1.瀑布流效果
1.1新建项目
1.2搭建布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>瀑布流效果</title> <!--引用外部的样式--> <style rel="stylesheet" href="css/index.css" ></style> </head> <body> <!--父盒子--> <div id="main"> <!--子盒子--> <div class="box"> <div class="pic"> <img src="image/0.jpg" alt=""> </div> </div> <!--子盒子--> <div class="box"> <div class="pic"> <img src="image/1.jpg" alt=""> </div> </div> <!--子盒子--> <div class="box"> <div class="pic"> <img src="image/2.jpg" alt=""> </div> </div> <!--子盒子--> <div class="box"> <div class="pic"> <img src="image/3.jpg" alt=""> </div> </div> <!--子盒子--> <div class="box"> <div class="pic"> <img src="image/4.jpg" alt=""> </div> </div> <!--子盒子--> <div class="box"> <div class="pic"> <img src="image/5.jpg" alt=""> </div> </div> <!--子盒子--> <div class="box"> <div class="pic"> <img src="image/6.jpg" alt=""> </div> </div> <!--子盒子--> <div class="box"> <div class="pic"> <img src="image/7.jpg" alt=""> </div> </div> <!--子盒子--> <div class="box"> <div class="pic"> <img src="image/8.jpg" alt=""> </div> </div> <!--子盒子--> <div class="box"> <div class="pic"> <img src="image/9.jpg" alt=""> </div> </div> <!--子盒子--> <div class="box"> <div class="pic"> <img src="image/10.jpg" alt=""> </div> </div> <!--子盒子--> <div class="box"> <div class="pic"> <img src="image/11.jpg" alt=""> </div> </div> <!--子盒子--> <div class="box"> <div class="pic"> <img src="image/12.jpg" alt=""> </div> </div> <!--子盒子--> <div class="box"> <div class="pic"> <img src="image/13.jpg" alt=""> </div> </div> <!--子盒子--> <div class="box"> <div class="pic"> <img src="image/14.jpg" alt=""> </div> </div> <!--子盒子--> <div class="box"> <div class="pic"> <img src="image/15.jpg" alt=""> </div> </div> <!--子盒子--> <div class="box"> <div class="pic"> <img src="image/16.jpg" alt=""> </div> </div> <!--子盒子--> <div class="box"> <div class="pic"> <img src="image/17.jpg" alt=""> </div> </div> <!--子盒子--> <div class="box"> <div class="pic"> <img src="image/18.jpg" alt=""> </div> </div> <!--子盒子--> <div class="box"> <div class="pic"> <img src="image/19.jpg" alt=""> </div> </div> <!--子盒子--> <div class="box"> <div class="pic"> <img src="image/20.jpg" alt=""> </div> </div> <!--子盒子--> <div class="box"> <div class="pic"> <img src="image/21.jpg" alt=""> </div> </div> <!--子盒子--> <div class="box"> <div class="pic"> <img src="image/22.jpg" alt=""> </div> </div> <!--子盒子--> <div class="box"> <div class="pic"> <img src="image/23.jpg" alt=""> </div> </div> <!--子盒子--> <div class="box"> <div class="pic"> <img src="image/24.jpg" alt=""> </div> </div> <!--子盒子--> <div class="box"> <div class="pic"> <img src="image/25.jpg" alt=""> </div> </div> <!--子盒子--> <div class="box"> <div class="pic"> <img src="image/26.jpg" alt=""> </div> </div> <!--子盒子--> <div class="box"> <div class="pic"> <img src="image/27.jpg" alt=""> </div> </div> <!--子盒子--> <div class="box"> <div class="pic"> <img src="image/28.jpg" alt=""> </div> </div> </div> <!--引用外部的js--> <script src="js/index.js"> </script> </body> </html>
