1.到fontawesome官网下载字体包。
2.打开1中下载的压缩包找到.ttf文件。
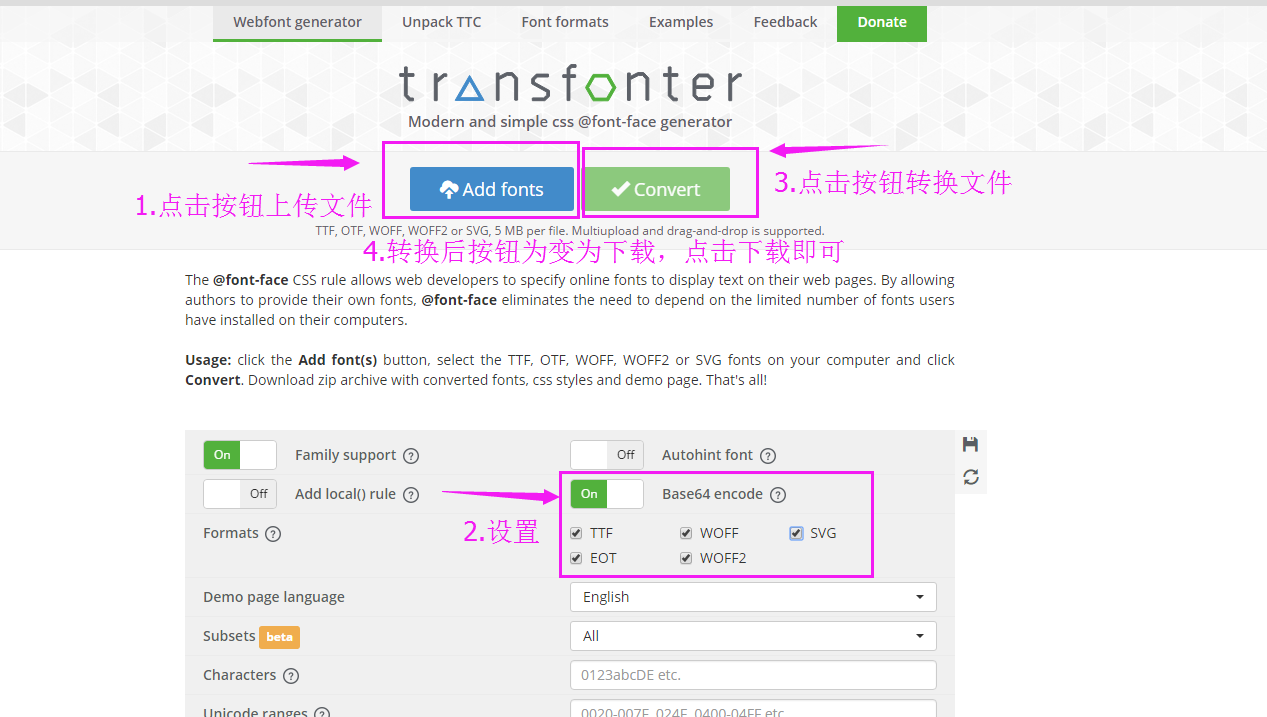
3.上传2中的字体文件到https://transfonter.org/,选择base64 编吗 ,convert后下载.
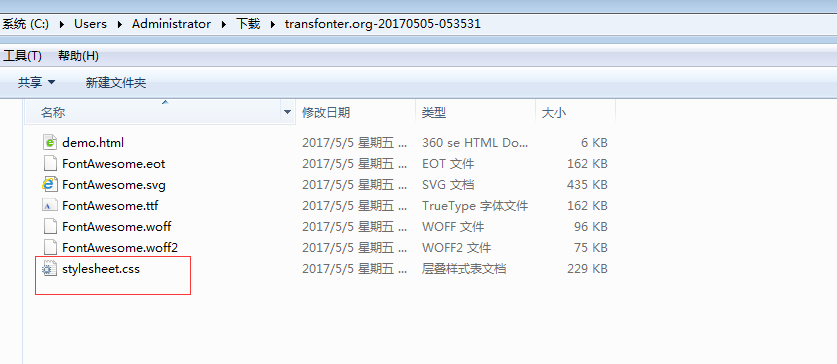
4.打开3中下载的文件,找到stylesheet.css.
