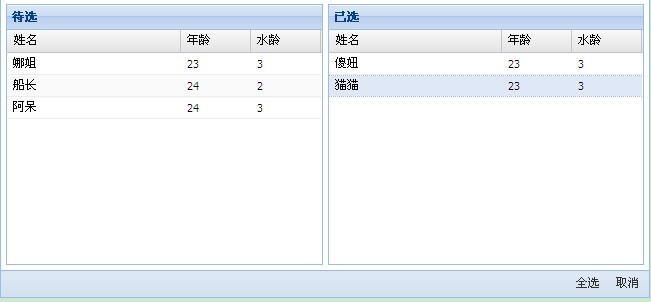
图示:

js:
- <script type="text/javascript">
- Ext.require([
- 'Ext.grid.*',
- 'Ext.data.*',
- 'Ext.dd.*'
- ]);
- Ext.define('DataObject', {
- extend: 'Ext.data.Model',
- fields: ['name', 'column1', 'column2']
- });
- Ext.onReady(function(){
- var myData = [
- { name : "娜姐", column1 : "25", column2 : "3" },
- { name : "船长", column1 : "24", column2 : "2" },
- { name : "傻妞", column1 : "23", column2 : "3" },
- { name : "阿呆", column1 : "25", column2 : "3" },
- { name : "猫猫", column1 : "24", column2 : "3" }
- ];
- // create the data store
- var firstGridStore = Ext.create('Ext.data.Store', {
- model: 'DataObject',
- data: myData
- });
- // Column Model shortcut array
- var columns = [
- {text: "姓名", flex: 1, sortable: true, dataIndex: 'name'},
- {text: "年龄", width: 70, sortable: true, dataIndex: 'column1'},
- {text: "水龄", width: 70, sortable: true, dataIndex: 'column2'}
- ];
- // declare the source Grid
- var firstGrid = Ext.create('Ext.grid.Panel', {
- multiSelect: true,
- viewConfig: {
- plugins: {
- ptype: 'gridviewdragdrop',
- dragGroup: 'firstGridDDGroup',
- dropGroup: 'secondGridDDGroup'
- },
- listeners: {
- drop: function(node, data, dropRec, dropPosition) {
- var dropOn = dropRec ? ' ' + dropPosition + ' ' + dropRec.get('name') : ' on empty view';
- //Ext.example.msg("Drag from right to left", 'Dropped ' + data.records[0].get('name') + dropOn);
- }
- }
- },
- store : firstGridStore,
- columns : columns,
- stripeRows : true,
- title : '待选',
- margins : '0 2 0 0'
- });
- var secondGridStore = Ext.create('Ext.data.Store', {
- model: 'DataObject'
- });
- // create the destination Grid
- var secondGrid = Ext.create('Ext.grid.Panel', {
- viewConfig: {
- plugins: {
- ptype: 'gridviewdragdrop',
- dragGroup: 'secondGridDDGroup',
- dropGroup: 'firstGridDDGroup'
- },
- listeners: {
- drop: function(node, data, dropRec, dropPosition) {
- var dropOn = dropRec ? ' ' + dropPosition + ' ' + dropRec.get('name') : ' on empty view';
- //Ext.example.msg("Drag from left to right", 'Dropped ' + data.records[0].get('name') + dropOn);
- }
- }
- },
- store : secondGridStore,
- columns : columns,
- stripeRows : true,
- title : '已选',
- margins : '0 0 0 3'
- });
- //Simple 'border layout' panel to house both grids
- var displayPanel = Ext.create('Ext.Panel', {
- width : 650,
- height : 300,
- layout : {
- type: 'hbox',
- align: 'stretch',
- padding: 5
- },
- renderTo: Ext.getBody(),
- defaults : { flex : 1 }, //auto stretch
- items : [
- firstGrid,
- secondGrid
- ],
- dockedItems: {
- xtype: 'toolbar',
- dock: 'bottom',
- items: ['->', // Fill
- {
- text: '全选',
- handler: function(){
- firstGridStore.removeAll();
- secondGridStore.loadData(myData);
- }
- },{
- text: '取消',
- handler: function(){
- firstGridStore.loadData(myData);
- secondGridStore.removeAll();
- }
- }]
- }
- });
- });
- </script>






















 406
406

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