1.3给布局添加样式
*{ margin: 0; padding: 0; } #main{ /*定位*/ position: relative; } #main .box{ /*浮动*/ float: left; /*背景*/ background-color: red; /*内边距*/ padding: 15px 0 0 15px; } #main .box .pic{ border: 1px solid #dddddd; /*内边距*/ padding: 10px; background-color: white; /*阴影*/ box-shadow: 0 0 5px white; }
1.4用JS实现父盒子居中
思路:
1.拿到所有的子盒子
2.求出盒子的宽度:
3.求出页面的宽度:
4.求出列数-->取整,忽略小数点后面的值
5.父盒子居中
index.js代码:
/*封装一个获取标签的方法*/
function $(id) {
return typeof id ==='string' ? document.getElementById(id):id;
}
window.onload=function () {
waterfall('main','box');
};
/*瀑布流布局*/
function waterfall(parent,box) {
/**盒子居中*/
//1.拿到所有的子盒子
var allBox=$(parent).getElementsByClassName(box);
//2.求出盒子的宽度
var boxWidth=allBox[0].offsetWidth;
console.log('boxwidth='+boxWidth);
//3.求出页面的宽度
var clientWidth=document.body.clientWidth;
console.log('clientWidth='+clientWidth);
//4.求出列数-->取整,忽略小数点后面的值
var cols=Math.floor(clientWidth/boxWidth);
console.log('cols='+cols);
//5.父盒子居中
$(parent).style.width=boxWidth*cols+'px';
$(parent).style.margin='0 auto';
}
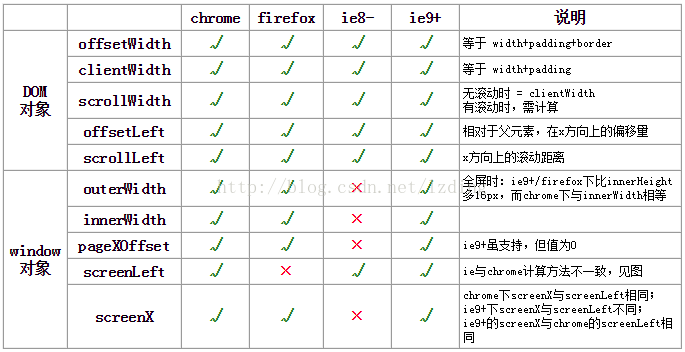
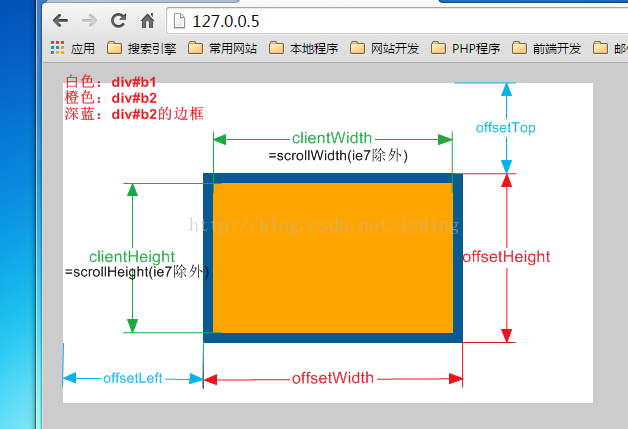
图解offsetWidth, clientWidth, scrollWidth, innerWidth, outerWidth, pageXOffset等属性:
图解:
http://blog.csdn.net/lzding/article/details/46371609
1.5用JS实现子盒子定位
思路:
1.定义高度数组
2.遍历所有的盒子
3.取出单独盒子的高度
4.判断,是否是第一行的盒子
5.处理第二行以后的盒子
6.求出最矮盒子的高度
7.求出最矮盒子在数组中的索引
8.盒子的定位
9.更新最矮盒子的高度
index.js代码:
/** * Created by Administrator on 2017/3/27. */ /*封装一个获取标签的方法*/ function $(id) { return typeof id ==='string' ? document.getElementById(id):id; } window.οnlοad=function () { waterfull('main','box'); }; /*瀑布流布局*/ function waterfull(parent,box) { /**盒子居中*/ ... ... ... /**盒子定位*/ //1.定义高度数组 var heightArrs=[]; //2.遍历所有盒子的 for(var i=0;i<allBox.length;i++){ //3.取出单独盒子的高度 var boxHeight=allBox[i].offsetHeight; //4.判断,是否是第一行的盒子 if(i<cols){ heightArrs.push(boxHeight); //5.处理第二行以后的盒子 }else{ //6.求出最矮盒子的高度 var minBoxHeight=Math.min.apply(this,heightArrs); console.log(minBoxHeight); //7.求出最矮盒子在数组中的索引 var minBoxIndex=getMinBoxIndex(minBoxHeight,heightArrs); console.log(minBoxIndex); //8.盒子的定位 allBox[i].style.position='absolute'; allBox[i].style.top=minBoxHeight+'px'; allBox[i].style.left=boxWidth*minBoxIndex+'px'; //9.更新最矮盒子的高度 heightArrs[minBoxIndex]+=boxHeight; } } console.log(heightArrs); } /*求出最矮盒子的索引*/ function getMinBoxIndex(val,arr) { for(var i=0;i<arr.length;i++){ if(arr[i]==val){ return i; } } return; }
