转载一片枫叶的专栏
随着移动技术的深入发展,各种炫酷效果的更新,在我们追求UI与UE的同时一个不如忽视的问题逐渐暴露出来,那就是apk文件越来越大,可能有的童鞋会说现在都是wifi环境,apk文件增大几M不是什么大不了的问题,这其实也是有一定道理的,但是作为开发人员的我们这绝不是我们认为可以忽略这个问题的理由。优化Apk大小也是优化我们App体验的一个重要方面,虽然可能它不是那么的重要。
那么到底是那些原因让我们的Apk文件变得越来越大呢?
-
多屏幕适配问题,移动设备的多样化导致了一个app需要N种不同尺寸的设置,从而增加了安装文件中资源文件的种类与大小;
-
各种开发框架,开发工具的改进,虽然方便了我们开发者重复造轮子,但是这也间接的增加了安装文件的大小;
-
在追求各种动画、UI效果的内在需求,显而易见的更加炫酷的UI、UE效果会客观上增减Apk文件的大小;
-
开发人员沟通不足,冗余代码过多造成打出来的apk文件增大;
-
为了满足性能、安全性的需求,增添.so库;
好吧,既然我们知道了为何我们的apk文件越来越大,我们就可以有针对性的提出解决办法,为了更好的说明问题,这里我简单的列一下apk文件的组成:
-
源码文件即源代码文件等
-
资源文件包括apk文件中的各种布局文件,资源文件,图片文件,原生文件等等
-
本地代码文件这里主要指的是.so文件
那么在知道了apk文件的组成之后,如何减少apk文件的大小就很简单了
减小apk文件的大小,已经是一件很重要的事情。上面我们知道了apk文件的组成部分,就可以根据这些组成部分做一些优化安装文件的工作了。。下面是我总结的一些减小apk文件大小的方式:
源码文件方面的优化方式:
-
掌握良好的编码习惯,复用代码,对于一些重复性的代码逻辑复用;
-
使用Proguard对代码混淆,优化,压缩(它不仅仅是一个牛擦的混淆工具在代码优化方面也是很棒滴)。
-
减少一些无用代码库的引用,经常的一个场景就是可能一些代码库已经不需要了,但是还是在代码中引用着,这样做的后果就是无用的代码库也会被编译到apk文件中;
-
定期进行代码review,这是一个很重要的工作,可以是团队成员之间熟悉彼此代码同时也可以查找出一些自己看不出来的bug以及减小一些无用代码;
-
做一些代码lint之类的工作,Android studio已经提供了这样的功能,定期执行代码lint操作是一个比较不错的习惯;
-
