一、步骤如下:
1、安装 babel-plugin-component:
npm install babel-plugin-component -D
2、将 .babelrc 修改为
{
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
3、新建element-ui.js,按需引入
import Vue from 'vue';
import {
Input,
Button
} from 'element-ui';
Vue.use(Input);
Vue.use(Button);
Vue.prototype.$loading = Loading.service;
Vue.prototype.$msgbox = MessageBox;
Vue.prototype.$alert = MessageBox.alert;
Vue.prototype.$confirm = MessageBox.confirm;
Vue.prototype.$message = Message;
4、main.js中引入,新建的element-ui.js
// 按需引入element-ui
import "./utils/element-ui.js"
二、常见问题
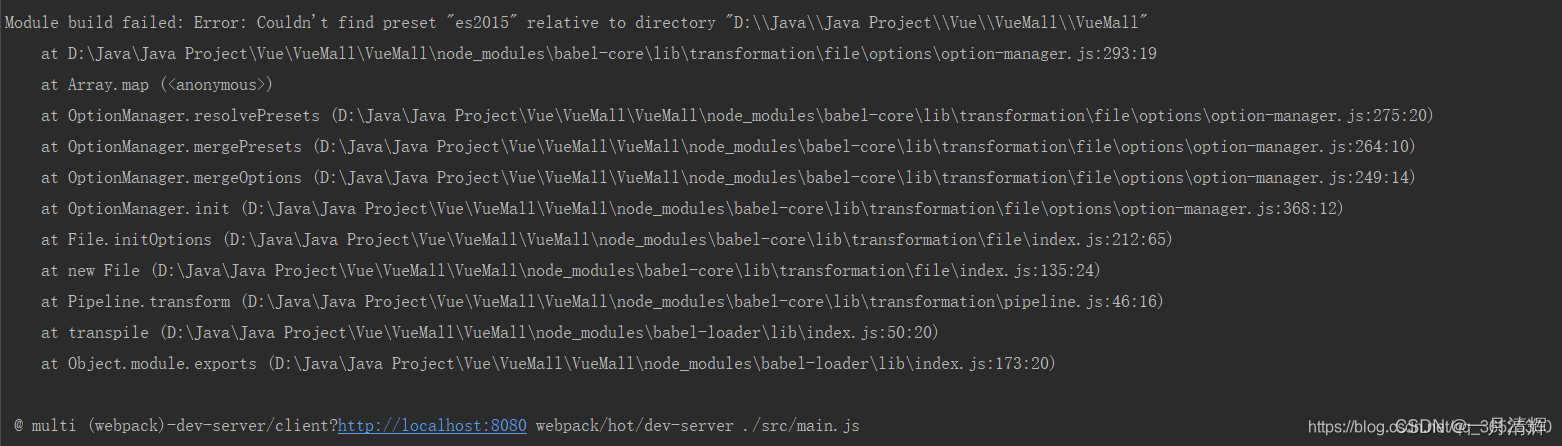
1、Couldn’t find preset “es2015” relative to directory"

由于引入的 Element-UI 使用了ES标准,所以编译会报错。
解决办法:安装 ES 标准
npm install babel-preset-es2015 --save-dev
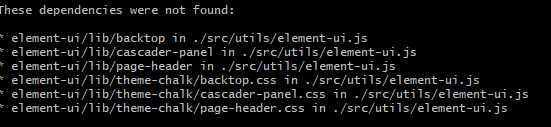
2、These dependencies were not found:

重新安装element-ui;
npm i element-ui -S
参考链接:https://element.eleme.cn/#/zh-CN/component/quickstart
参考链接:https://blog.csdn.net/L_jin_c/article/details/108276224?spm=1001.2101.3001.6650.1&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7Edefault-1.no_search_link&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7Edefault-1.no_search_link





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








