网上搜索博客、视频试着搭建下Vue的开发环境,过程没有视频里那么顺利,花了我几个小时,但我还是要花半小时来总结一下记录下来,避免下次用个新电脑又得搭建环境浪费时间了,下面是我搭建环境的步骤,与君同享,共同学习,若有错误,欢迎吐槽评论!
另外,我的电脑是win7系统,看的慕课视频用的Linux系统,在使用命令行时很多都不一样的。
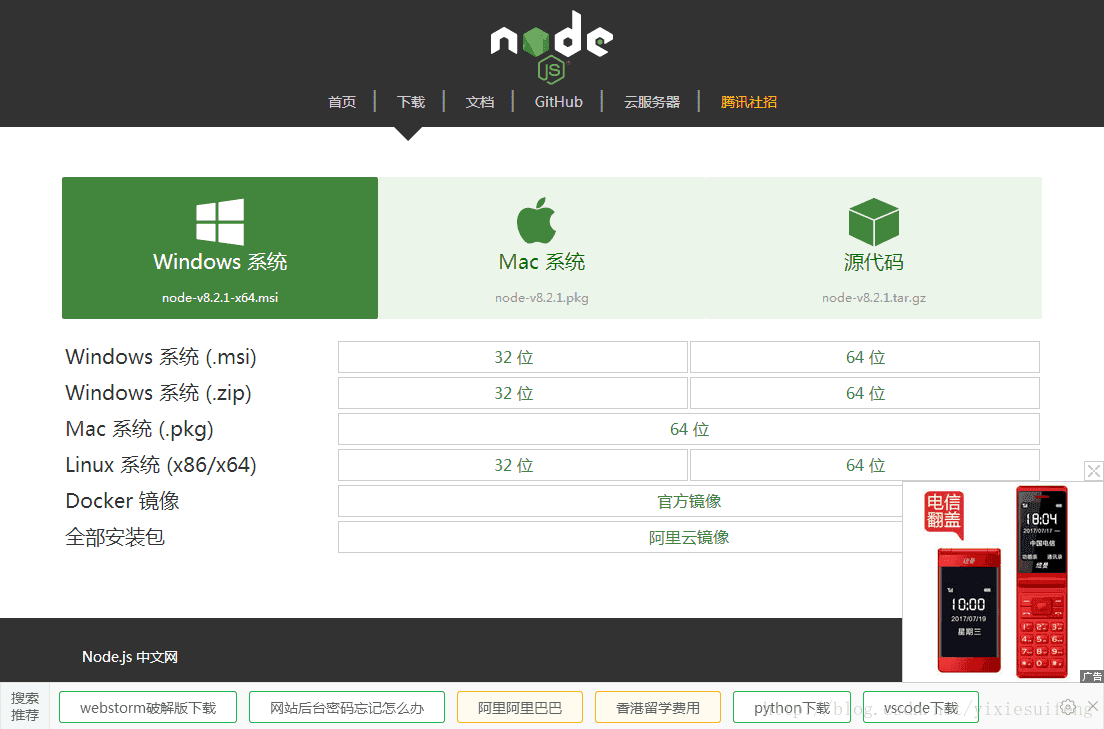
1、NodeJS下载安装
可能没有学习过node.js的同学很有疑问,这个下载的作用是什么?我们在学习vue.js时,不一定要是学过node.js的,我们需要的是NodeJS里npm工具,npm是NodeJS下的一个包管理工具,它可以很方便的帮你管理(可以简单理解为下载)各类前端的框架或插件,类似于PHP的composer,Twitter 的 Bower 一样。使用Vue不需要安装NodeJS,这里下载NodeJS只是为了使用其内置的NPM工具,所以不需要你有任何的NodeJS基础,只需要运行 npm install vue 命令,即可把 Vue 的最新版本下载至 node_modules 文件夹。我们可以去官网下载,下面是安装链接:
http://jingyan.baidu.com/article/b0b63dbfca599a4a483070a5.html
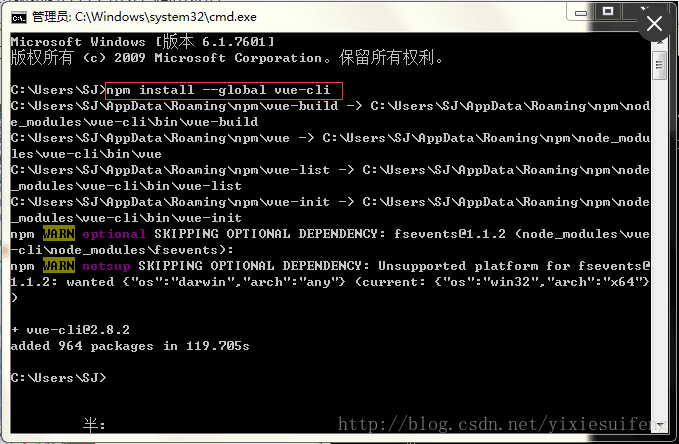
2、安装vue-cli
(我看的视频和博客没有给出这一步,直接是安装淘宝镜像去了,导致cnpm安装失败了很多次,也不知道是出了什么差错,查找资料费了很多时间才解决)npm实际已经存在nodejs安装文件中~~~
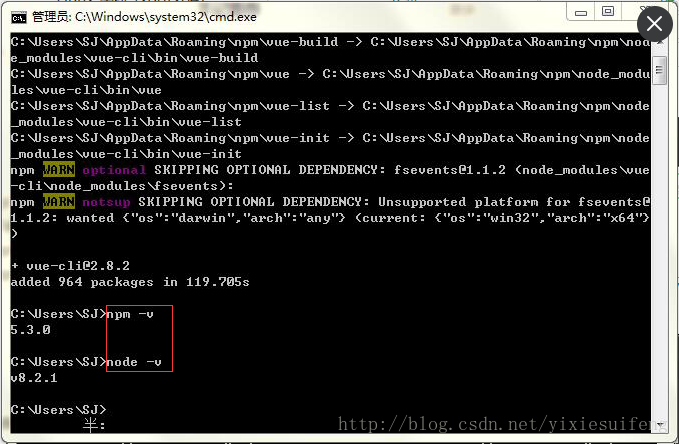
win+R ,输入cmd,打开DOS命令板:输入命令 “nmp install --global vue-cli”,会出现以下情况:
我们可以用命令行“npm -v”或“node -v”查看安装的版本号,以此来检测是否安装成功:
3、安装淘宝镜像cnpm
我的理解就是,这个能帮助我们更快的加载更多的插件的镜像工具的存在,使用 npm 会导致网速很慢,对于大陆用户,建议将 npm 的注册表源设置为国内的镜像,可以大幅提升安装速度。
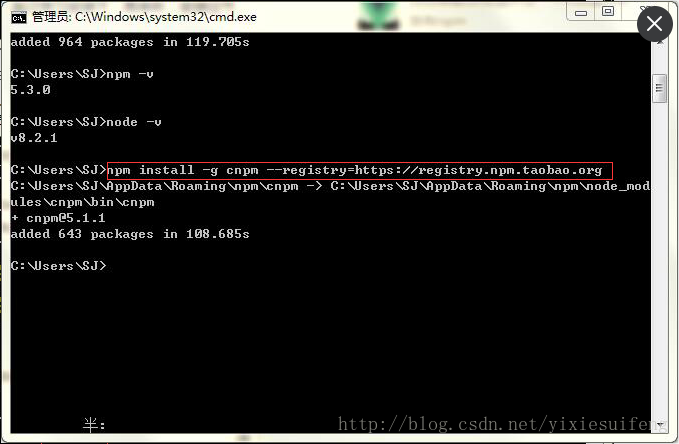