1.6 用JS监听页面滑到底部
思路:
1.拿到所有的子盒子
2.到拿到最后一个盒子
3.拿到最后一个 盒子的高度的一半 + 头部偏移的位置
4.拿到页面的高度 ---> 兼容问题 = 标准模式 | 混杂模式
5.页面偏移浏览器的高度
6.判断返回
index.js代码:
/*当页面加载完毕*/
window.onload=function () {
/*瀑布流布局*/
waterfall('main','box');
/*监听滚动*/
window.onscroll=function () {
console.log(" 滚动了---");
if(checkWillLoadBox()){
//TODO 滑动到了底部了
}
}
};
/*判断是否可以加载盒子:滑动到了底部*/
function checkWillLoadBox() {
//1.拿到所有的子盒子
var allBox=$('main').getElementsByClassName('box');
//2.到拿到最后一个盒子
var lastBox=allBox[allBox.length-1];
//3.拿到最后一个盒子的高度的一半 + 头部偏移的位置
var lastBoxDis=lastBox.offsetHeight/2+lastBox.offsetTop;
//4.拿到页面的高度 ---> 兼容问题 = 标准模式 | 混杂模式
var clientheight=document.body.clientHeight| document.documentElement.clientHeight;
//5.页面偏移浏览器的高度
var scrollTopheight=document.body.scrollTop;
console.log(lastBoxDis,clientheight,scrollTopheight);
//6.判断返回
return lastBoxDis<=clientheight+scrollTopheight;
}
1.7用JS动态添加盒子
思路:
1.本地JSON数据(伪造数据,模拟从服务获取数据)
2.遍历数据
3.创建最外面的盒子
4.创建里面的盒子
5.创建图片
6.重新进行瀑布流布局
index.js代码:
/*监听滚动*/ window.οnscrοll=function () { console.log(" 滚动了---"); if(checkWillLoadBox()){ //1.本地JSON数据(伪造数据,模拟从服务获取数据) var imgData={ 'img':[ {'icon':'0.jpg'}, {'icon':'1.jpg'}, {'icon':'2.jpg'}, {'icon':'3.jpg'}, {'icon':'4.jpg'}, {'icon':'5.jpg'}, {'icon':'6.jpg'}, {'icon':'7.jpg'}, {'icon':'8.jpg'}, {'icon':'9.jpg'}, {'icon':'10.jpg'}, {'icon':'11.jpg'}, {'icon':'12.jpg'} ] }; //2.遍历数据 for(var i=0;i<imgData.img.length;i++){ //3.创建最外面的盒子 var newBox=document.createElement('div'); newBox.className='box'; $('main').appendChild(newBox); //4.创建里面的盒子 var newPicBox=document.createElement('div'); newPicBox.className='pic'; newBox.appendChild(newPicBox); //5.创建图片 var newImg=document.createElement('img'); newImg.src='image/'+imgData.img[i].icon; newPicBox.appendChild(newImg); } //6.重新进行瀑布流布局 /*瀑布流布局*/ waterfall('main','box'); } } };
2.CSS3.0中的栅栏布局
/*栅栏布局*/ #main{ width: 1100px; margin: 0 auto; /*column-count: 4;*/ -webkit-column-width:250px; -moz-column-width:250px; column-width:250px; }
3.认识jQuery
3.1什么是JQuery
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
JQuery 中文文档: http://jquery.cuishifeng.cn
JQuery 官方网站: http://jquery.com/
3.2 JQuery 的DOM操作
-
JQuery对象 :$( 'css选着器' )
-
通过JQuery获取标签对象( 与css选择器类似 )
-
查看标签的属性
-
修改标签的属性
-
查看标签的文本内容
-
修改标签的文本内容
-
查看标签的html内容
-
修改标签的html内容
