1. 基础篇
-目的:用自动布局(StoryBoard中)实现几个View等分屏幕
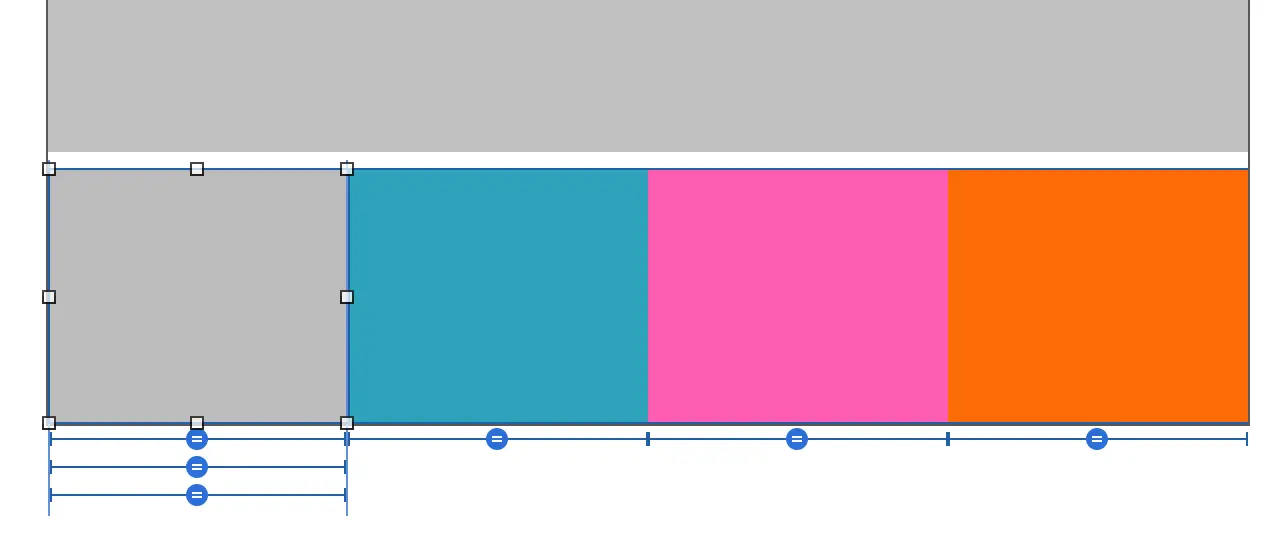
-效果图:

Snip20151130_3.png
-实现方法:
a.设置第一个view的约束(既灰色view),约束为上,左,下为0,0,0
b.设置第二个view的约束(既蓝色view),约束为上,左,下为0,0,0
c.设置第三个view的约束(既粉色view),约束为上,左,下为0,0,0
d.设置第四个view的约束(既橘色view),约束为上,左,下,右为0,0,0,0
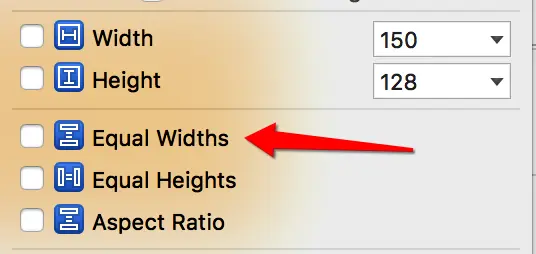
e.选中四个View,设定四个View为等宽,如图

