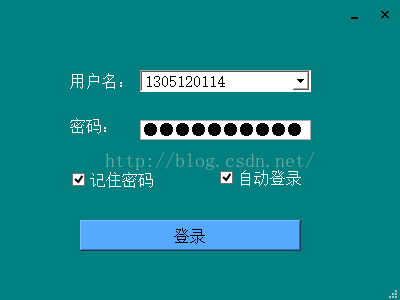
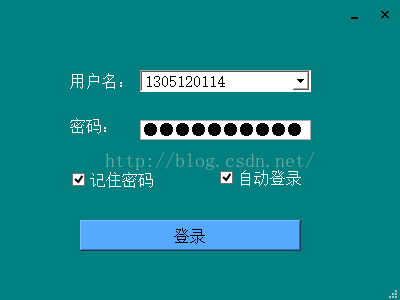
按照下面一步一步做,你绝对能够实现,使用QT5做登录框,其中用到重写标题栏,使用SQlite验证登录是否成功,使用xml文件读取数据库名称,数据库版本等,将用户记住密码的以及自动登录的存储到xml文件中达到我们想要的效果,如下图所示


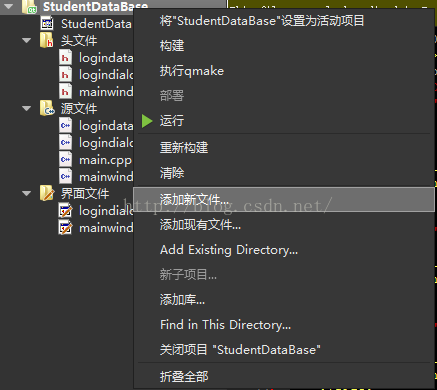
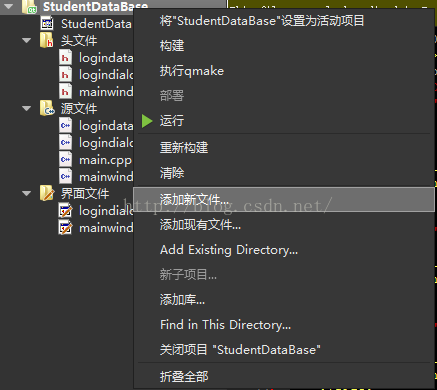
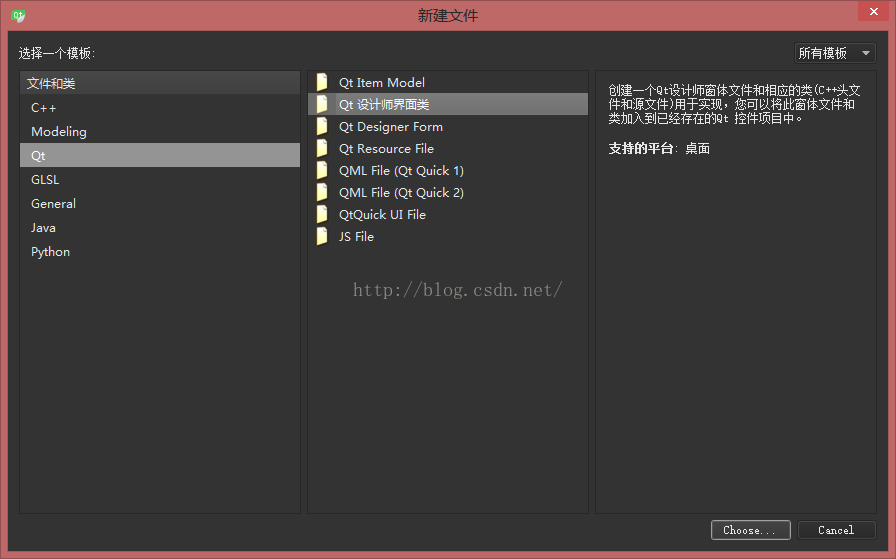
1.新建项目,新建一个名为 StudentDataBase的MainWindow项目工程,工程建好后,选中项目右键添加新文件

