Windows环境下的NodeJS+NPM+Bower安装配置
Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台, 用来方便地搭建快速的 易于扩展的网络应用· Node.js 借助事件驱动, 非阻塞I/O 模型变得轻量和高效, 非常适合 运行在分布式设备 的 数据密集型 的实时应用。
工具/原料
Node.js 0.12.7安装包
npm express
方法/步骤
进入nodejs官方网站下载软件(nodejs.org),
下载完成后,双击默认安装。安装程序会自动添加环境变量
检测nodejs是否安装成功。打开cmd命令行 输入 node - v 显示当前版本号,注意V要大写
检查npm是否安装。由于新版的NodeJS已经集成了npm,所以之前npm也一并安装好了。同样可以使用cmd命令行中键入
npm -vnpm作为一个NodeJS的模块管理,之前我由于没有系统地看资料所以导致安装配置模块的时候走了一大段弯路,所以现在很有必要列出来记录下。我们要先配置npm的全局模块的存放路径以及cache的路径,例如我希望将以上两个文件夹放在NodeJS的主目录下,便在NodeJs下建立“node_global”及“node_cache”两个文件夹。我们就在cmd中键
npm config set prefix "E:\dev\winX64\devtool\nodejs\node_global"
npm config set cache "E:\dev\winX64\devtool\nodejs\node_cache" 这一步非常关键,我们需要设置系统变量。进入我的电脑→属性→高级→环境变量。
在系统变量下新建“NODE_PATH”,输入
```
“E:\dev\winX64\devtool\nodejs\node_global\node_modules”
```
安装bower,
npm install bower -g; -g表示全局
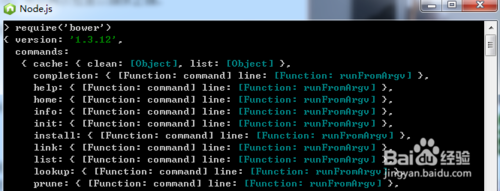
输入 node,
require(‘bower’) 显示如下表示 安装成功!
nodejs小问题:[1]express不是内部或外部命令
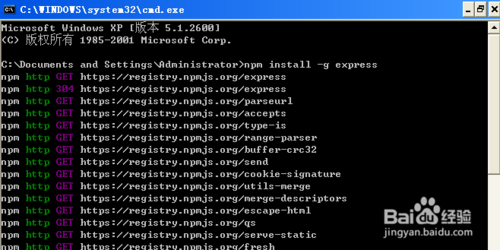
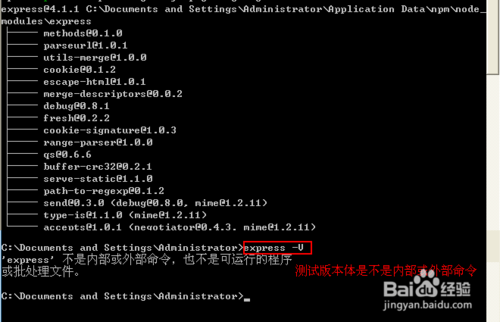
当我安装express之后发现居然提示express不是内部或外部命令.
* 安装之后就需要安装express,使用熟悉的npm install -g express命令安装,但是,安装成功之后居然提示express不是内部或外部命令.*


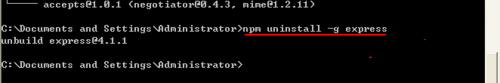
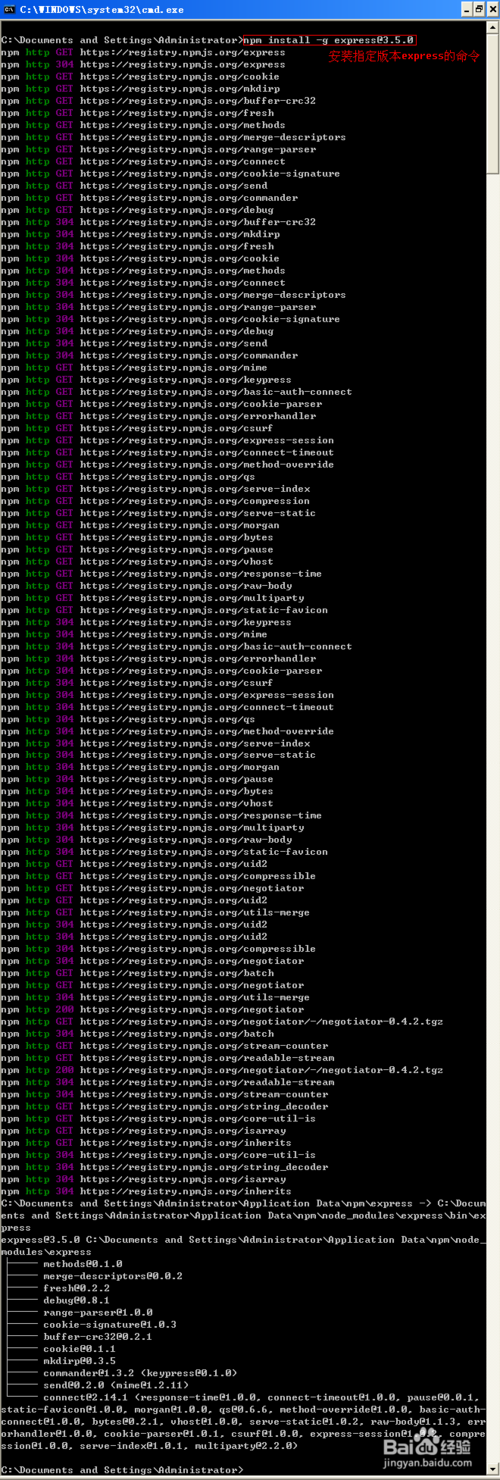
怎么办呢? 猜测是express版本更新了,但是我们不知道新版本该怎么玩了.所以我就只好先删除当前安装的express,重新安装以前的版本试试.测试ok.