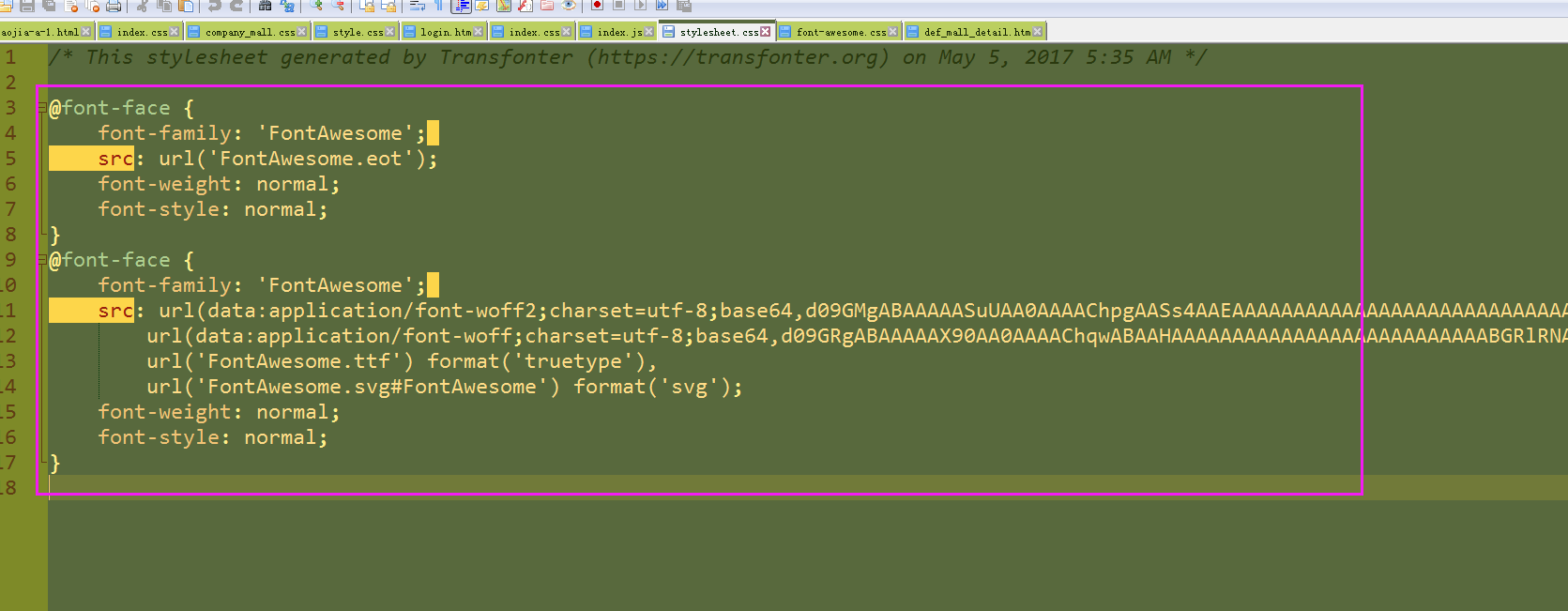
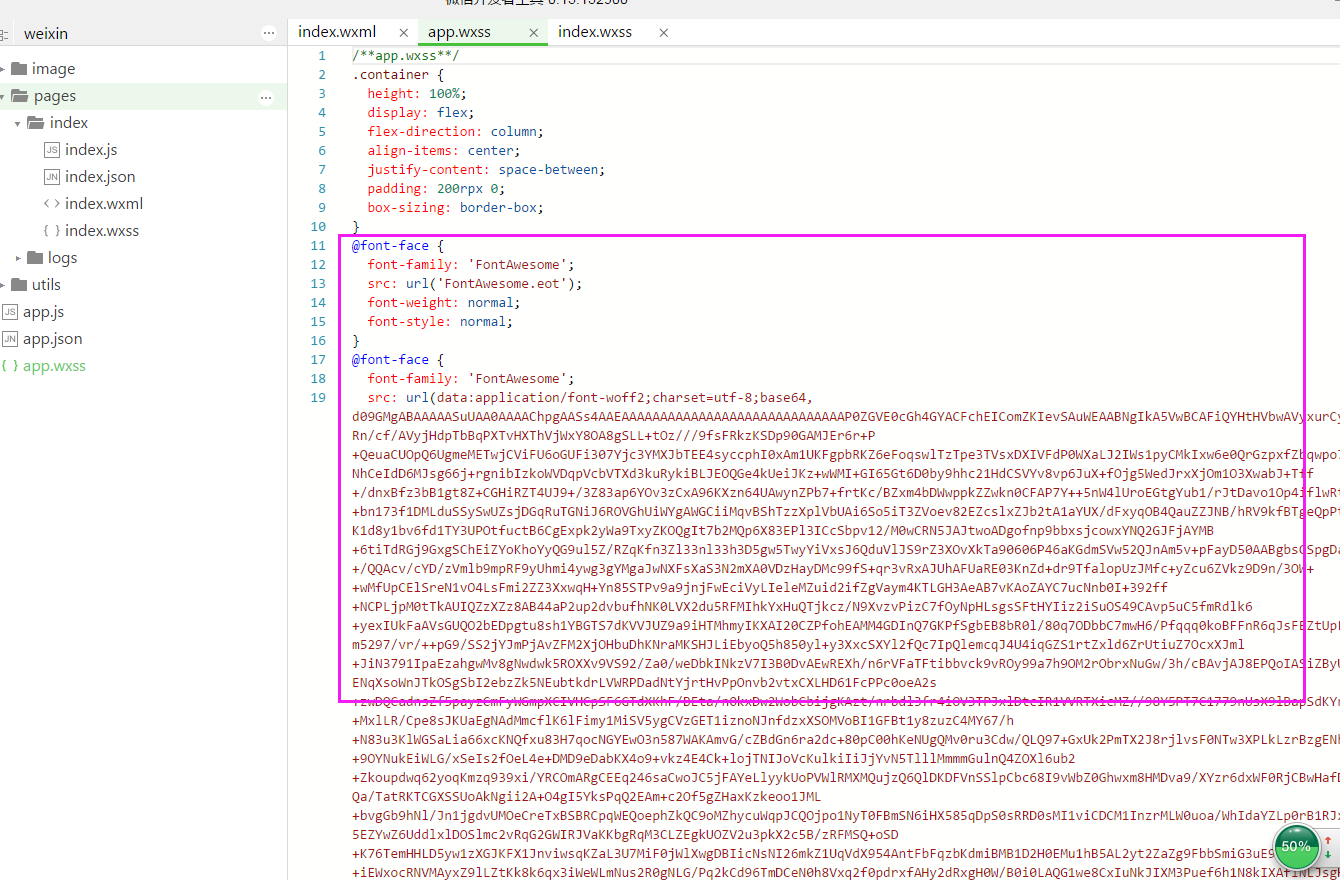
5.打开4中的文件,复制里面的代码到微信小程序中的app.wxss中。