在 lo ginDialog.h的类中添加如下代码
private slots:
void actionMin(); //最小化窗口
void actionClose(); //关闭窗口
private:
QPoint mousePosition; //自己实现拖动操作
bool isMousePressed; //自己实现拖动操作
QToolButton *minButton; //最小化按钮
QToolButton *closeButton; //关闭按钮
protected:
//重新实现拖动操作
void mouseMoveEvent(QMouseEvent*event);
void mousePressEvent(QMouseEvent*event);
void mouseReleaseEvent(QMouseEvent*event);
在 loginDialog.cpp中添加如下代码
[color=#993300]添加全局变量[/color],来定义可以拖动区域的大小,代码如下,在构造函数的前面写
/**************鼠标作用域*****************/
using namespace std;
const static int posMinX=0;
const static int posMaxX=20000;
const static int posMinY=0;
const static int posMaxY=40;
接下来在[color=#FF0000]构造函数[/color]里面写下列代码
minButton=new QToolButton(this); //最小化按钮
closeButton=new QToolButton(this); //关闭按钮
int width=this->width(); //获取软件占得像素大小
isMousePressed=false;
this->setWindowFlags(Qt::FramelessWindowHint); //去掉标题栏
QDesktopWidget *desktop=QApplication::desktop();
this->move((desktop->width()-this->width())/2,(desktop->height()-this->height())/2); //程序显示在屏幕中间
/*************************************加载图标********************************/
QPixmap closePix=style()->standardPixmap(QStyle::SP_TitleBarCloseButton);
closeButton->setIcon(closePix);
QPixmap minPix =style()->standardPixmap(QStyle::SP_TitleBarMinButton);
minButton->setIcon(minPix);
/*************************************加载位置********************************/
minButton->setGeometry(width-60,0,30,30);
closeButton->setGeometry(width-30,0,30,30);
setPalette(QPalette(Qt::darkCyan)); //设置背景色
setAutoFillBackground(true);
ui->lineEditPassWord->setEchoMode(QLineEdit::Password); //设置为加密形式
/*************************************信号与槽连接******************************/
connect(minButton,SIGNAL(clicked(bool)),SLOT(actionMin())); //最小化按钮
connect(closeButton,SIGNAL(clicked(bool)),SLOT(actionClose())); //关闭按钮
/*************************************背景色与父对话框一样************************/
minButton->setStyleSheet("background-color:transparent");
closeButton->setStyleSheet("background-color:transparent");
接下来实现鼠标函数如下代码所示
/***************最小化*********************/
void LoginDialog::actionMin()
{
showMinimized();
}
/***************关闭************************/
void LoginDialog::actionClose()
{
close(); //关闭
}
/***************鼠标移动********************/
void LoginDialog::mouseMoveEvent(QMouseEvent *event)
{
if(isMousePressed==true)
{
QPoint movePot=event->globalPos()-mousePosition;
move(movePot);
}
}
/***************鼠标点击*******************/
void LoginDialog::mousePressEvent(QMouseEvent *event)
{
mousePosition=event->pos(); //当鼠标单击窗体准备拖动时,初始化鼠标在窗体中的相对位置
//只对标题栏范围内的鼠标事件进行处理
if(mousePosition.x()<=posMinX)
{
return;
}
if(mousePosition.x()>=posMaxX)
{
return;
}
if(mousePosition.y()<=posMinY)
{
return;
}
if(mousePosition.y()>=posMaxY)
{
return;
}
isMousePressed=true;
}
/***************鼠标释放*******************/
void LoginDialog::mouseReleaseEvent(QMouseEvent *event)
{
isMousePressed=false;
}
上诉代码写完,我们就可以做成了我们想要的界面统一的风格了。持续更。。。。。。。。