资源文件方面的优化方式:
-
对于一些不必要的设备尺寸,不必要全部设备(主要看产品需求)
-
对资源文件,主要是图片资源进行压缩;
-
一些UI效果可以使用代码渲染替代图片资源;
-
资源文件的复用,比如两个页面的背景图片相同底色不同,就可以复用背景图片,设置不同的底色;
本地代码文件方面的优化方式:
-
限制app支持的cpu架构的数目,在当前的Android 生态系统中,让你的app支持 armabi 和 x86 架构就够了;
-
尽可能的重用so库文件;
最后重点讲一下图片的压缩工作,其实上面所讲的所有的减小apk大小的技巧中最重要的就是对图片的压缩工作。一般而言图片压缩对减小Apk大小所产生的效果占到你所有减小Apk努力的效果50%以上,因而要想减小Apk大小就考虑一下怎么减小图片的大小吧。
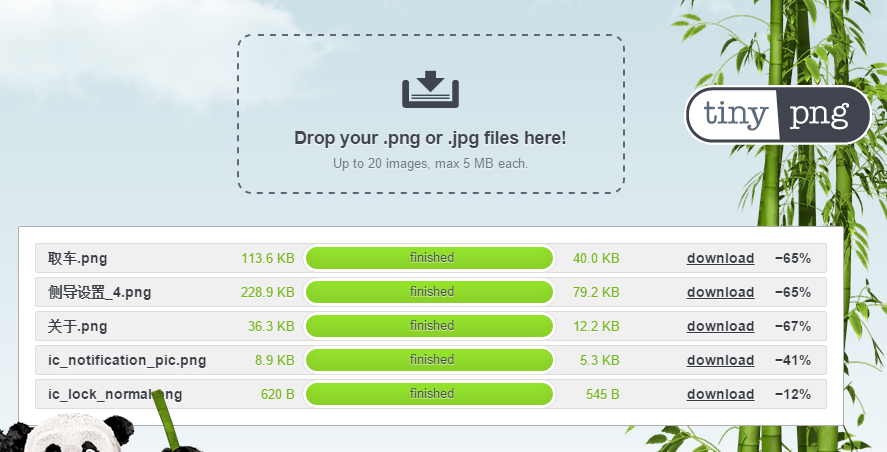
这里推荐一个比较不错的图片压缩网站:https://tinypng.com/ 支持对jpg与png图片资源的压缩。
我们可以具体的测试一下不同大小图片资源的压缩情况:
可以看到当图片资源大于100k之后压缩率都是65%左右,在10k+的图片资源上表现同样很牛擦,当图片资源小于10k的随着图片大小的减小,逐渐减少。
后来具体在我们的apk文件中都是用这种方式压缩一遍之后,apk文件的大小从11.86M减少到了10.52M,可见apk文件减小的效果还是很明显的。
PS:
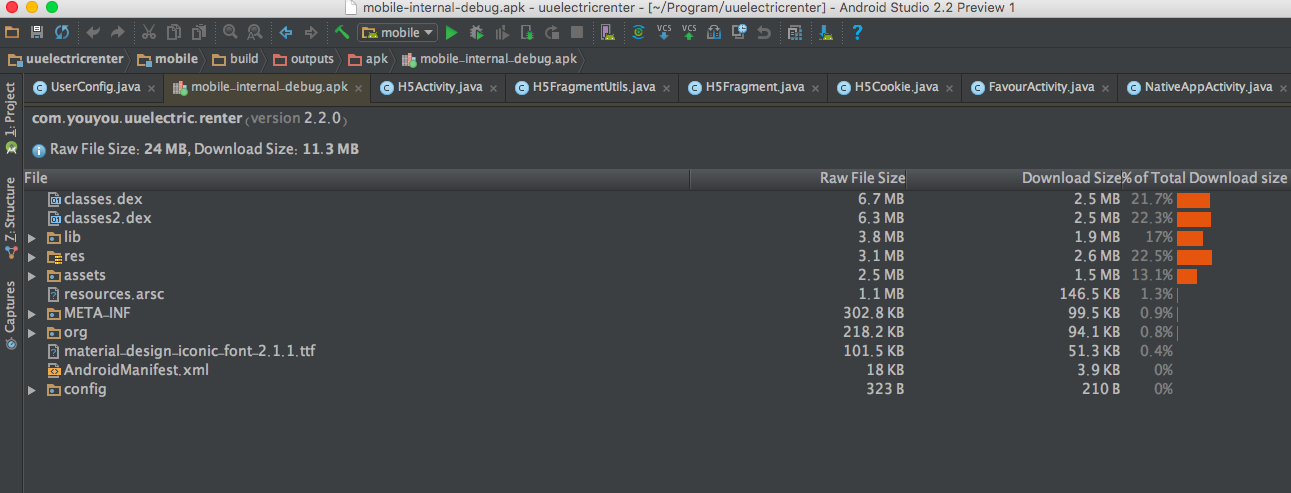
最新的Android Studio2.2提供了一个Apk分析器,能够查看Apk文件的组成部分一起各自大小所占的比重,相当不错哈。有兴趣的同学可以研究一下,多如何减小Apk大小还是很有帮助的。
打开Android Studio –> Build –> Analyze Apk
总结
以上减少apk文件的方式相对来说,体验方面就需要有一定的取舍,设计就是在一个约束集里面找出最好的方案。显然apk文件的大小就是一个约束。不要害怕为了让多个方面变得更好而放松一个方面的约束。你需要将app各方面进行整体考虑,而不是仅仅几个方面的斟酌。
























 3004
3004

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