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>03-认识JQuery</title> <style> #main .pic img{ margin-top: 30px; } </style> </head> <body> <div id="main"> <div class="pic"> <img src="image/image_01.jpg" alt=""> </div> <div class="word"> <p>这里的风景很美!</p> <p>这里的风景很美!</p> </div> </div> <script src="js/jquery-3.2.0.min.js"></script> <script> // 1. JQuery对象 :$( 'css选着器' ) // console.log( $('#main .pic img')); // 2. 通过JQuery获取标签对象( 与css选择器类似 ) // console.log($('#main .word p')); // 3. 查看标签的属性 // console.log( $('#main .pic img').attr('src')); // console.log( $('#main .pic img').attr('class')); // 4. 修改标签的属性 // console.log( $('#main .pic img').attr({'src':'image/image_02.jpg','alt':'图片加载失败'})); // 5. 查看标签的文本内容 // console.log( $('#main').text() ); // console.log( $('#main .word').text() ); // console.log( $('#main .word p').text() ); // 6. 修改标签的文本内容 // console.log( $('#main .word').text('Hello Word 2 !') ); // console.log( $('#main .word p').text('Hello Word !') ); // 7. 查看标签的html内容 // console.log( $('#main .pic').html() ); // console.log( $('#main').html() ); // 8. 修改标签的html内容 // console.log( $('#main .word p').html('Hello Word ! <p>我是p标签</p>') ); // console.log( $('#main .word p').html(function(n){ // return "这个 p 元素的 index 是:" + n; // }) ); </script> </body> </html>
总结:
JQuery的Dom操作与JavaScrip的Dom操作有什么区别?
3.4 JQuery 常用的事件
显示、隐藏、来回显示隐藏
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>03-认识JQuery</title> <style> #main .pic img{ margin-top: 30px; } </style> </head> <body> <div id="main"> <div class="pic"> <img src="image/image_01.jpg" alt=""> <img src="image/image_01.jpg" alt=""> <img src="image/image_01.jpg" alt=""> <img src="image/image_01.jpg" alt=""> </div> <div class="word"> <p>这里的风景很美!</p> <p>这里的风景很美!</p> <p>这里的风景很美!</p> <p>这里的风景很美!</p> </div> </div> <button>显示</button> <button>隐藏</button> <button>来回显示和隐藏</button> <script src="js/jquery-3.2.0.min.js"></script> <script> //1.设计图片样式 $('img').attr('width','120px'); //--------------第一种方式--------------- //2.显示 // var btns=$('button'); // btns[0].οnclick=function () { // $('img').show(); // $('p').show(); // } //3.隐藏 // btns[1].οnclick=function () { // $('img').hide(); // $('p').hide(); // } //--------------第二种方式--------------- //2.显示 $('button').eq(0).on('click',function () { $('img').show(); $('p').show(); }); //3.隐藏 $('button').eq(1).on('click',function () { $('img').hide('slow'); $('p').hide('slow'); }); //4.来回显示和隐藏 $('button').eq(-1).on('click',function () { $('img').toggle(1000); $('p').toggle(1000); }); </script> </body> </html>
3.5 JQuery其它常用的东西
-
数组的遍历
-
对数组内容的收索
-