1.新建项目,新建一个名为 StudentDataBase的MainWindow项目工程,工程建好后,选中项目右键添加新文件

选择第二项,添加设计师界面类
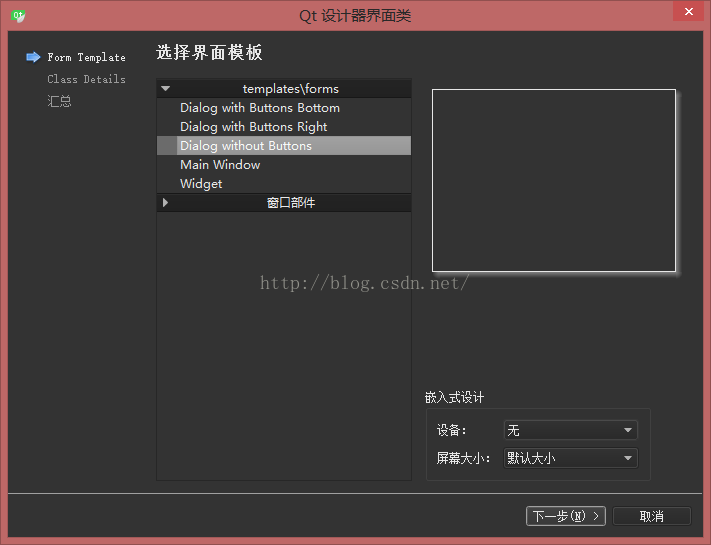
选择Dialog without Button ,如下图所示
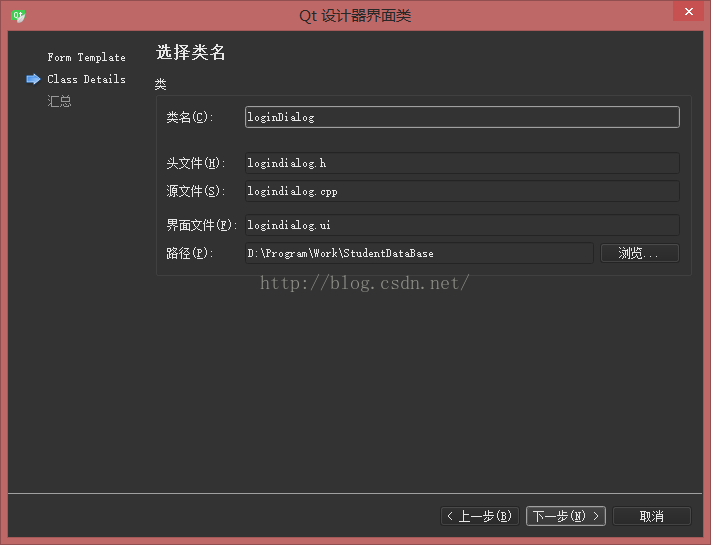
命名为loginDialog如下图所示这样就算对话框新建完成了。
在 lo ginDialog.h的类中添加如下代码
private slots:
void actionMin(); //最小化窗口
void actionClose(); //关闭窗口
private:
QPoint mousePosition; //自己实现拖动操作
bool isMousePressed; //自己实现拖动操作
QToolButton *minButton; //最小化按钮
QToolButton *closeButton; //关闭按钮
protected:
//重新实现拖动操作
void mouseMoveEvent(QMouseEvent*event);
void mousePressEvent(QMouseEvent*event);
void mouseReleaseEvent(QMouseEvent*event);
在 loginDialog.cpp中添加如下代码
[color=#993300]添加全局变量[/color],来定义可以拖动区域的大小,代码如下,在构造函数的前面写
/**************鼠标作用域*****************/
using namespace std;
const static int posMinX=0;
const static int posMaxX=20000;
const static int posMinY=0;
const static int posMaxY=40;
接下来在[color=#FF0000]构造函数[/color]里面写下列代码
minButton=new QToolButton(this); //最小化按钮
closeButton=new QToolButton(this); //关闭按钮
int width=this->width(); //获取软件占得像素大小
isMousePressed=false;
this->setWindowFlags(Qt::FramelessWindowHint); //去掉标题栏
QDesktopWidget *desktop=QApplication::desktop();
this->move((desktop->width()-this->width())/2,(desktop->height()-this->height())/2); //程序显示在屏幕中间
/*************************************加载图标********************************/
QPixmap closePix=style()->standardPixmap(QStyle::SP_TitleBarCloseButton);
closeButton->setIcon(closePix);
QPixmap minPix =style()->standardPixmap(QStyle::SP_TitleBarMinButton);
minButton->setIcon(minPix);
/*************************************加载位置********************************/
minButton->setGeometry(width-60,0,30,30);
closeButton->setGeometry(width-30,0,30,30);
setPalette(QPalette(Qt::darkCyan)); //设置背景色
setAutoFillBackground(true);
ui->lineEditPassWord->setEchoMode(QLineEdit::Password); //设置为加密形式
/*************************************信号与槽连接******************************/
connect(minButton,SIGNAL(clicked(bool)),SLOT(actionMin())); //最小化按钮
connect(closeButton,SIGNAL(clicked(bool)),SLOT(actionClose())); //关闭按钮
/*************************************背景色与父对话框一样************************/
minButton->setStyleSheet("background-color:transparent");
closeButton->setStyleSheet("background-color:transparent");
接下来实现鼠标函数如下代码所示
/***************最小化*********************/
void LoginDialog::actionMin()
{
showMinimized();
}
/***************关闭************************/
void LoginDialog::actionClose()
{
close(); //关闭
}
/***************鼠标移动********************/
void LoginDialog::mouseMoveEvent(QMouseEvent *event)
{
if(isMousePressed==true)
{
QPoint movePot=event->globalPos()-mousePosition;
move(movePot);
}
}
/***************鼠标点击*******************/
void LoginDialog::mousePressEvent(QMouseEvent *event)
{
mousePosition=event->pos(); //当鼠标单击窗体准备拖动时,初始化鼠标在窗体中的相对位置
//只对标题栏范围内的鼠标事件进行处理
if(mousePosition.x()<=posMinX)
{
return;
}
if(mousePosition.x()>=posMaxX)
{
return;
}
if(mousePosition.y()<=posMinY)
{
return;
}
if(mousePosition.y()>=posMaxY)
{
return;
}
isMousePressed=true;
}
/***************鼠标释放*******************/
void LoginDialog::mouseReleaseEvent(QMouseEvent *event)
{
isMousePressed=false;
}
上诉代码写完,我们就可以做成了我们想要的界面统一的风格了。持续更。。。。。。。。

























 571
571

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