此处使用的命令有
卸载: npm uninstall -g express
安装指定版本: npm install -g express@3.5.0 (4.13.1高版本默认不会加载所有依赖,需要手动安装)
查看版本: express -V
注意express -V中的V要大写,不然很多版本中会不识别


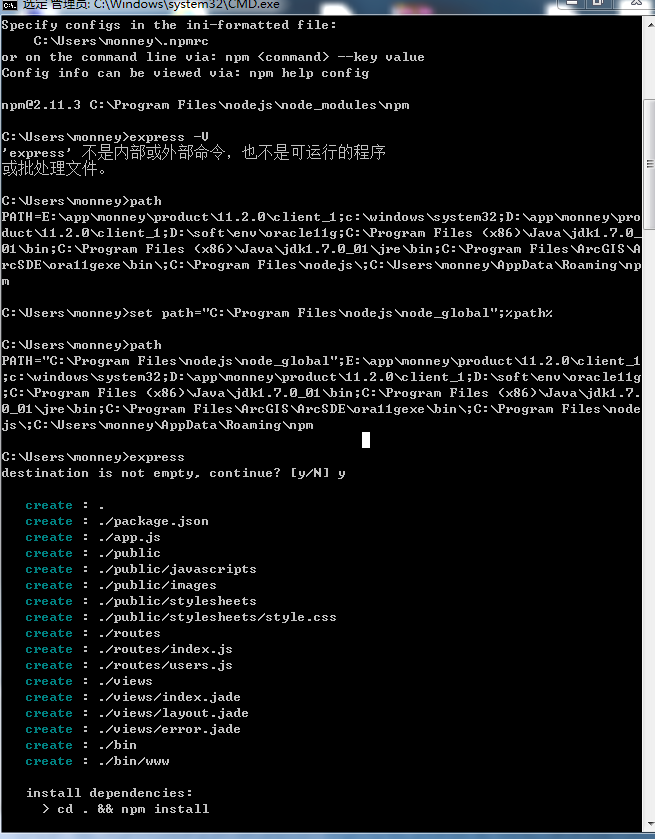
注意此处还未成功,原因是由于Path未设置到系统中
既然安装好了我们就要测试一下新安装的express到底可不可以使用于是我使用express创建一个工程:
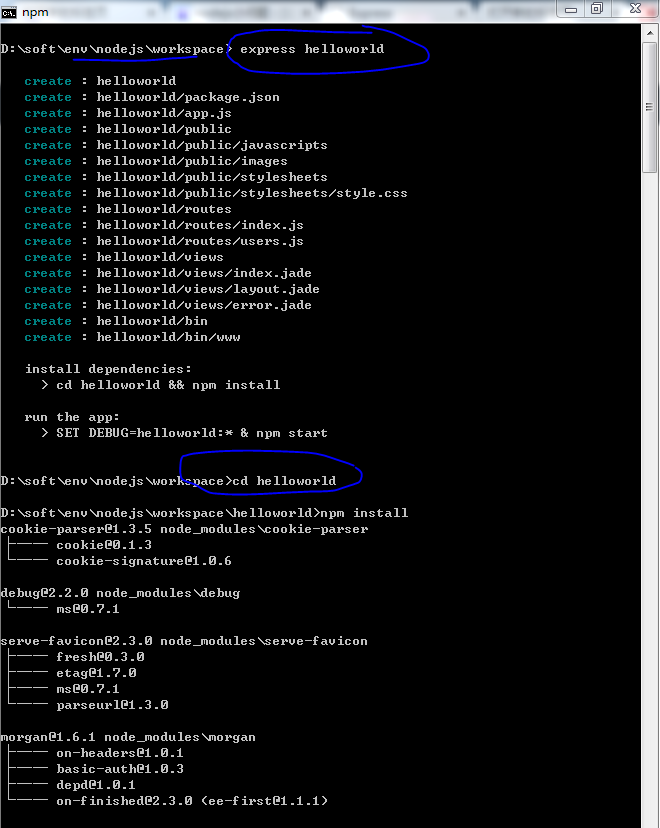
express helloworld
新版本中命令发生了一些改变, 创建好project之后还需要用npm进行添加依赖和启动:
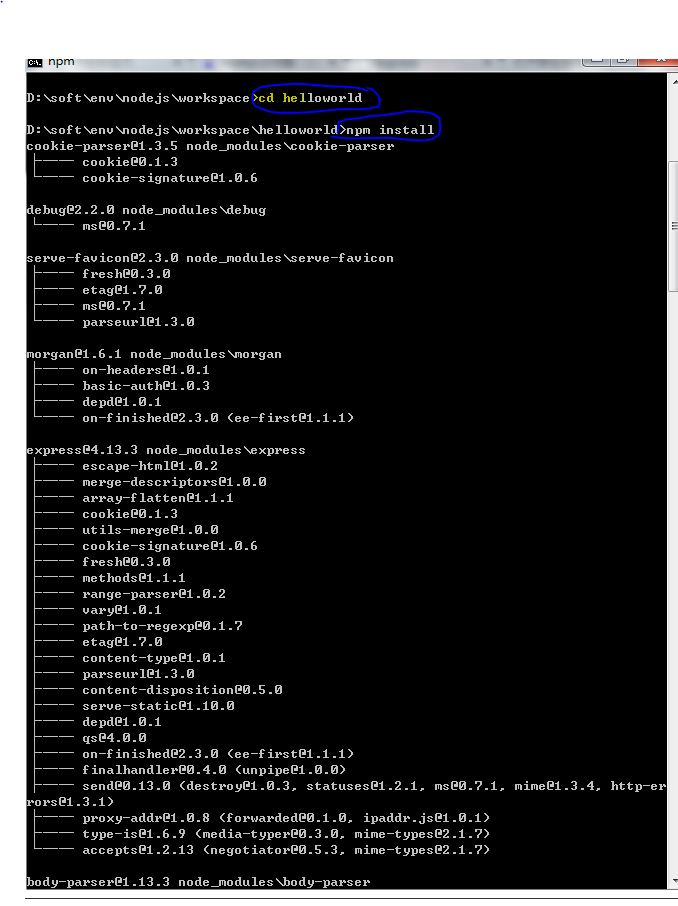
cd helloworld
npm install
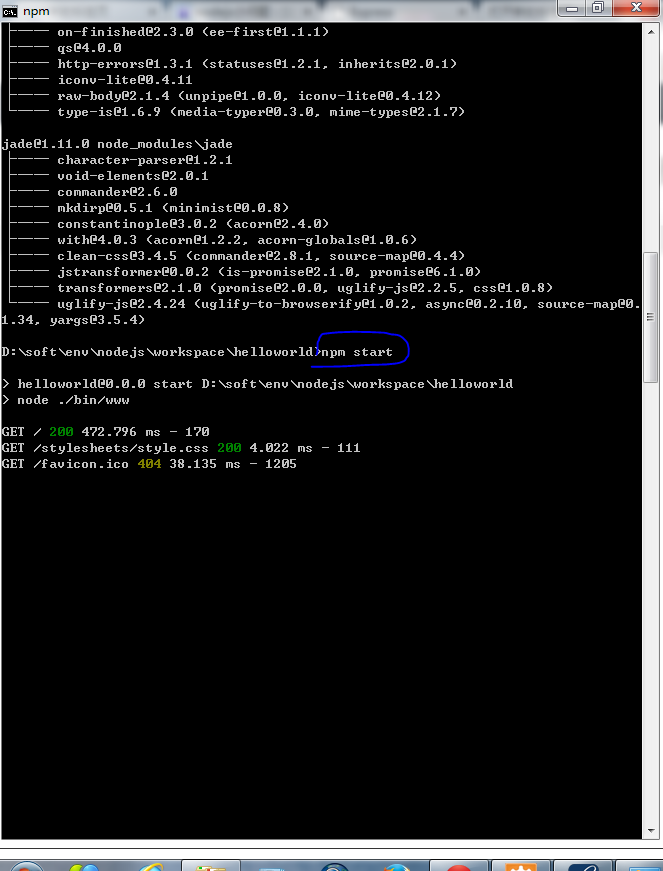
npm start
然后新创建的helloworld就已经运行在3000端口上