用Jquery写css样式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>03-认识JQuery</title> <style> </style> </head> <body> <div class="word"> <p>这里的风景很美!</p> <p>这里的风景很美!</p> <p>这里的风景很美!</p> <p>这里的风景很美!</p> </div> <script src="js/jquery-3.2.0.min.js"></script> <script> var arrys=[1,4,20,50,3]; // 1. 数组的遍历 // for(var i=0;i<arrys.length;i++){ // console.log(arrys[i]); // } $.each(arrys,function (index,value) { console.log('索引是:'+index+' 值是:'+value); }); // 2. 对数组内容的收索 var index=$.inArray(50,arrys); console.log(index); // 3. 用Jquery写css样式 var result=$('p').css('color'); console.log(result); /*html的语法比较松散, 下面的css的写法都是可以的。 字符窜是单引号和双引号都可以, key有或者没有单双引号都可以*/ $('p').css({ "color": "#ff0011", "background": "blue", border:'1px solid red' }); </script> </body> </html>
4.JQuery 实现瀑布流效果
4.1用Jquery实现父盒子居中
1.拿到所有的子盒子
2.求出盒子的宽度:http://www.cnblogs.com/keyi/p/5933981.html
3.求出页面的宽度
4.求出列数-->取整,忽略小数点后面的值
5.父盒子居中
/** * Created by Administrator on 2017/3/27. */ /*当页面加载完毕*/ // window.οnlοad=function () { // /*瀑布流布局*/ // waterfall(); // }; $(window).on('load',function () { /*瀑布流布局*/ waterfall(); }); /*瀑布流布局*/ function waterfall() { /*父盒子居中*/ // 1.拿到所有的子盒子 var allBox=$('#main .box'); // console.log(allBox.length); // 2.求出盒子的宽度 // var boxWidth=$(allBox[0]).width();//只是拿到盒子内容的宽度 var boxWidth=$(allBox[0]).outerWidth();//拿到盒子的宽度,包括内边框 // console.log(boxWidth); // 3.求出页面的宽度 var clinetWidth=$(window).width(); // console.log(clinetWidth); // 4.求出列数-->取整,忽略小数点后面的值 var cols=Math.floor(clinetWidth/boxWidth); // console.log(cols); // 5.父盒子居中 $('#main').css({ width:boxWidth*cols+'px', margin:'0 auto' }); }
4.2用Jquery实现子盒子定位
1.定义高度数组
2.遍历所有盒子的
3.取出单独盒子的高度
4.判断,是否是第一行的盒子
5.处理第二行以后的盒子
6.求出最矮盒子的高度
7.求出最矮盒子在数组中的索引
8.盒子的定位
9.更新最矮盒子的高度
/** * Created by Administrator on 2017/3/27. */ /*当页面加载完毕*/ // window.οnlοad=function () { // /*瀑布流布局*/ // waterfall(); // }; $(window).on('load',function () { /*瀑布流布局*/ waterfall(); }); /*瀑布流布局*/ function waterfall() { /*父盒子居中*/ // 1.拿到所有的子盒子 ... ... ... /*定位*/ // 1.定义高度数组 var heightArr=[]; // 2.遍历所有盒子的 $.each(allBox,function (index,value) { // 3.取出单独盒子的高度 var boxHeigth=$(value).outerHeight(); // 4.判断,是否是第一行的盒子 if(index<cols){ heightArr.push(boxHeigth); // 5.处理第二行以后的盒子 }else{ // 6.求出最矮盒子的高度 var minBoxHeight=Math.min.apply(this,heightArr); // 7.求出最矮盒子在数组中的索引 var minBoxIndex=$.inArray(minBoxHeight,heightArr); // 8.盒子的定位 $(value).css({ position:'absolute', top:minBoxHeight+'px', left:boxWidth*minBoxIndex+'px' }); // 9.更新最矮盒子的高度 heightArr[minBoxIndex]=minBoxHeight+boxHeigth; } }); }
4.3用Jquery监听页面滑到底部
1.拿到所有的子盒子
2.到拿到最后一个盒子
3.拿到最后一个 盒子的高度的一半 + 头部偏移的位置
4.拿到页面的高度 ---> 兼容问题 = 标准模式 | 混杂模式
5.页面偏移浏览器的高度
6.判断返回