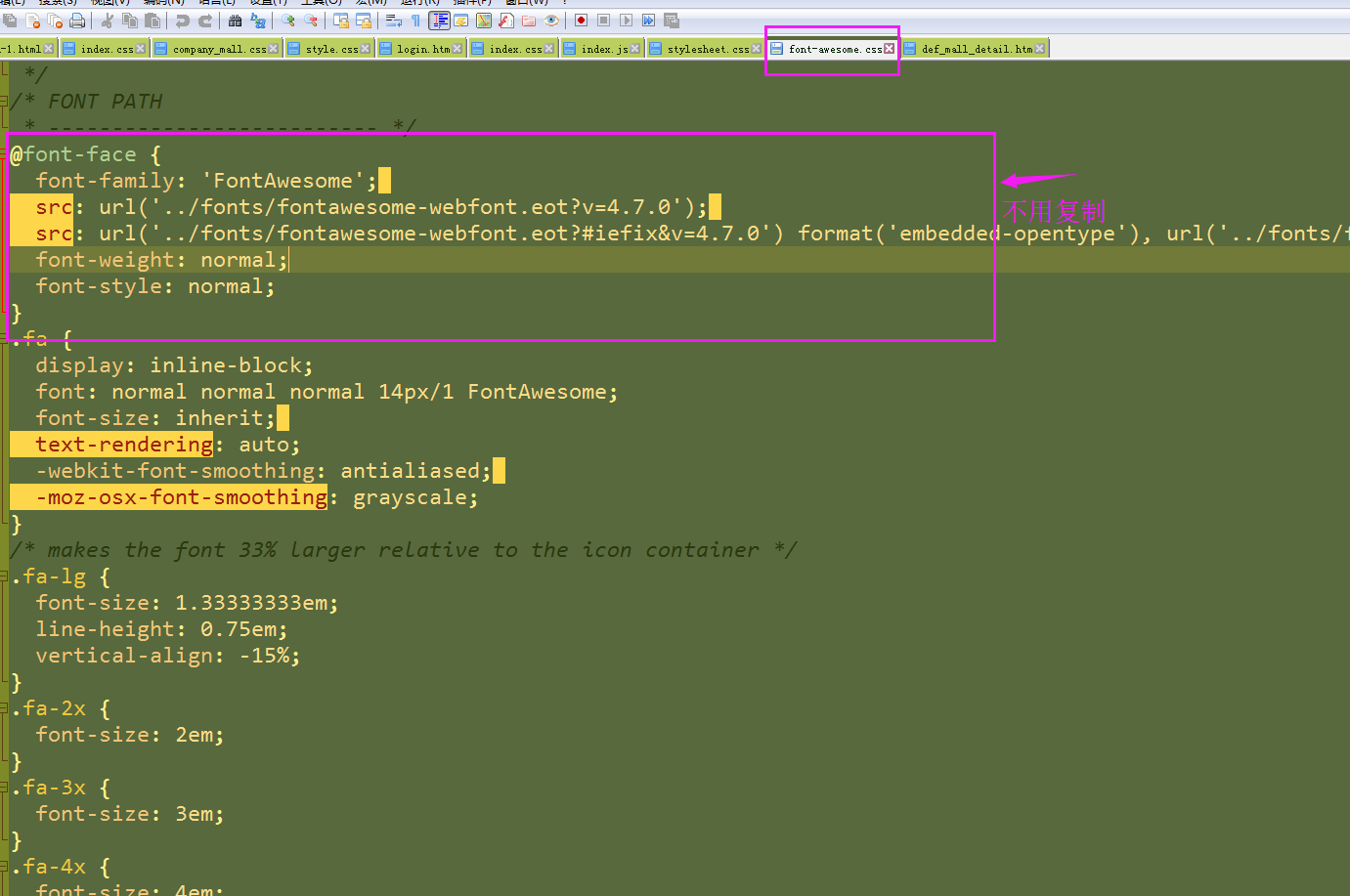
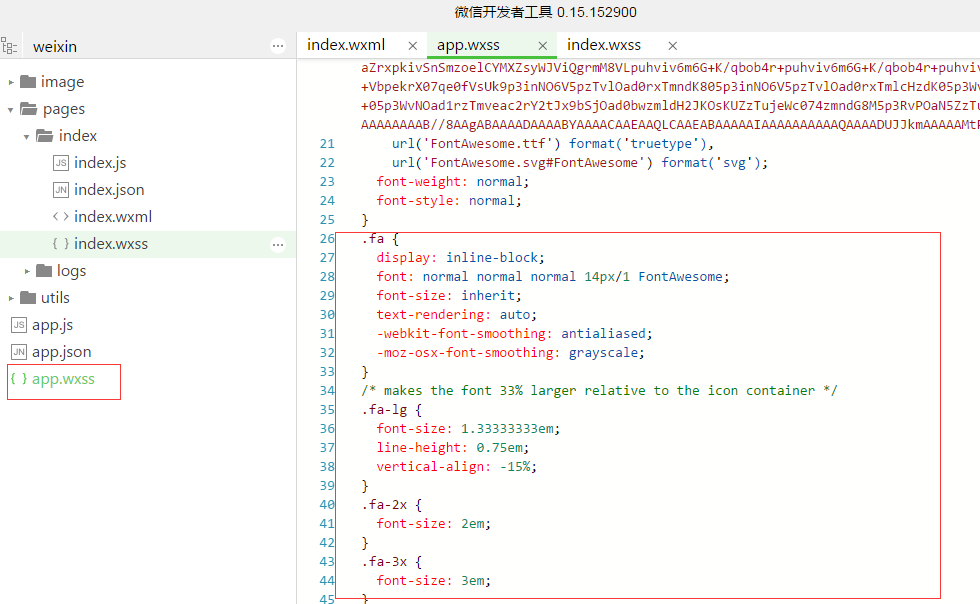
6.打开1中的文件font-awesome.css,复制里面的css(去掉@font-face部分