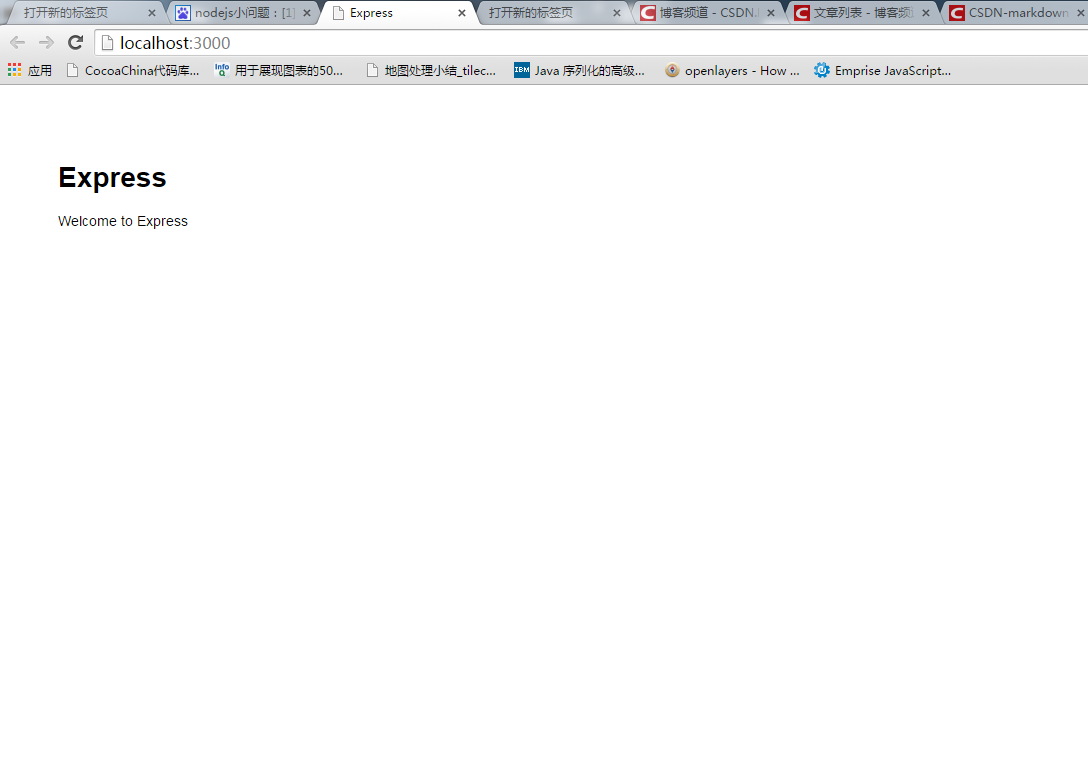
####访问http://localhost:3000/就看到熟悉的页面了

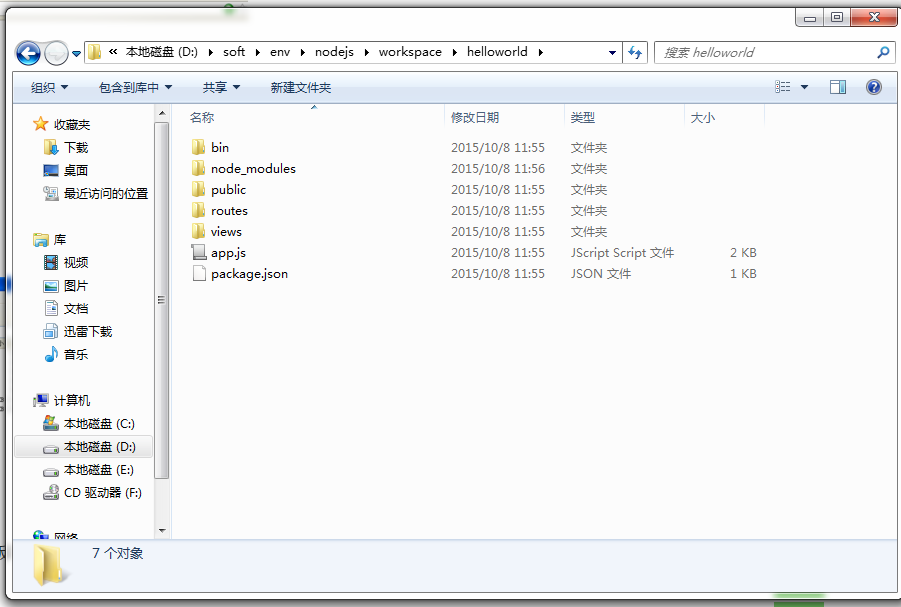
####以及创建出来的目录效果

## 此时真的就大功告成了,express新版本还真有些变化的 ##





























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