$(window).on('load',function () { /*瀑布流布局*/ waterfall(); $(window).on('scroll',function () { //用Jquery监听页面滑到底部 if(checkWillLoadBox()){ } }); }); /*用Jquery监听页面滑到底部*/ function checkWillLoadBox() { // 1.拿到所有的子盒子 var allBox=$('#main .box'); // 2.到拿到最后一个盒子 var lastBox=$(allBox).last(); // 3.拿到最后一个 盒子的高度的一半 + 头部偏移的位置 var lastBoxDis=$(lastBox).outerHeight()/2 + $(lastBox).offset().top; // console.log($(lastBox).outerHeight()/2); // console.log($(lastBox).offset().top); // 4.拿到页面的高度 var clientHeight=$(window).height(); // 5.页面偏移浏览器的高度 var scrollTop=$(window).scrollTop(); // 6.判断返回 console.log(lastBoxDis,clientHeight,scrollTop); return lastBoxDis<=clientHeight+scrollTop; }
4.4用Jquery动态添加盒子
1.本地JSON数据(伪造数据,模拟从服务获取数据)
2.遍历数据
3.创建最外面的盒子
4.创建里面的盒子
5.创建图片
6.重新进行瀑布流布局
$(window).on('load',function () { /*瀑布流布局*/ waterfall(); $(window).on('scroll',function () { //用Jquery监听页面滑到底部 if(checkWillLoadBox()){ //1.本地JSON数据(伪造数据,模拟从服务获取数据) var imgData={ 'img':[ {'icon':'0.jpg'}, {'icon':'1.jpg'}, {'icon':'2.jpg'}, {'icon':'3.jpg'}, {'icon':'4.jpg'}, {'icon':'5.jpg'}, {'icon':'6.jpg'}, {'icon':'7.jpg'}, {'icon':'8.jpg'}, {'icon':'9.jpg'}, {'icon':'10.jpg'}, {'icon':'11.jpg'}, {'icon':'12.jpg'} ] }; // 2.遍历数据 $.each(imgData.img,function (index,value) { console.log('----'); // 3.创建最外面的盒子 var newBox=$('<div>').addClass('box').appendTo($('#main')); // 4.创建里面的盒子 var newPic=$('<div>').addClass('pic').appendTo($(newBox)); // 5.创建图片 $('<img>').attr('src','image/'+$(value).attr('icon')).appendTo($(newPic)); }); // 6.重新进行瀑布流布局 waterfall(); } }); });
5.官网快速开发(Bootstrap 页面)
5.1新建项目
使用bootstrap 与 Jquery 框架技术 ;
其中boostrap 依赖 Jquery

5.2 BootStrap 页面的简单配置
配置该网页的宽等于设备的宽
初始化网页的缩放比例为1
参考:
http://v3.bootcss.com/getting-started/#template
5.3 实现导航条组件
bootstrap官网:http://v3.bootcss.com/
<!--导航条--> <nav class="navbar navbar-default"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">广州小码哥教育</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">简介 <span class="sr-only">(current)</span></a></li> <li><a href="#">综述</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">学院 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">IOS</a></li> <li role="separator" class="divider"></li> <li><a href="#">Java</a></li> <li role="separator" class="divider"></li> <li><a href="#">Android</a></li> <li role="separator" class="divider"></li> <li><a href="#">UI</a></li> <li role="separator" class="divider"></li> <li><a href="#">HTML5</a></li> </ul> </li> <li><a href="#">关于</a></li> <li><a href="#">社区</a></li> <li><a href="#">服务</a></li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav>
5.4设计导航条样式
-
添加
.navbar-fixed-top类可以让导航条固定在浏览器的顶部注意:固定的导航条会遮住页面上的其他的内容,可给
<body>设计padding -
导航条包含一个
.container或者.container-fluid容器,从而让导航条居中显示或者自适应显示 -
添加
.navbar-inverse可以改变导航栏显示的背景颜色

5.5实现 轮播图 (js插件)和 样式
参考:http://v3.bootcss.com/javascript/#carousel
index.html实现头部轮播图:
<!--广告轮播图--> <div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> <!-- Indicators 下面圆点 --> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> </ol> <!-- Wrapper for slides 中间滚动的内容 --> <div class="carousel-inner" role="listbox"> <div class="item active"> <img src="image/nav_01.jpg" alt="..."> <div class="carousel-caption"> Hello Word ! </div> </div> <div class="item"> <img src="image/nav_02.jpg" alt="..."> <div class="carousel-caption"> </div> </div> <div class="item"> <img src="image/nav_03.jpg" alt="..."> <div class="carousel-caption"> </div> </div> </div> <!-- Controls 上一张 下一张--> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div>
index.css设计样式:
body{ padding-top: 50px; }
5.6中间的栅栏布局(一)
参考:http://v3.bootcss.com/css/#grid
该布局代码:
<!--中间的栅栏布局--> <div id="main"> <div class="container-fluid"> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> </div> </div>
5.7中间栅栏布局(二)
每一个item的布局的代码:
<!--中间的栅栏布局--> <div id="main"> <div class="container-fluid"> <div class="row"> <div class="col-md-4"> <img src="image/apple-logo.png" alt=""> <h2>iOS学院</h2> <p>iOS学院,又称大神学院,学院的每一个学生都十分的牛逼,他们的梦想是用"指尖改变世界",励志做"中国的乔布斯"。</p> <button>立即咨询</button> </div> <div class="col-md-4"> <img src="image/android.png" alt=""> <h2>Android学院</h2> <p>Android学院,学院的每一个学生都很牛逼,他们的梦想是通过代码改变自己,终极目标:"瞬间高富帅,赢取白富美"。</p> <button>立即咨询</button> </div> <div class="col-md-4"> <img src="image/web.png" alt=""> <h2>网页UI学院</h2> <p>iOS学院,又称大神学院,学院的每一个学生都十分的牛逼,他们的梦想是用"指尖改变世界",励志做"中国的乔布斯"。</p> <button>立即咨询</button> </div> </div> </div> </div>
对第一张方形的图片进行裁剪成圆形:
img 使用 class="img-circle" 样式
<!--中间的栅栏布局--> <div id="main"> <div class="container-fluid"> <div class="row"> <div class="col-md-4"> <img class="img-circle" src="image/apple-logo.png" alt="" > ... </div> ... ... </div> </div> </div>
5.8中间栅栏布局样式
body{ padding-top: 50px; } #main{ padding: 20px; } /*图片大小*/ #main .container-fluid .row .col-md-4 img{ width: 180px; } /*水平居中*/ #main .container-fluid .row .col-md-4{ text-align: center; /*下边距*/ margin-bottom: 20px; } /*字体样式*/ #main .container-fluid .row .col-md-4 p { /*字体对齐方式*/ text-align: left; /*首行缩进*/ text-indent: 8%; }
设计button的样式
5.9底部标签布局(js插件)
参考:http://v3.bootcss.com/javascript/#tabs
该布局代码:
<!--底部的tabBar--> <div id="tabBar"> <!-- Nav tabs --> <ul class="nav nav-tabs" role="tablist"> <li role="presentation" class="active"><a href="#iOS" aria-controls="home" role="tab" data-toggle="tab">iOS</a></li> <li role="presentation"><a href="#Android" aria-controls="profile" role="tab" data-toggle="tab">Android</a></li> <li role="presentation"><a href="#UI" aria-controls="messages" role="tab" data-toggle="tab">UI</a></li> </ul> <!-- Tab panes --> <div class="tab-content"> <div role="tabpanel" class="tab-pane active" id="iOS">iOS</div> <div role="tabpanel" class="tab-pane" id="Android">Android</div> <div role="tabpanel" class="tab-pane" id="UI">UI</div> </div> </div>
