最近部门分享了nest.js技术,旨在前端人员通过项目积累将可重复使用的数据或者自己需要的数据通过nest设计出接口方便快速开发,不需要等待后端开发人员的数据。学习了两天发现nest很有意思,所以来分享下最近两天的学习心得。
nest中文文档:https://www.kancloud.cn/juukee/nestjs/2670089
构建nest初始框架就不必说了,网上很多教程,初始化框架后我们需要创建module层controller层与service层,这里有nest快捷构建方式如下:
创建模块
$ nest g mo [文件名] [文件地址]
创建控制器
$ nest g co [文件名] [文件地址]
创建server
$ nest g s [文件名] [文件地址]注:文件地址可以不写
我这里举例创建到034项目文件夹的module文件
代码: nest g mo xm034 034
依次生成后项目出现了如下:

034文件夹下data是我mock的json数据,dto是我们设置参数的地方,还有一个pipe是设置管道的地方(这个以后再讲),生成完毕后我们直接打开xm034.module.ts(你创建的module文件)文件将controller层与service层引入进来:
import { Module } from '@nestjs/common';
import { Xm034Controller } from './xm034.controller';
import { Xm034Service } from './xm034.service';
@Module({
controllers: [Xm034Controller],
providers: [Xm034Service]
})
export class Xm034Module {}
然后进入controller层编写接口逻辑
import { ApiBody, ApiTags } from '@nestjs/swagger';
import {
Controller,
Get,
HttpStatus,
Res,
Query,
Post,
Body,
DefaultValuePipe,
ParseUUIDPipe
} from '@nestjs/common';
import { Xm034Service } from './xm034.service';
import { createPostDto } from './dto/034dto';
import { Response } from 'express';
import {
ApiCreatedResponse,
ApiHeader,
ApiInternalServerErrorResponse,
ApiOkResponse,
ApiOperation,
ApiParam,
ApiQuery,
ApiProperty,
ApiResponse,
} from '@nestjs/swagger';
@ApiTags('034项目')
@Controller('xm034')
export class Xm034Controller {
constructor(private readonly xm028: Xm034Service) {}
@Get('getStation')
//设置token
// @ApiHeader({