1、打开命令行,输入以下命令:
npm install -g cnpm --registry= https://registry.npm.taobao.org:
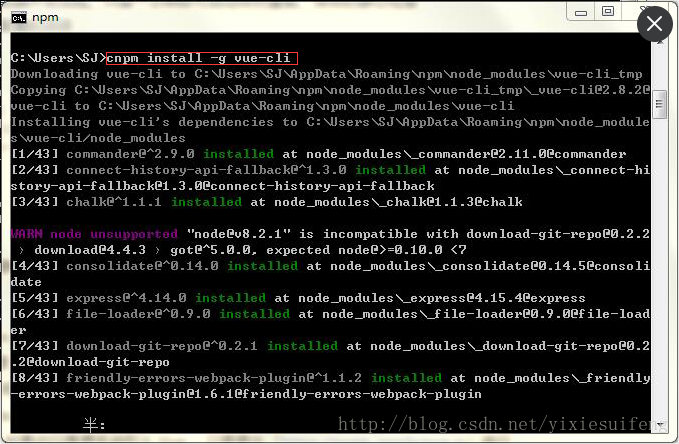
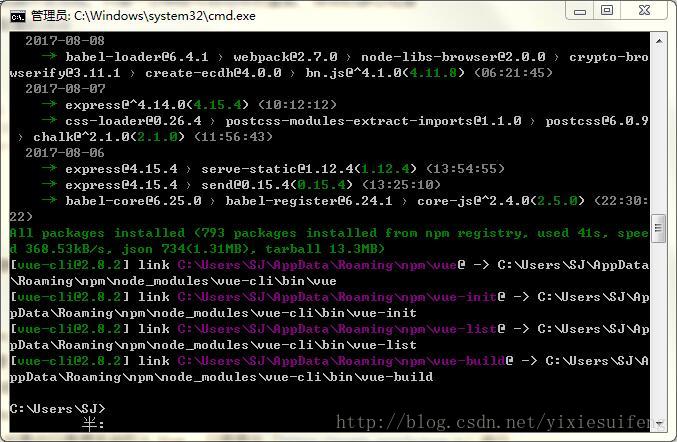
2、cnpm下再全局安装vue-cli,输入以下命令:
cnpm install -g vue-cli

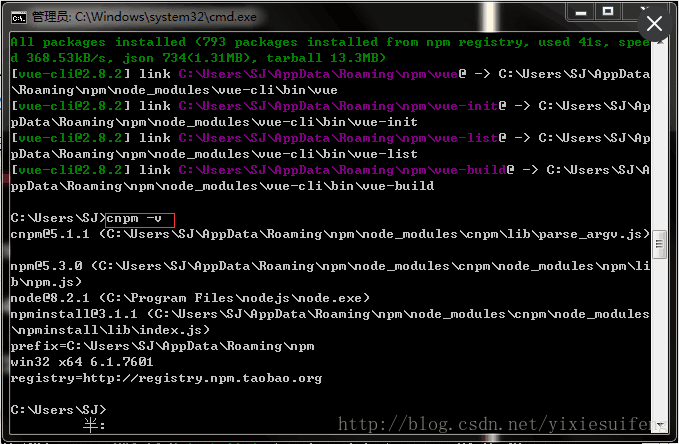
查看cnpm版本号,命令行输入“cnpm -v”:
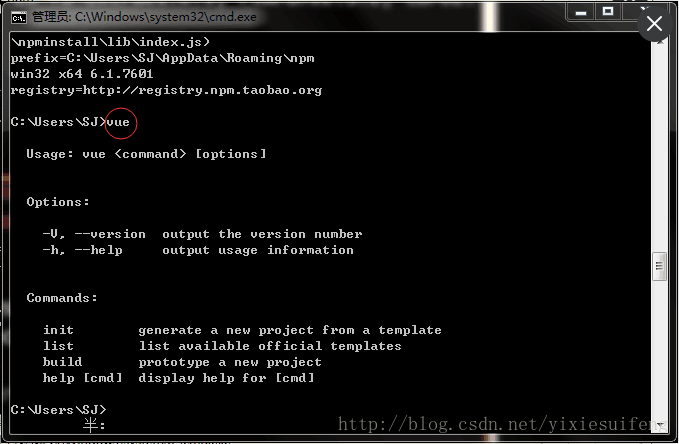
这时候环境大体搭建好了,可以输入“vue”查看:
4、安装webpack,新建项目
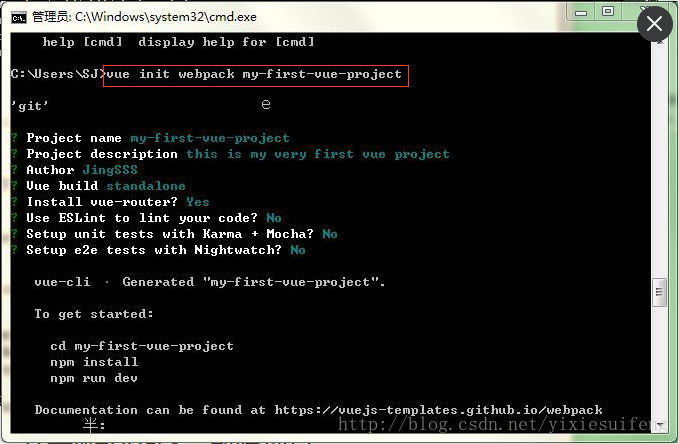
项目名为my-first-vue-project,输入命令:"vue init webpack my-first-vue-project":
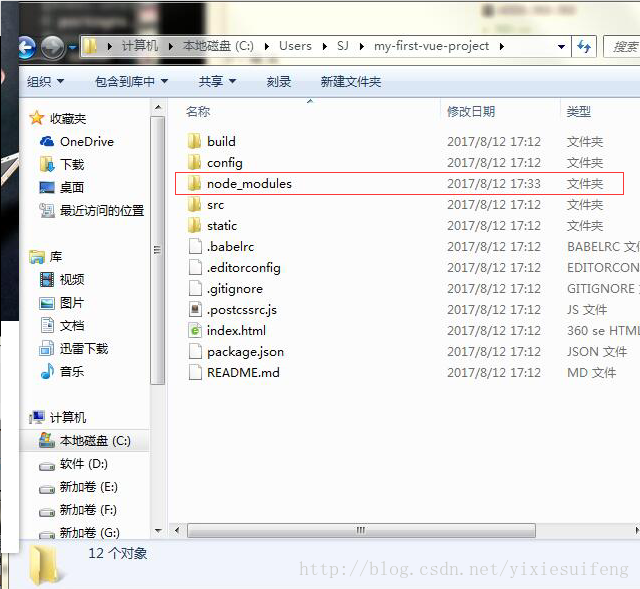
