script标签属性defer & async
1. 需求描述
script标签的这两个属性看起来倒是不陌生,但也不熟悉只有在面试时候被问到过(敲黑板),直到今天给页面添加埋点,发现调用埋点方法报错,于是有了这篇文~。
2. 属性简介
由于script脚本的执行会阻塞页面(dom的解析),一些网页就把script放在最后加载,只是当网速不是很快,或者script文件很大时候仍然会阻塞,而有了defer和async,就使得页面体验效果变好了(不过适用于在当前页面的script脚本没有在加载时候用到的)。
2.1 defer
defer:推迟、延期
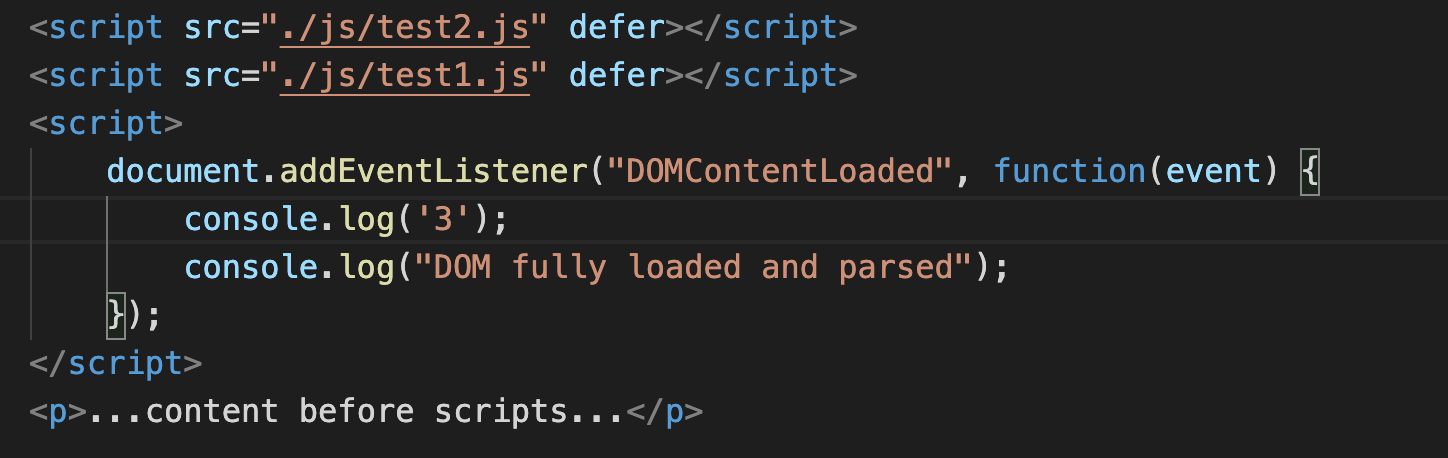
1.defer告诉浏览器不用等script标签,继续执行html解析dom,就像是一个在后台运行的程序。
2.具有延迟的脚本总是在DOM就绪时(但在DOMContentLoaded事件之前)执行。
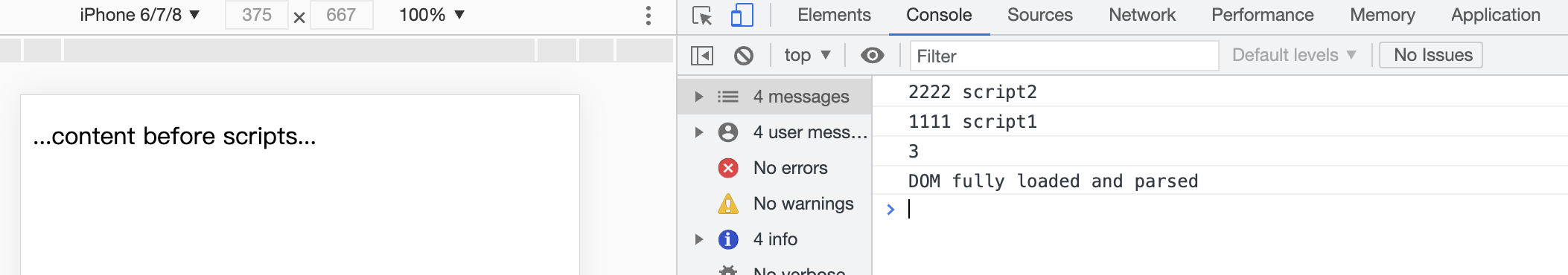
3.有defer属性的script标签之间也有自己的顺序,从上到下依次执行。
test2文件(输出script2) test1文件(输出script1)


2.2 async
async:异步
1.同样的不阻塞页面
2.标签与标签之间独立(互不等待)
3.DOMContentLoaded和async脚本不会互相等待





















 3636
3636











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