Snip20151130_4.png
2.进阶篇
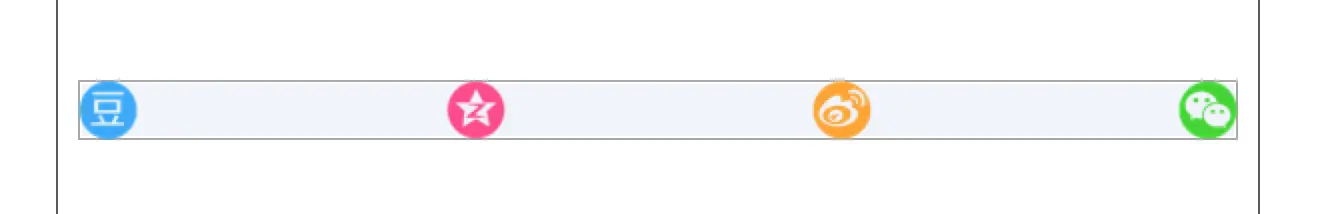
- 目的:用自动布局(StoryBoard中)实现几个控件的等间距分割
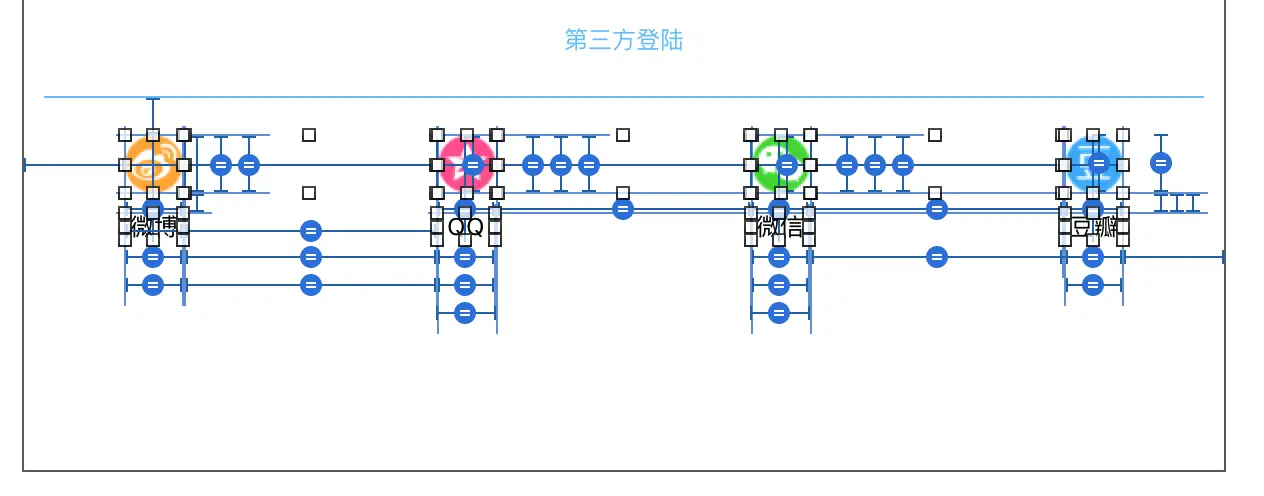
- 效果图:(简版,约束版)(事例为距上方蓝线的约束)

Snip20151130_6.png

Snip20151130_5.png
-
实现方法
小TIPS:这里使用自动布局进行等间距分割的时候,要借助辅助的view控件
a. 对微博icon设置约束,约束为,上,左,宽,高为18,50,30,30
b. 设置其他三个icon与微博icon等宽,等高,等水平
c. 设置豆瓣icon距离上,右的约束为18,50
d. 拖三个view到四个icon中间,如图

Snip20151130_7.png
e.对三个view分别设定约束(相对于左侧icon)为水平居中,等高,左右约束为0,0

Snip20151130_8.png
Snip20151130_9.png
f.最后对三个view(选中)设定等宽
g.更新约束看看效果吧
3. iOS9.0更新(StackView)
注:该方法只能适配iOS9.0系统
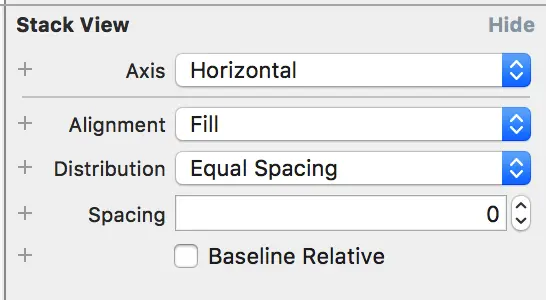
将StackView拖动到StoryBoard中,设置好相应的约束,这个view就相当如一个容器,将想进行等间距的控件放入StackView中,并设定属性如图

Snip20151130_10.png
效果图:

文/Paladinfeng(简书作者)
原文链接:http://www.jianshu.com/p/4f7faa0ac1a3
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。
原文链接:http://www.jianshu.com/p/4f7faa0ac1a3
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。






















 636
636

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