完成后,可在C盘里找到项目文件,用CD命令行查找进入到工程目录里。
5、安装依赖
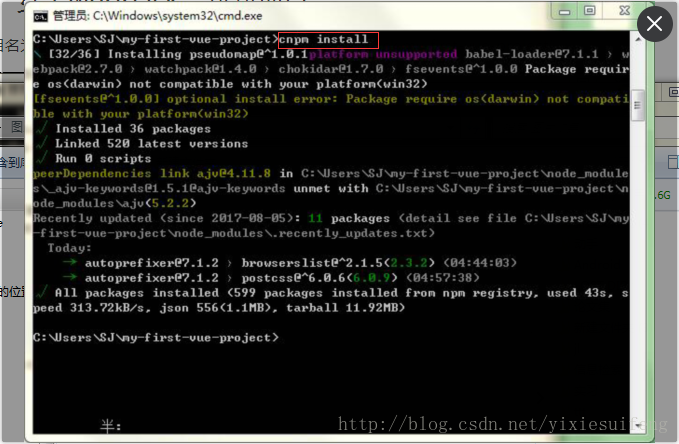
在命令行下启动cnpm,“cnpm install”:
可以发现,项目加载了一个node的组件:
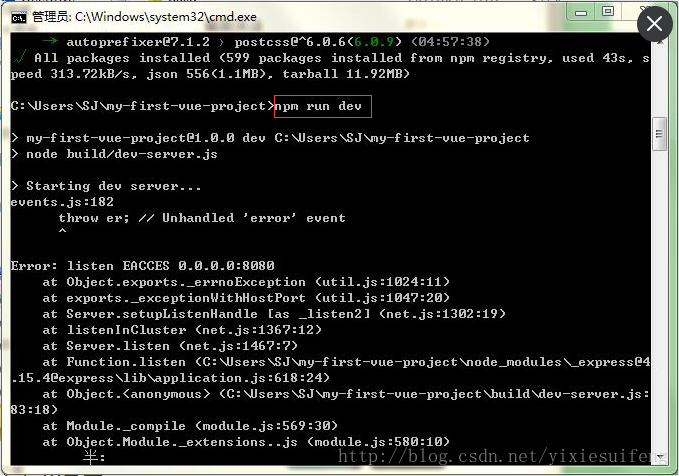
6、启动项目
输入命令行:“npm run dev”,我这时候就出错了,因为之前我设置了8080端口监听F盘的一个文件,这时候就产生了冲突,ERROR!,使用命令行:netstat -aon|findstr "80"查看端口占用情况,找到pid后,再输入tasklist|findstr "4",可查看这个pid被程序使用的情况,我最后是把监听的网站去电脑—服务里删除了,才有用,下下面的图片是成功情况下的图片:

在浏览器地址栏里输入localhost:8080:看到下面这个就大功告成了!!!


































 1135
1135

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