6.1底部标签添栅栏布局
参考:http://v3.bootcss.com/css/#grid
该布局的代码:
<!--底部的tabBar--> <div id="tabBar"> <!-- Nav tabs --> ... ... ... <!-- Tab panes --> <div class="tab-content"> <div role="tabpanel" class="tab-pane active" id="iOS"> <div class="row"> <div class="col-md-8">.col-md-8</div> <div class="col-md-4">.col-md-4</div> </div> </div> <div role="tabpanel" class="tab-pane" id="Android"> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-8">.col-md-8</div> </div> </div> <div role="tabpanel" class="tab-pane" id="UI"> <div class="row"> <div class="col-md-8">.col-md-8</div> <div class="col-md-4">.col-md-4</div> </div> </div> </div> </div>
6.2底部标签栅栏布局的完善
该布局对应的代码:
<!--底部的tabBar--> <div id="tabBar"> <!-- Nav tabs --> ... ... ... <!-- Tab panes --> <div class="tab-content"> <div role="tabpanel" class="tab-pane active" id="iOS"> <div class="row"> <div class="col-md-8"> <h2>iOS学院 <span>史上最具逼格</span> </h2> <p>iOS学院,又称大神学院,学院内优秀学员比比皆是,不断挑战着业界薪资神话。学院的每一个学生都十分的牛逼,他们的梦想是用"指尖改变世界",励志做"中国的乔布斯"。</p> </div> <div class="col-md-4"> <img src="image/safari-logo.jpg" alt=""> </div> </div> </div> <div role="tabpanel" class="tab-pane" id="Android"> <div class="row"> <div class="col-md-4"> <img src="image/firefox-logo.jpg" alt=""> </div> <div class="col-md-8"> <h2>Android学院 <span>史上最具逼格</span> </h2> <p>Android学院,学院的每一个学生都很牛逼,他们的梦想是通过代码改变自己,终极目标:"瞬间高富帅,赢取白富美"。</p> </div> </div> </div> <div role="tabpanel" class="tab-pane" id="UI"> <div class="row"> <div class="col-md-8"> <h2>网页UI学院<span>史上最具逼格</span> </h2> <p>网页UI学院,又称女神学院。学院每个学生的梦想是:设计出能改变世界的UI界面,成为其他两大学院男生心目中的女神。</p> </div> <div class="col-md-4"> <img src="image/ie-logo.jpg" alt=""> </div> </div> </div> </div> </div>
6.3底部标签栅栏布局的样式
1.图片自适应大小:
2.设计字体样式
/*字体距离顶部*/ #tabBar .tab-content .tab-pane .row .col-md-8 { margin-top: 100px; } /*h2 字体颜色*/ #tabBar .tab-content .tab-pane .row .col-md-8 h2{ color: red; } /*span 字体颜色和大小*/ #tabBar .tab-content .tab-pane .row .col-md-8 h2 span{ color: purple; font-size: 20px; }
3.设计字体自适应大小
4.自适应布局
/*自适应布局*/ @media screen and (max-width: 650px) { /**字体距离顶部*/ #tabBar .tab-content .tab-pane .row .col-md-8 { margin-top: 40px; } }
6.4尾部布局
<!--分解线--> <hr> <!--尾部--> <footer> <!--左浮动--> <p class="pull-left">© 2015 广州小码哥教育集团</p> <!--右浮动--> <a class="pull-right" target="_top"> 回到顶部</a> </footer>
6.总结:
1.瀑布流效果
2.栅栏布局
3.JQuery的语法
4.BootStrap官网开发



























 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