// name: 'Authorization',
// description: 'Auth token',
// })
//设置接口描述
@ApiOperation({
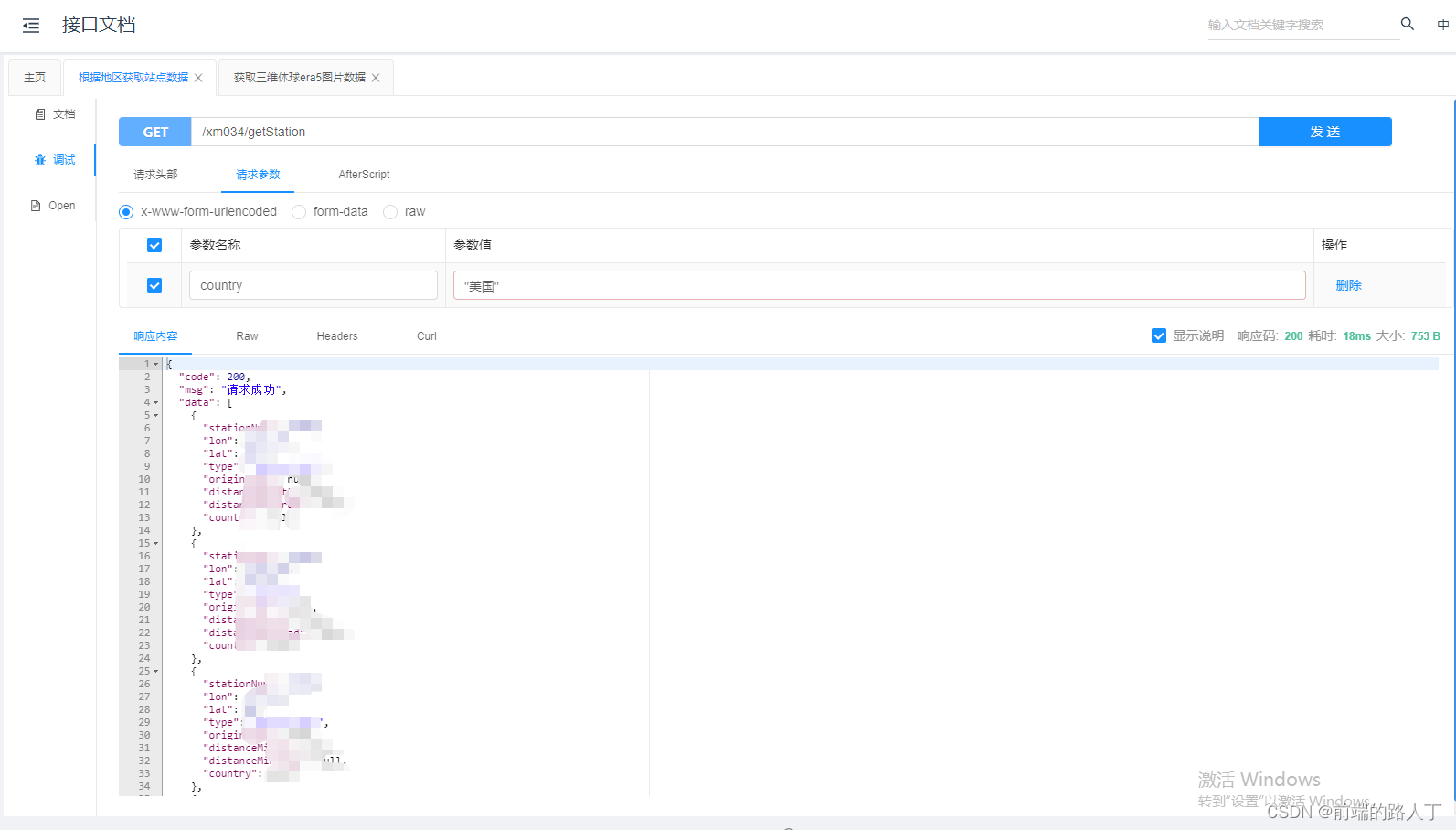
summary: '根据地区获取站点数据',
tags: ['getEra5'],
description: '根据地区国家获取站点数据,传空返回全部站点数据,地区有美国、中国、印度、俄罗斯',
deprecated: false,
})
@ApiQuery({ name: 'country', description: '国家或者地区,传空返回全部', required: true })
// @ApiQuery({ name: 'type', description: '要素', required: true })
async getStation(
@Res() res: Response,
@Query('country') country: String,
) {
const data = this.xm028.getStation(country);
res.status(HttpStatus.OK).json({
code: HttpStatus.OK,
msg: '请求成功',
data: data,
});
}
@Post('getEra5Pngdata')
//声明一个就可以后面加type对应的dto类swagger会全部显示,不加type只显示声明的这个
@ApiParam({ name: 'type', type: createPostDto })
@ApiOperation({
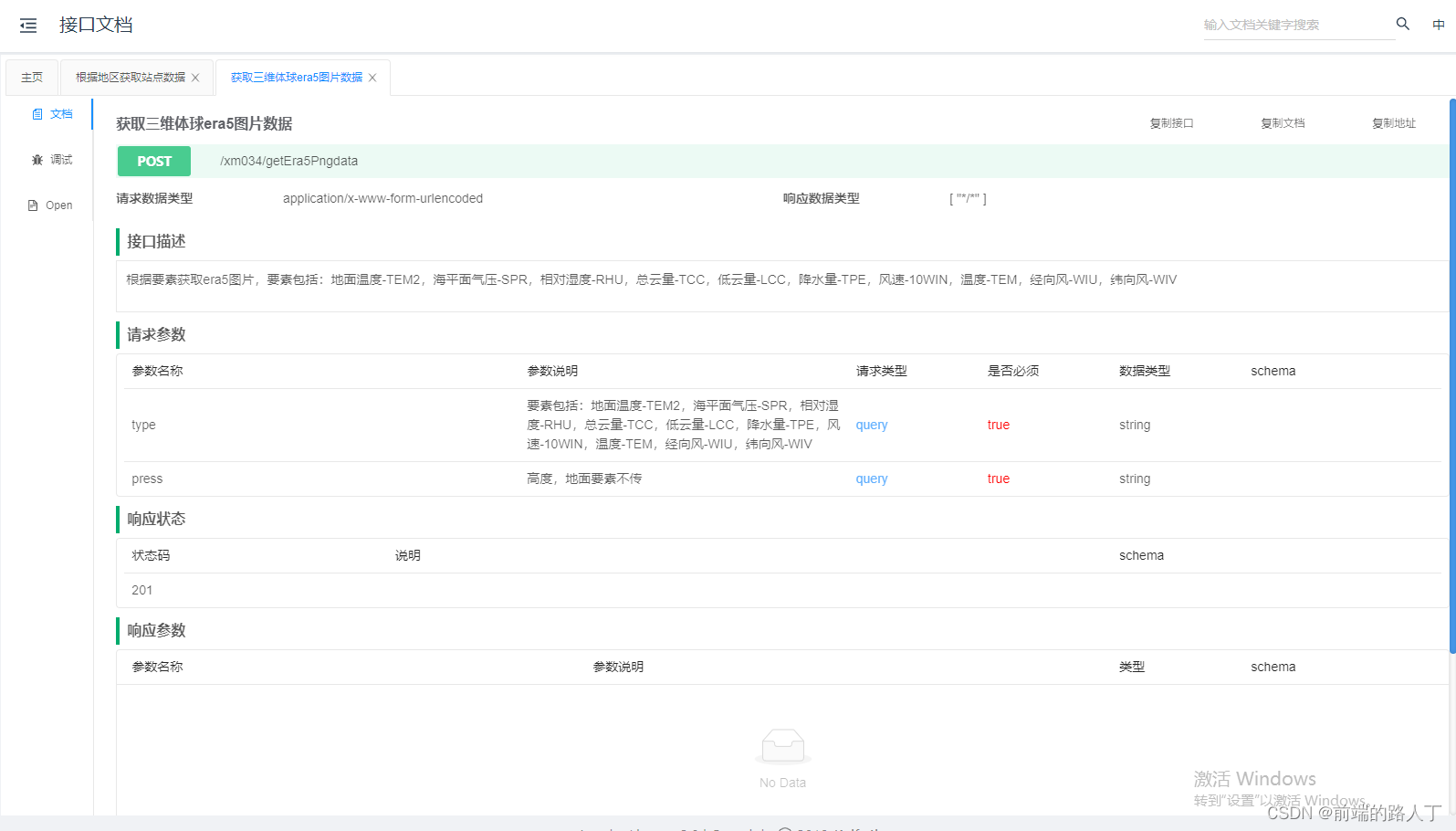
summary: '获取三维体球era5图片数据',
description: '根据要素获取era5图片,要素包括:地面温度-TEM2,海平面气压-SPR,相对湿度-RHU,总云量-TCC,低云量-LCC,降水量-TPE,风速-10WIN,温度-TEM,经向风-WIU,纬向风-WIV',
})
async getEra5Pngdata(@Res() res: Response, @Body() Body: createPostDto) {
const data = this.xm028.getEra5Pngdata(Body);
res.status(HttpStatus.OK).json({
code: HttpStatus.OK,
msg: '请求成功',
data: data,
});
}
}
记得我们需要引入swagger,这部分默认已经引入不会引入的可以百度,swagger给我们提供了很多修饰器,比如@ApiTags('034项目')是来控制sawgger文档左侧标签文字,@Controller('xm034')用来设置接口前缀,@ApiQuery用来修饰get方式的参数说明,我们可以看下post传参时我们设置了一个dto类,这里面规定了post传参的参数类型,dto代码如下:
import { ApiProperty } from '@nestjs/swagger';
export class createPostDto{
//可以在swagger中显示