)到微信小程序中的app.wxss中(接着5中复制内容的后面)。
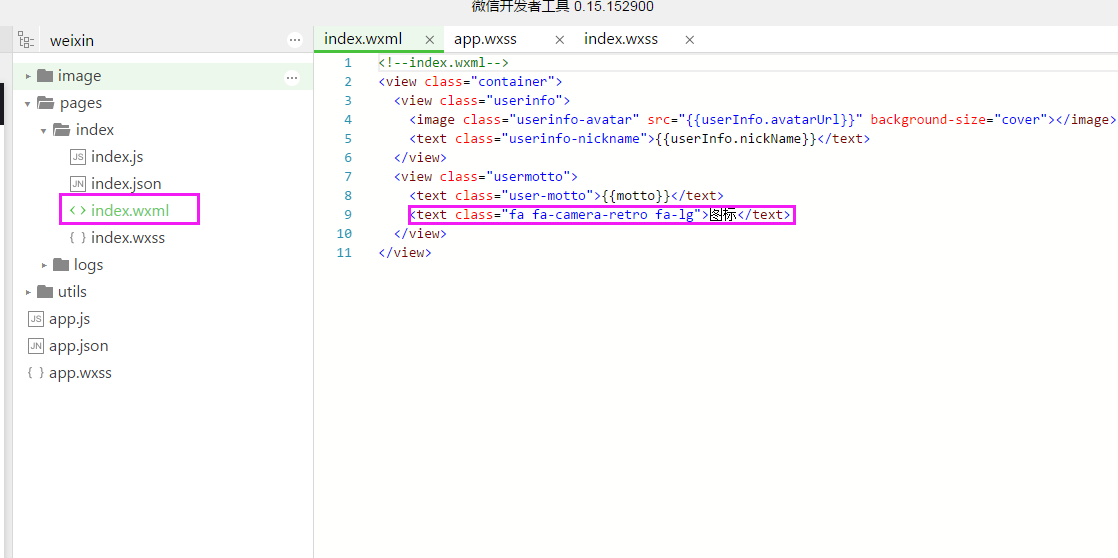
7.然后再程序中直接引用就可以了。实例代码 <text class="fa fa-camera-retro fa-lg">图标</text>






























 2459
2459

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