@ApiProperty({description:'要素包括:地面温度-TEM2,海平面气压-SPR,相对湿度-RHU,总云量-TCC,低云量-LCC,降水量-TPE,风速-10WIN,温度-TEM,经向风-WIU,纬向风-WIV'})
readonly type: string;
//可以在swagger中显示
@ApiProperty({description:'高度,地面要素不传'})
readonly press: string;
}
接下来我们进入service层,这里处理进一步逻辑,之前我传参发现swagger加引号和不加引号参数是不一样的,所以需要我们对参数进行进一步处理,这里我本来想加管道控制下,但是管道学的不是很好暂时没用,所以我直接用js对参数进行了截切处理:
import { Injectable } from '@nestjs/common';
import { station } from './data/stationdata'
import { era5data} from './data/era5data'
@Injectable()
export class Xm034Service {
getEra5Pngdata(val) {
switch (val.type) {
case 'TEM2':
return era5data['TEM2']
break;
case 'SPR':
return era5data['SPR']
break;
case 'RHU':
return era5data['RHU']
break;
case 'TCC':
return era5data['TCC']
break;
case 'LCC':
return era5data['LCC']
break;
case 'TPE':
return era5data['TPE']
break;
case '10WIN':
return era5data['10WIN']
break;
case 'TEM':
return era5data['TEM']
break;
case 'WIU':
return era5data['WIU']
break;
case 'WIV':
return era5data['WIV']
break;
default:
return [];
break;
}
}
getStation(val) {
let str=val.replace(/\"/g, "");
if (str.length>0) {
switch (str) {
case '美国':
return station[str]
break;
case '中国':
return station[str]
break;
case '俄罗斯':
return station[str]
break;
case '印度':
return station[str]
break;
default:
return []
break;
}
} else {
return [...station['美国'],...station['中国'],...station['俄罗斯'],...station['印度']]
}
}
}
接下来我们直接看swagger结果:



我是小丁,
祝你牛逼





















 641
641











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








